简介
NW.js (原名 node-webkit)是一个结合了 Chromium 和 node.js 的应用运行时,通过它可以用 HTML 和 JavaScript 编写原生应用程序。它还允许开发者从 DOM 调用 Node.js 的模块 ,实现了一个用所有 Web 技术来写原生应用程序的新的开发模式,而且,开发者可以很容易的将一个web应用打包成原生应用(Further, you can easily package a web application to a native application.)。
(1)以网络最流行的技术编写原生应用程序的新方法
(2)基于HTML5, CSS3, JS and WebGL而编写
(3)完全支持nodejs所有api及第三方模块
(4)可以使用DOM直接调用nodejs模块
(5)容易打包和分发
(6)支持运行环境包括32位和64位的Window、Linux和Mac OS
使用方法如下:
一、下载nw
1.下载 NW.js(官网:http://nwjs.io/)
这里面normal这个算是运行时吧,sdk那个是一些工具箱,一般建议开发者选择SDK开发套件去开发自己的应用,这样的话就可以对开发过程中产生的错误进行调试debug
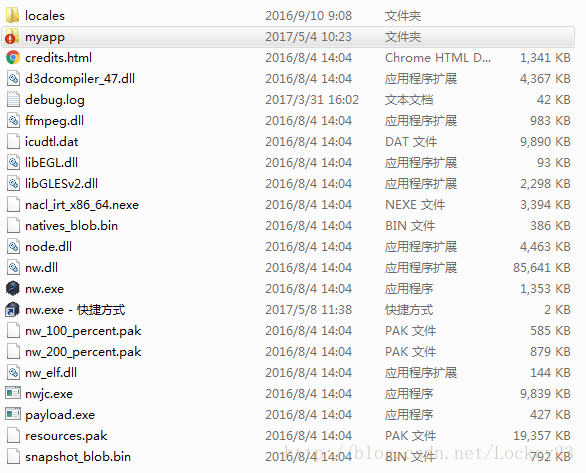
2.下载完成后解压文件到你的开发目录下,然后进入解压文件的开发目录,一般目录结构如下(myapp为自建开发项目,不属于固有部分):

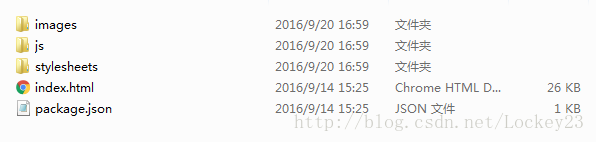
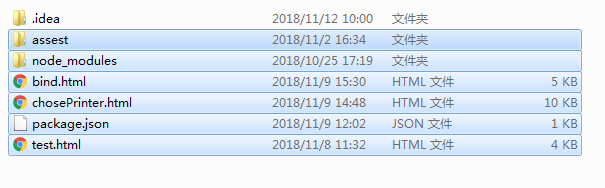
3. myapp(名字可以随便起)为项目目录,其内部结构类似以下(除简单配置文件外结构就跟开发一个网页时类似,有jshtmlcss等)

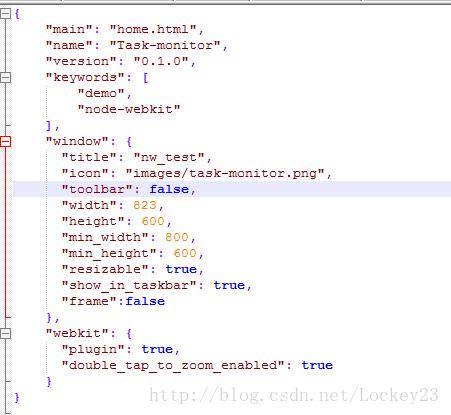
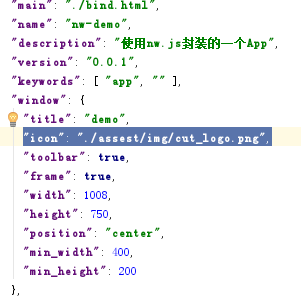
4. Package.json可以理解为应用的配置文件,为必须;index.html作为应用的入口文件,内容和一般网页类似,名字可以按自己喜好起,但是一定要和配置中的“main”参数设置一致;如果要引用node模块,可以在目录结构中增加一个node_modules的目录,以存放APP所需的node模块。
- title : 字符串,设置默认 title。
- width/height : 主窗口的大小。
- toolbar : bool 值。是否显示导航栏。
- icon : 窗口的 icon。
- position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
- min_width/min_height : 窗口的最小值。
- max_width/max_height : 窗口显示的最大值。
- resizable : bool 值。是否允许调整窗口大小。
- always-on-top : bool 值。窗口置顶。
- fullscreen : bool 值。是否全屏显示。
- show_in_taskbar : 是否在任务栏显示图标。
- frame : bool 值。如果设置为 false,程序将无边框显示。
- "chromium-args" :"-allow-file-access-from-files" 相当于给谷歌浏览器添加启动参数一样,这行代码允许angularjs直接访问本地json文件。
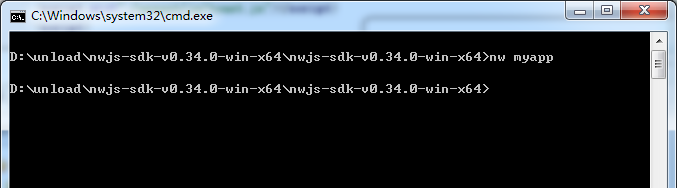
5. 运行应用:将应用程序目录拖放到nw.exe即可运行;或者在该下载包的根目录下,按着 shift+右键 选择 “在此处打开命令窗口” 打开cmd命令,输入nw myapp (myapp为自建的项目名称),就可以查看页面。


二、打包exe
1.将项目相关添加到压缩文件夹

将压缩包更名为 app.nw,将app.nw放在nw.exe同级目录下,跟nw一起打包成一个可执行文件,执行以下命令,然后就出现了这个app.exe可执行文件:
copy /b nw.exe+app.nw app.exe
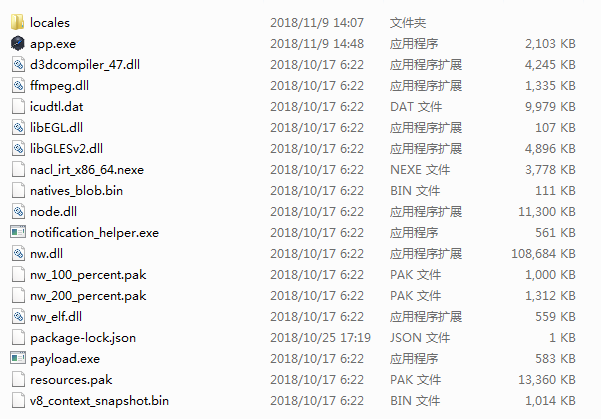
2.可以新建一个文件夹,把必须的文件放里面,如下为app.exe执行必须的文件:

双击app.exe打开即可
修改图标
1.在myapp文件夹下(即web项目根目录下)的assets文件夹用来存放所要更换的icon图标

2.配置nw.exe所在目录的package.json文件,在icon配置项写上icon的文件路径:

这样就将打开软件的图标修改了



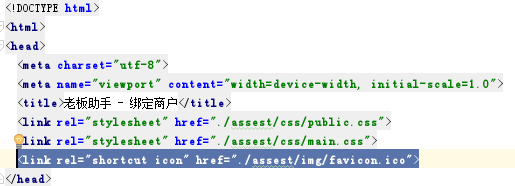
将打开的页面图标也修改一下
三、相关知识
1.使用Nodejs在Windows上调用CMD命令
要用nodejs执行cmd,需要引入一个包node-cmd
npm install node-cmd
var cmd=require('node-cmd'); cmd.get('notepad',//画图板 function(data){ console.log("data") }); cmd.get('C:\Windows\System32\Calc.exe', //计算器 function(data){ console.log("cacul") }); cmd.run('touch example.created.file'); // notepad--------打开记事本 //'mspaint' 画图板
cmd.get('dir ',function(err,data,stderr){//执行cmd dir命令
console.log(data);
document.write(data);
})
cmd.run();
2.NWjs读取文件
调用nodejs内置模块
var fs = require('fs');
//读文件 fs.readFile('package.json', function (err, data) { if (err) { document.write( err.message); return; } else { console.log(data); } });
//写文件 fs.writeFile('c:/ecsp/ecsp.ini',params,'utf8',function(error){ if(error){ console.log(error); return false; } console.log('写入成功',params); //fs.unlink删除文件 fs.unlink('c:/ecsp/usb.xml',function(error){ if(error){ console.log(error); return false; } console.log('删除文件成功'); }) })
//执行escpou.exe文件 cmd.get('C:\ecsp\escpout.exe',function(data){ console.log('执行.exe命令'+data); })
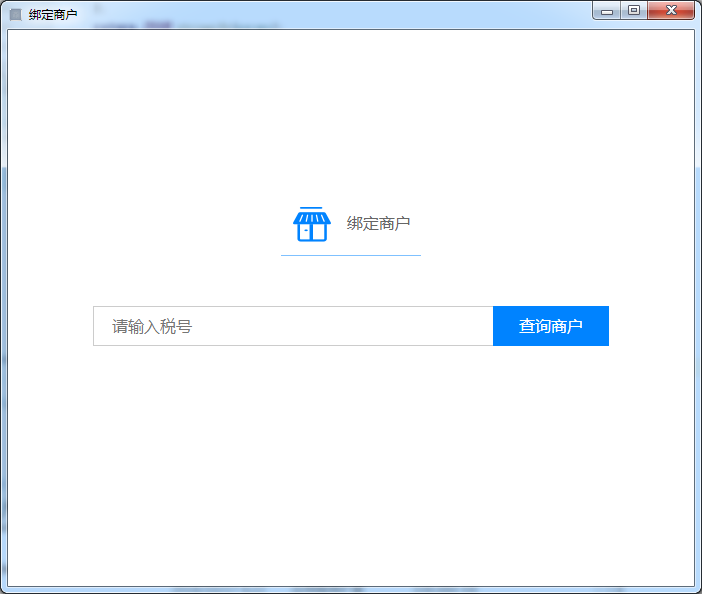
3.css样式(消除input,button之间的间距)
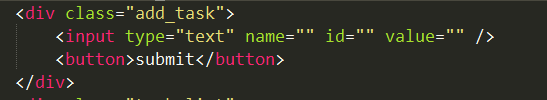
代码:

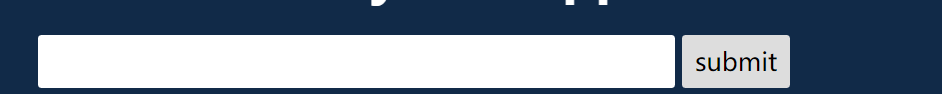
效果:

问题:input,button标签之间出现了间距,这并不是我们所期望的。
解决方法:
1.在父级元素上设置属性:font-size:0px;
将input父级字体(font-size)设为0px,可以消除间隔,但是得重新设置内联元素(input)的字体大小;

2.去掉input,button标签之间的空格

3.设置input为块元素,并且给一个左浮动

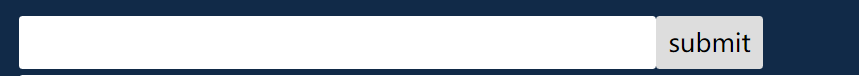
效果:

原因:
input是内联块状元素(inline-block);内联元素是当做字体来处理的,字体之间是有间隔的,所以内联元素之间也是有间隔的。
相关连接:https://www.cnblogs.com/yswenli/archive/2018/01/31/8393787.html https://blog.csdn.net/yczz/article/details/52108760