最近在开发S1 B/S 的前端页面时,有一个下载bs包进度条的样式编写,遇到一个莫名的坑,一句话描述不清,直接上图和代码。
先看一下原来的样式: 
布局样式代码如下:
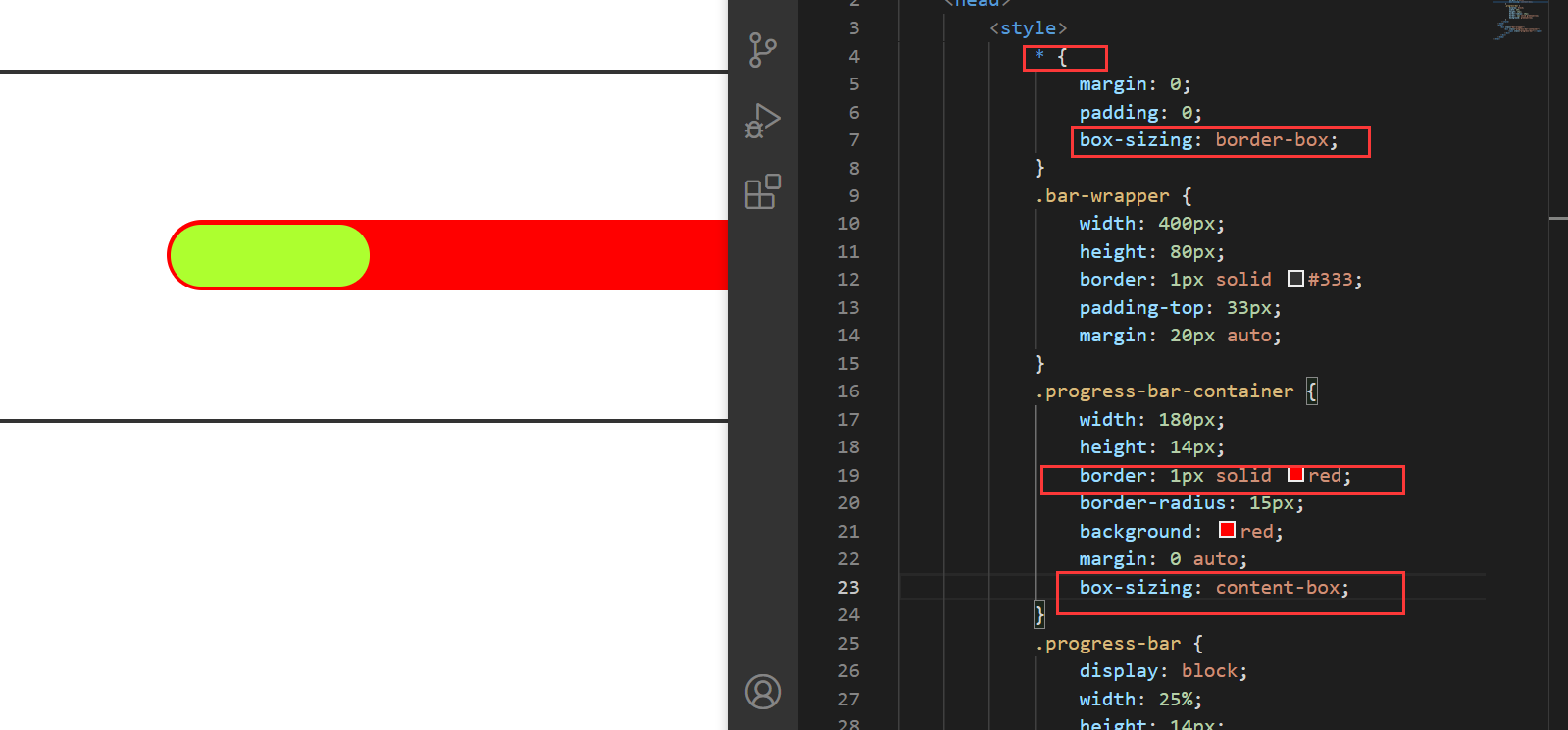
<html> <head> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .bar-wrapper { width: 400px; height: 80px; border: 1px solid #333; padding-top: 33px; margin: 20px auto; } .progress-bar-container { width: 180px; height: 14px; border: 1px solid red; border-radius: 15px; background: red; margin: 0 auto; } .progress-bar { display: block; width: 25%; height: 14px; border-radius: 15px; border: 1px solid greenyellow; background: greenyellow; } </style> </head> <body> <div class="bar-wrapper"> <div class="progress-bar-container"> <span class="progress-bar"></span> </div> </div> </body> </html>
可以看到,绿色部分的进度条高度是和它的父元素,也就是红色的部分的高度是一样的,都是14px,但是很明显绿色部分没有撑满红色部分的高度,在纵向上有一点偏移。

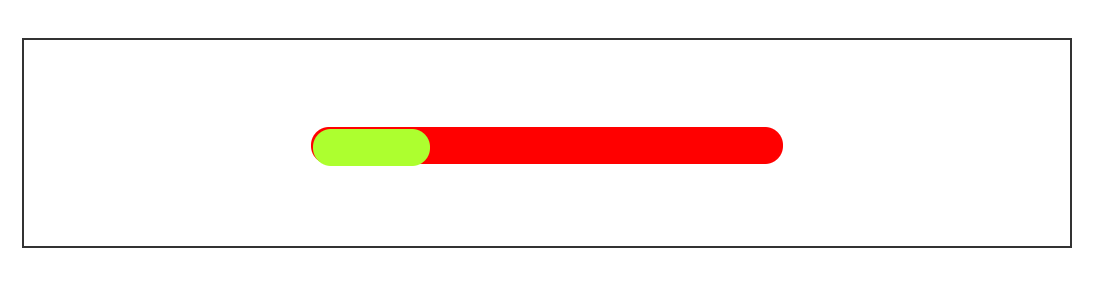
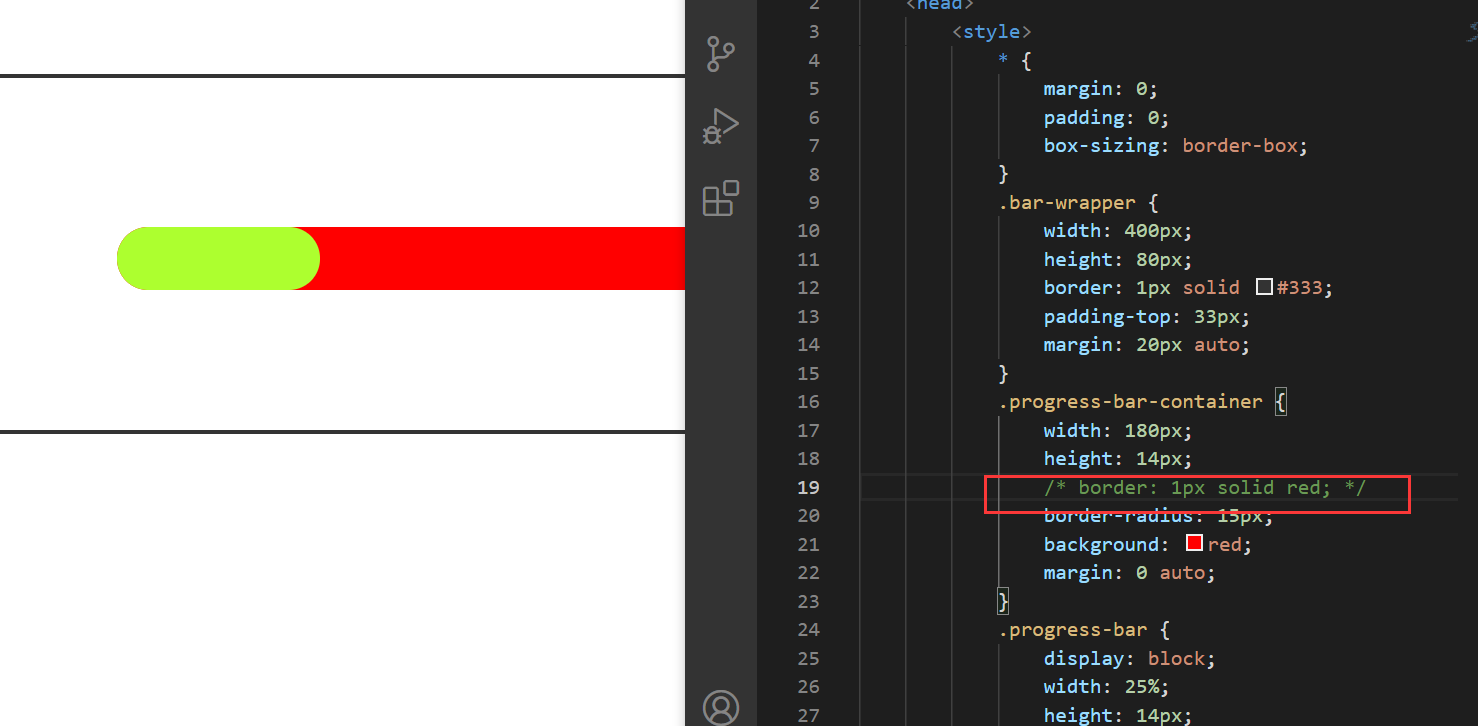
对于为什么会产生这个偏移,我暂时还没找到原因,不过有一个办法可以勉强解决这个偏移问题,就是去掉父元素的border,如下:

但是,如果这个border必要的话,就不能这么操作了,这个时候还需要给父元素加一个box-sizing属性,让它的值为content-box,注意,除了它,其他元素的这个属性都要设置为border-box,效果如下: