android中自定义控件,自己绘制文字canvas.drawText()的时候,怎样才能让文字垂直居中那?
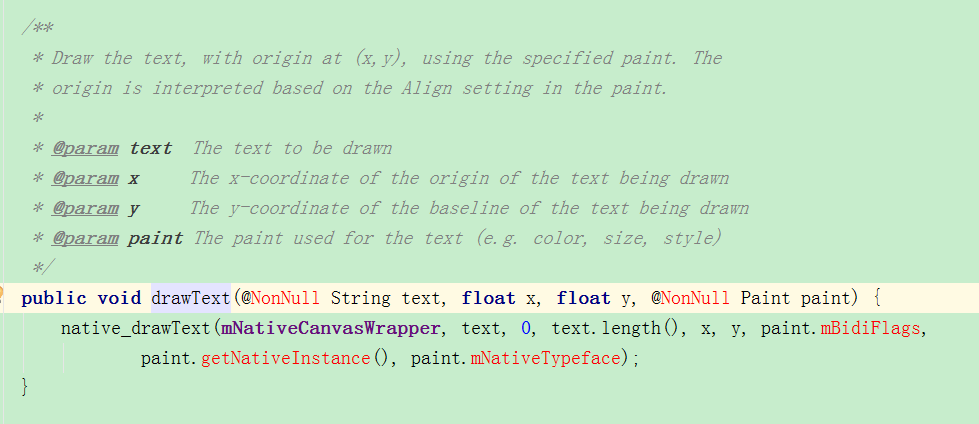
drawText()的方法说明

也就是使用paint画笔在(X,Y)处进行绘制,X为横向坐标的起始位置,Y为纵向坐标的文本的baseline的坐标值。
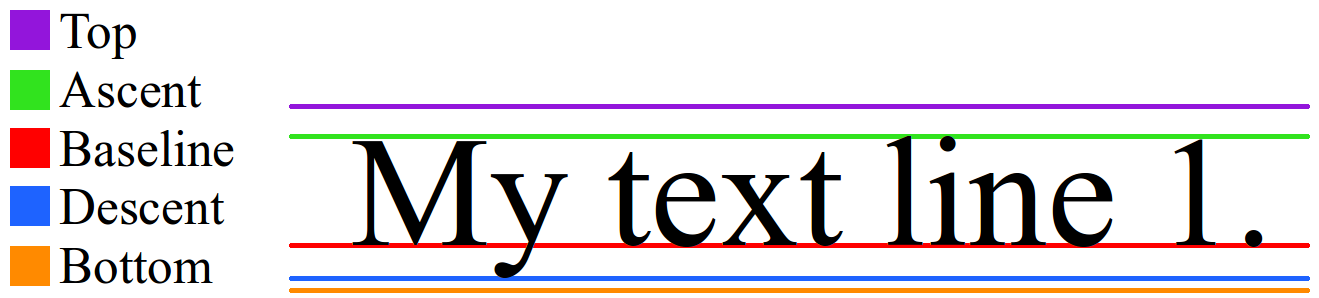
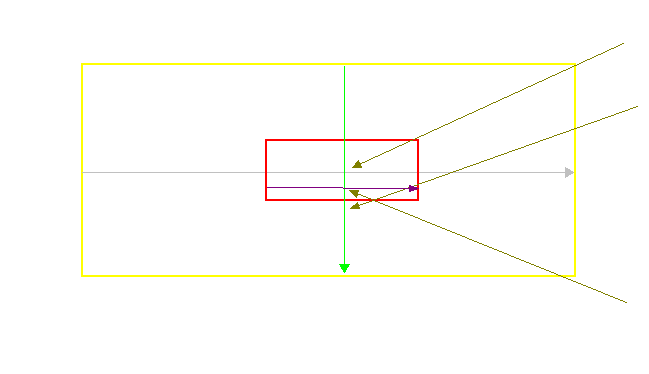
首先必须了解下文本的五线谱

其中:
ascent : 该距离是从所绘字符的baseline之上至该字符所绘制的最高点。
descent: 该距离是从所绘字符的baseline之下至该字符所绘制的最低点。
top: 该距离是从所绘字符的baseline之上至可绘制区域的最高点。
bottom: 该距离是从所绘字符的baseline之下至可绘制区域的最低点。
leading: 为文本的线之间添加额外的空间,这是官方文档直译,debug时发现一般都为0.0,该值也是系统推荐的。
特别注意: ascent和top都是负值,而descent和bottom:都是正值,这些值都是基于baseline为坐标0的相对值。
Android文字绘制是相对于基线绘制的,也就是图中的红线,而top+bottom的长度就等于字体高度,即等于|top|+|bottom|绝对值
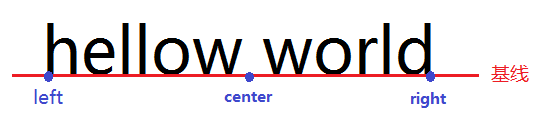
实际绘制取决于基线上一个点来绘制文字,而这个点有三种分别对应为left, center, right如下图:

而drawText()方法中x,y坐标所指的点就是上图基线上三个点中的一个,具体是哪一个根据paint的setTextAlign()方法设置。默认为left
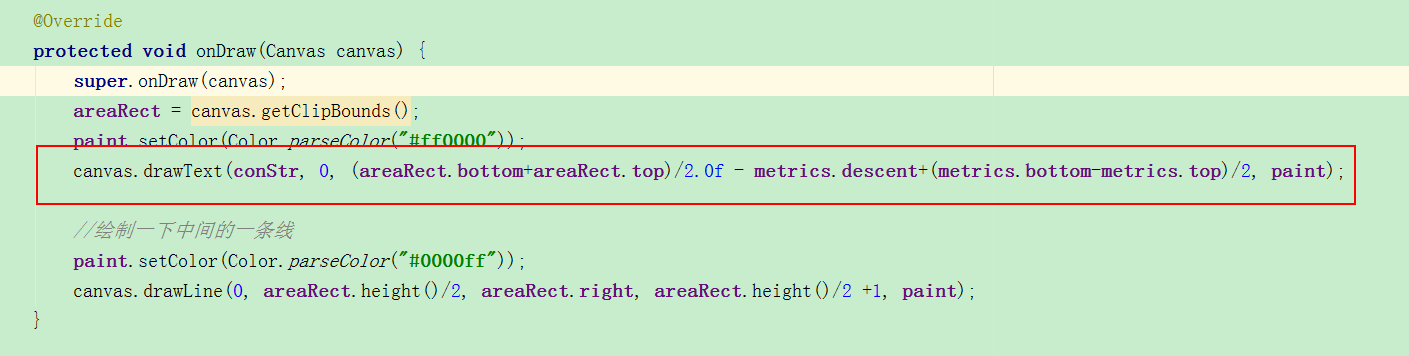
看代码:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
areaRect = canvas.getClipBounds();
Log.d("Linghu","========linghu="+areaRect.width()+","+areaRect.height());
// paint.setColor(Color.parseColor("#0000ff"));
// canvas.drawText(conStr, 0, 0, paint);
paint.setColor(Color.parseColor("#ff0000"));
canvas.drawText(conStr, 0, (areaRect.bottom+areaRect.top)/2.0f - metrics.descent+(metrics.bottom-metrics.top)/2, paint);
paint.setColor(Color.parseColor("#0000ff"));
canvas.drawLine(0, areaRect.height()/2, areaRect.right, areaRect.height()/2 +1, paint);
// paint.setColor(Color.parseColor("#00ff00"));
Log.d("Linghu","========bottom="+metrics.bottom+",descent="+metrics.descent+",top="+metrics.top+",ascent="+metrics.ascent);
// int base = (int)(metrics.bottom - metrics.descent);
// canvas.drawText(conStr, 0, base, paint);
}

计算baseline值的过程大致如下:
第一: 获取View的中心位置
(areaRect.top+areaRect.bottom)/2;
第二: 中心位置下移半个字体的高度,此时baseline的位置是图的文字
+(metrics.bottom - metrics.top)/2;
第三: 上移descent,达到文字的最终位置:
-descent;
(areaRect.top+areaRect.bottom)/2 +(metrics.bottom - metrics.top)/2 - descent;

经过这三步就使得文字在控件的居中位置了。这里paint的TextAlign是默认值top,因为这种情况比较多;如果设置TextAlign=center,那就简单多了,具体如下:
(areaRect.top+areaRect.bottom)/2-(metrics.top + metrics.bottom)/2
希望对大家有所帮助。