最新准备上个gitlab+jenkins自动下发。就找资料一路摸坑,根据老男孩资料加上一些博客。终于搭建完成。记录一下排坑过程。
首先是安装:
软件版本:
gitlab-ce-10.2.2-ce.0.el7.x86_64.rpm
jdk-8u181-linux-x64.rpm
jenkins-2.99-1.1.noarch.rpm
三台机器。gitlab:192.168.6.71 jenkins:192.168.6.72 模拟生产web服务器:192.168.6.73
安装gitlab:按照官网给出的步骤一步一步
|
安装依赖、配置防火墙(其实没毛用,这边服务器加固过默认都是关闭防火墙和selinux的) yum install -y curl policycoreutils-python openssh-server |
直接登陆http://192.168.7.61让设置用户名密码。设置完重新登陆即可。至此gitlab安装完成,目前没啥大坑,小水沟有几个随随便便还是能趟过的
然后就是创建项目了。创建的先后顺序:
创建组》创建项目》创建用户
项目和用户都要属于组,用户给个Devloper权限
创建项目》选择属于的组》项目名称》默认创建即可

项目创建完成
在服务器上吧项目clone下来,注意需要添加密钥认证
执行命令
git clone git@192.168.6.71:git_data/lingshu.git
然后本地就有一个叫lingshu的文件夹。
从码云上找了一个开源的web项目,上传到自己的gitlab上。gitlab的操作基本完成
安装jenkins:
| rpm -ivh jdk-8u181-linux-x64.rpm rpm -ivh jenkins-2.99-1.1.noarch.rpm systemctl start jenkins |
登陆http://192.168.6.72:8080
提示密码在/var/lib/jenkins/secrets/initialAdminPassword文件下
cat /var/lib/jenkins/secrets/initialAdminPassword
将密码输入,登陆,改密,重新登陆
安装完成
jenkins支持插件,可以从官网下载。将插件拷贝到/var/lib/jenkins/plugins目录下。重启服务,systenctl restart jenkins
登陆jenkins点 系统管理》管理插件》已安装 就可以看到已经加载的插件
构建项目:新建项目》起个项目名称,自由风格的,点确定》源码管理》Git》输入gitlab的连接。
结果发下,一路飘红。what?为什么跟着老师一步一步做会有错。这个时候我意识到了,这个视频可能老男孩给你的坑,诱导你报班。对于我这种每天研究《五毛钱如何花三天》的人来说,只有一路百度。

首先报错信息:
|
从报错信息来看,应该是ssh密钥有问题,认证失败,但是随着我重新生成两次密钥都不行后,就意识到了事情没那么简单。然后继续百度博客。然后发现大多说是本地git版本低需要升级。我也不管对不对,下了个源码包,编译安装虽然没大坑,但是小坑不断好在花了十几分钟升级好了jenkins上git软件版本。但是没毛用,坑还在。这时候有想到的原来的猜想,报错上来看应该是密钥对的问题,会不会是jenkins不知道私钥在哪没法开锁。正巧这时候看到了一篇博客解决方法跟我的想法一样,就按照他的做了,结果搞定。步骤繁琐就不截图了,放个链接 https://www.cnblogs.com/dotnet261010/p/12393917.html
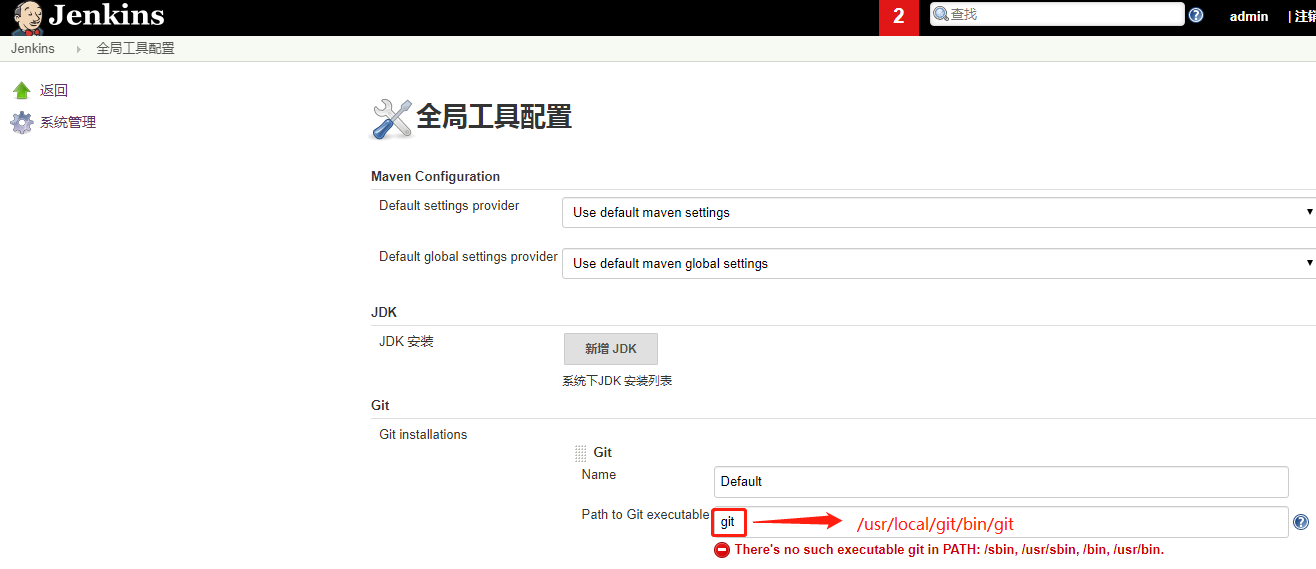
还有个小坑就是升级完git后由于是编译安装的,虽然我加入了环境变量但还是有问题。需要更改 系统管理》全局工具配置》Git 将环境变量改一下要不然会报![]() There's no such executable git in PATH: /sbin, /usr/sbin, /bin, /usr/bin.
There's no such executable git in PATH: /sbin, /usr/sbin, /bin, /usr/bin.

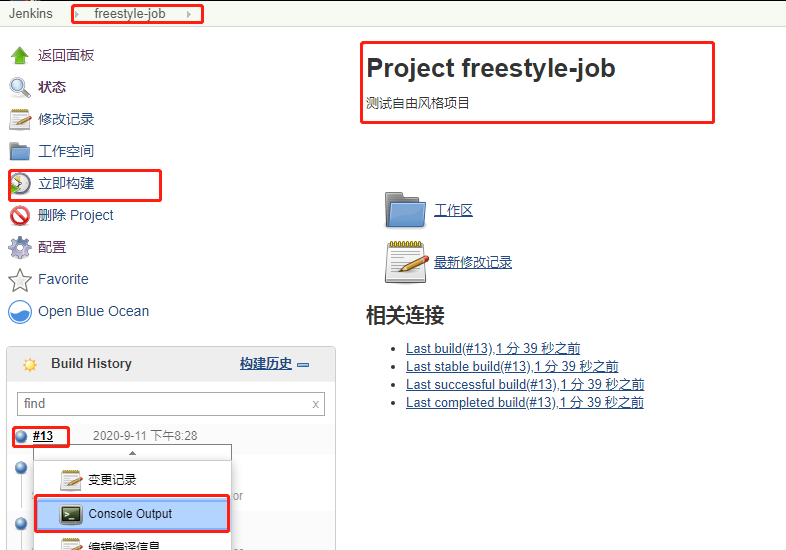
至此项目创建完成。点一下立即构建。

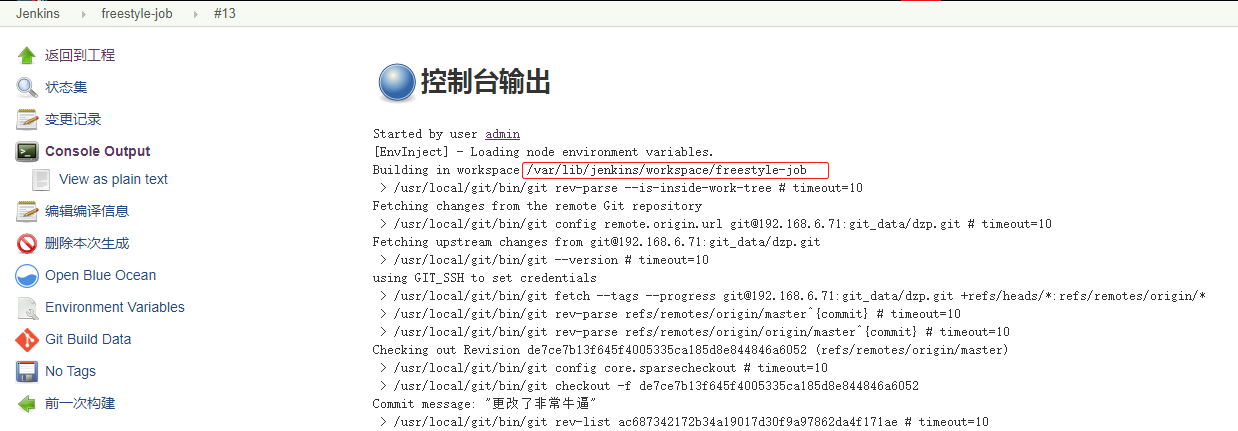
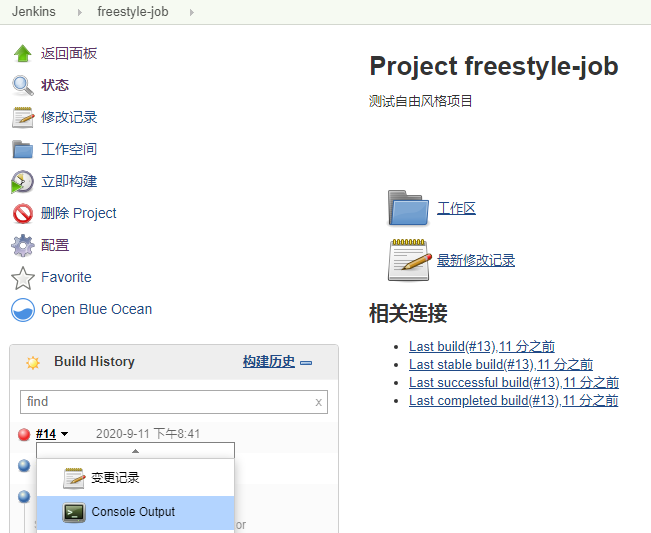
灯是蓝色表示执行成功,单机左键查看控制台输出

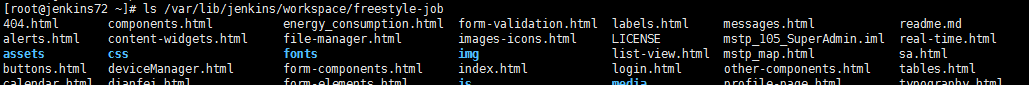
已经将项目拉取到了/var/lib/jenkins/workspace/freestyle-job目录在jenkins上查看发现已经有文件,说明项目拉去成功

自动化发布:
192.168.6.73上安装一个nginx做验证。
先写一个自动化发布的小脚本。将项目打包上床到web服务器上。
|
[root@jenkins72 ~]# cat /server/scripts/bulid.sh #!/bin/bash |
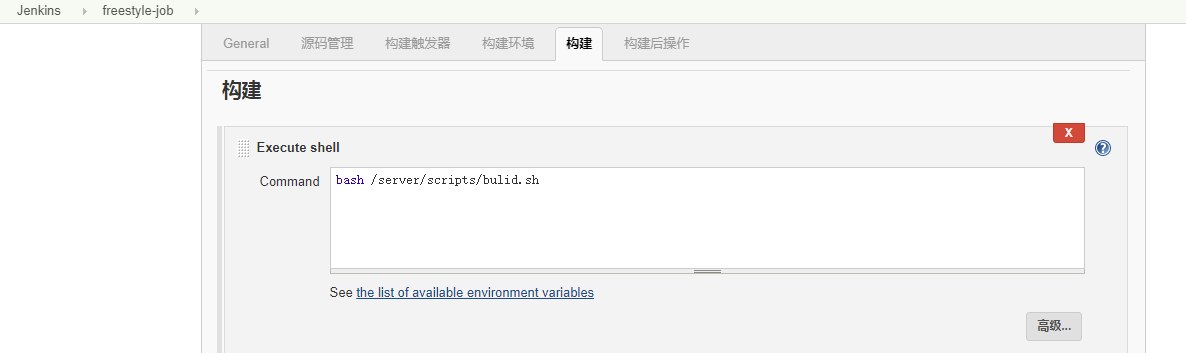
手动执行一下,发现没问题。然后在jenkins上配置自动构建

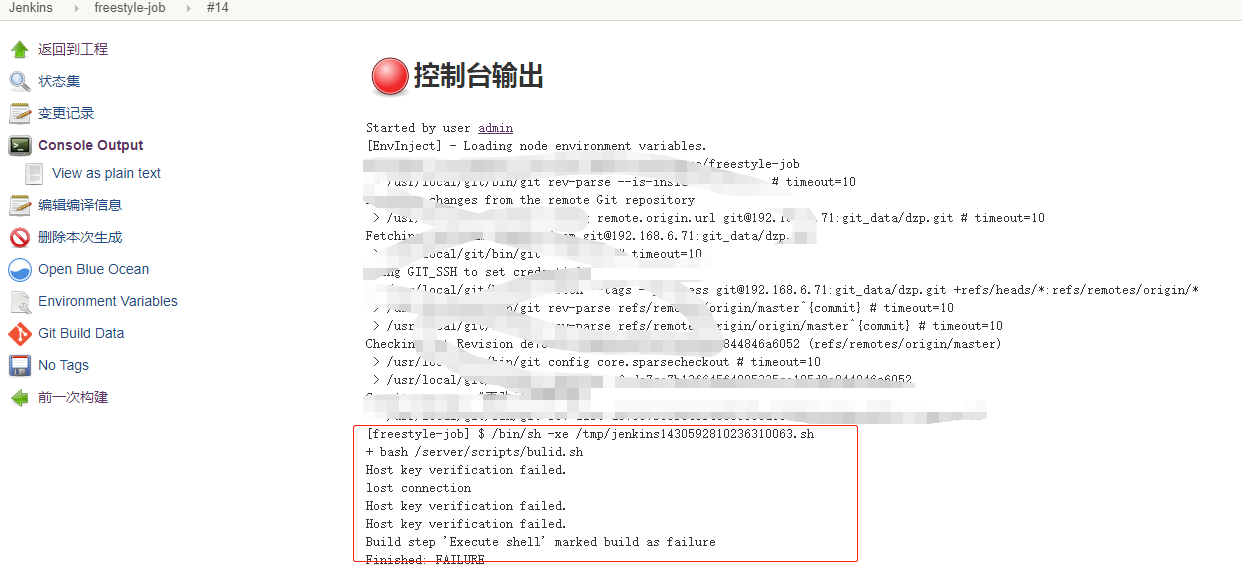
配置好之后点立即构建,发现飘红。哎呦我去,有预感坑又来了,然后看控制台输出报错信息


发现又是密钥问题,百度发现应该是用户不一致,安装的时候是有个jenkins用户的,但是这个用户默认是/bin/false类型的。执行一些普通命令还行。但是没有执行ssh和scp的权限。思路就是改用户类型给他个sudo权限。然后把脚本里的ssh和scp命令都用sudo执行。
比较繁琐,贴个别人写好的https://www.cnblogs.com/fawaikuangtu123/p/10316404.html更改后的脚本
|
[root@jenkins72 ~]# cat /server/scripts/bulid.sh |
再点击立即构建,就可以将拉去到的项目发布到服务器上了。但是我们要的是自动发布,不能每次改完代码push到gitlab上,都要点一次自动构建,这就没意义了,还不如直接手动执行脚本呢,买办法只能继续坑。
自动构建:
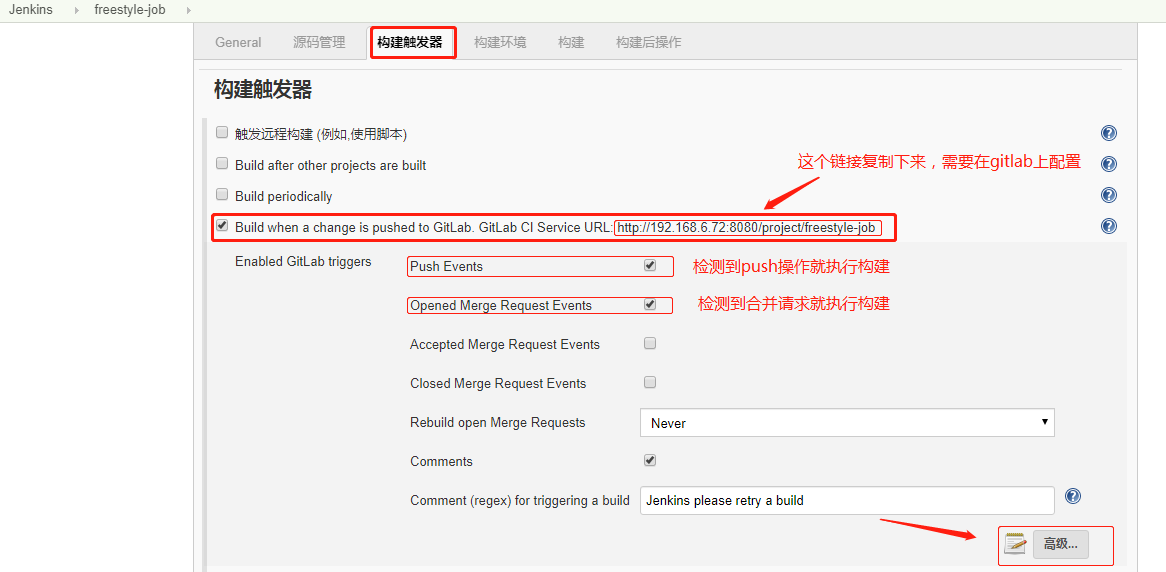
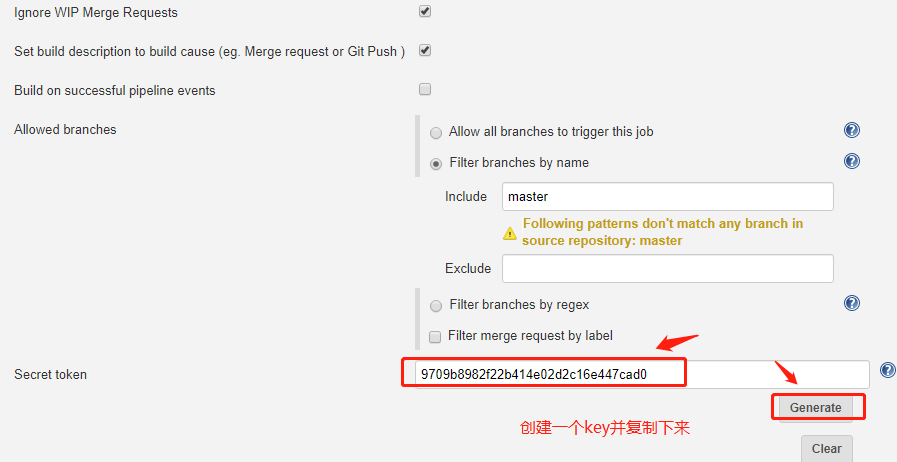
编辑项目的构建触发器


保存
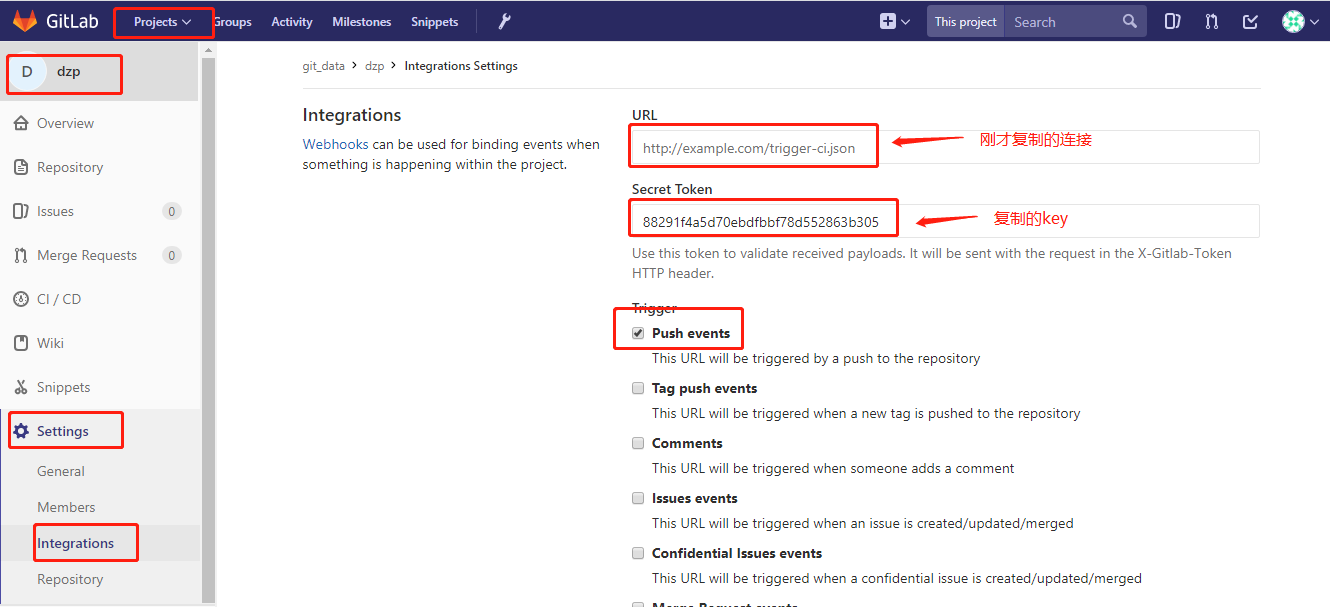
在gitlab上进行授权


点击测试,模拟push操作。再登陆到jenkins上查看发现任务已经自动执行成功。至此所有操作完成。只要开发将改好的代码push到gitlab上或者有合并请求的时候。jenkins就会自动执行构建。
————假装自己是一条分割线———————————————————————————————————————————————————————————————
jenkins返回构建结果给gitlab
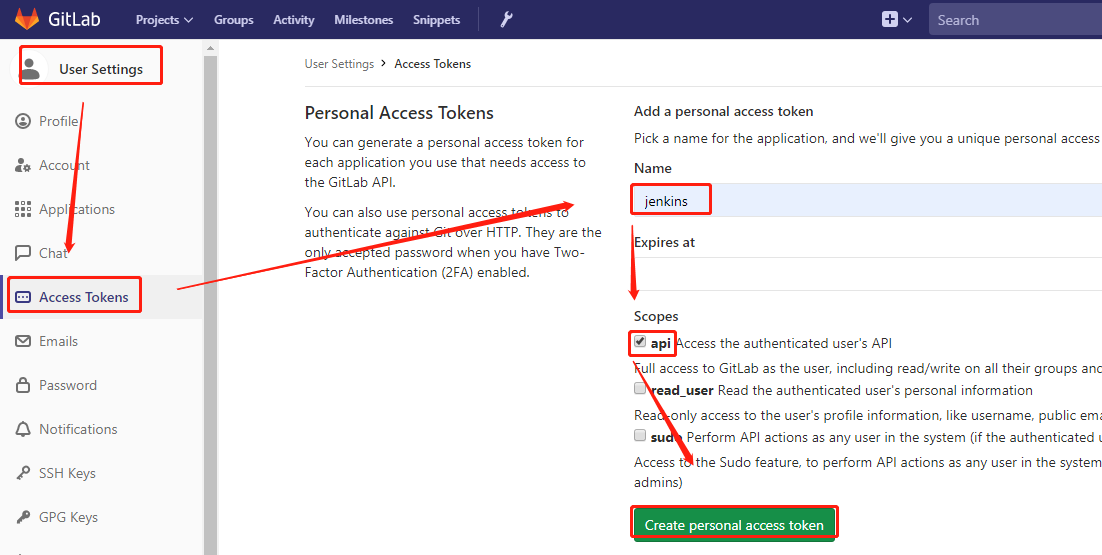
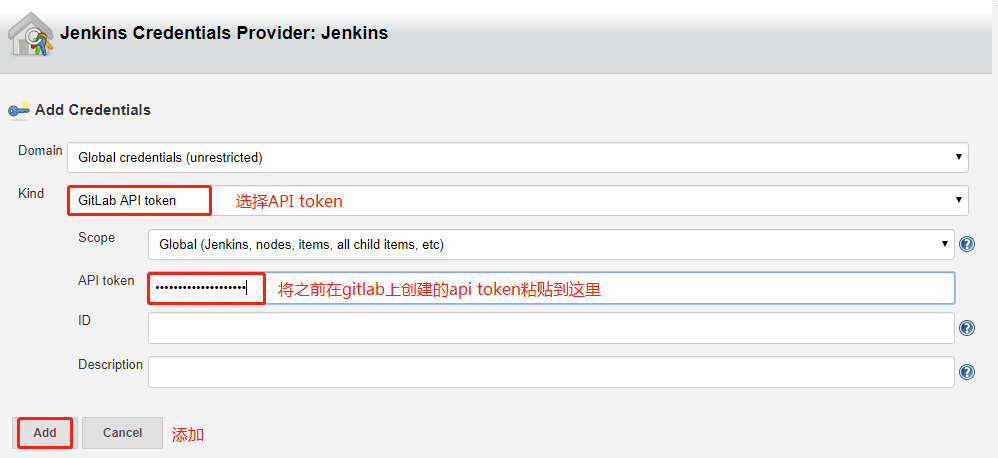
gitlab上配置:创建access Touken
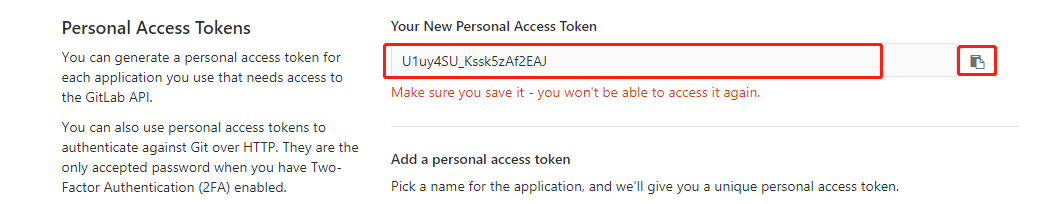
用户-->设置(settings)-->Access Tokens -->输入名称,勾选api-->点击创建(Create personal access token)-->复制生成的key

将生成的token复制下来保存好

jenkins上操作:
jenkens-->系统管理-->系统设置-->Gitlab项



创建成功后保存配置即可
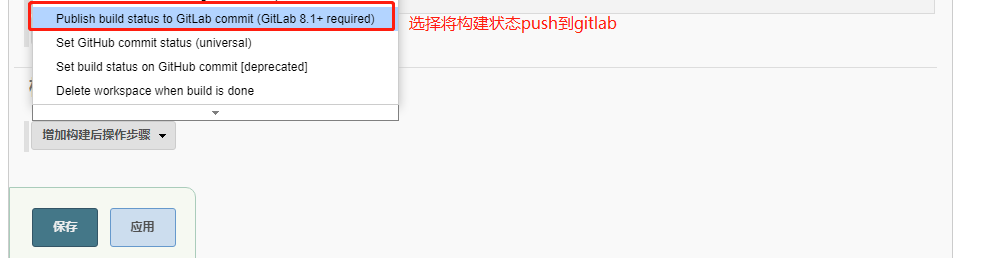
在项目构建后的操作中选择倒数第4个将构架状态push到gitlab。最后保存。

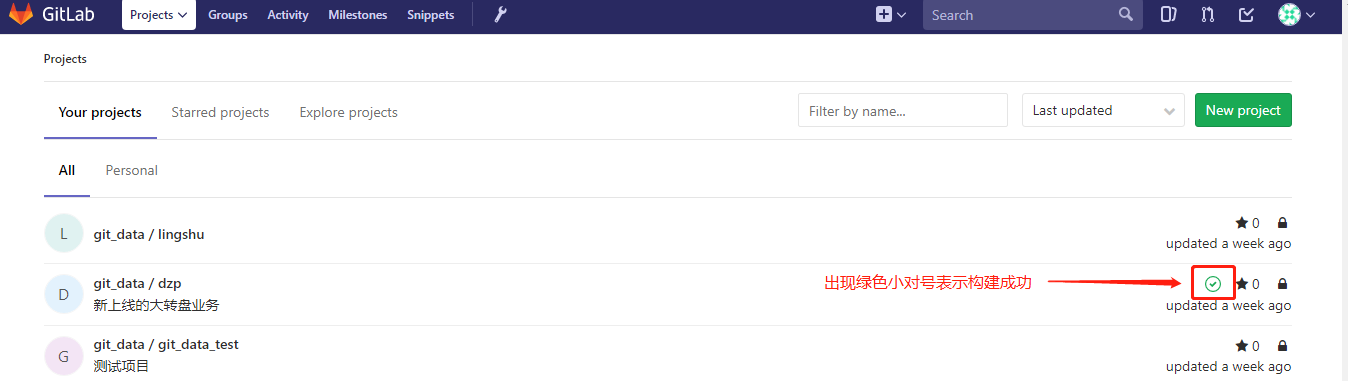
jenkins上立即构建,在gitlab仓库后面显示绿色对号表示成功。

返回构建结果配置结束。