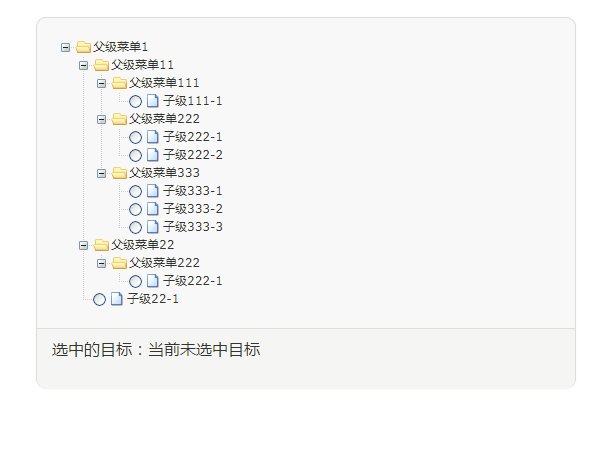
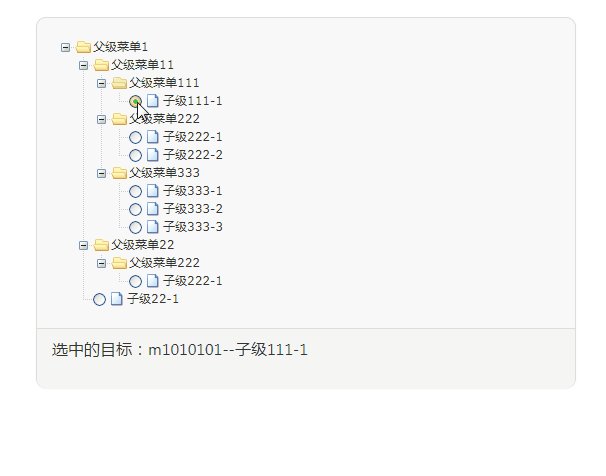
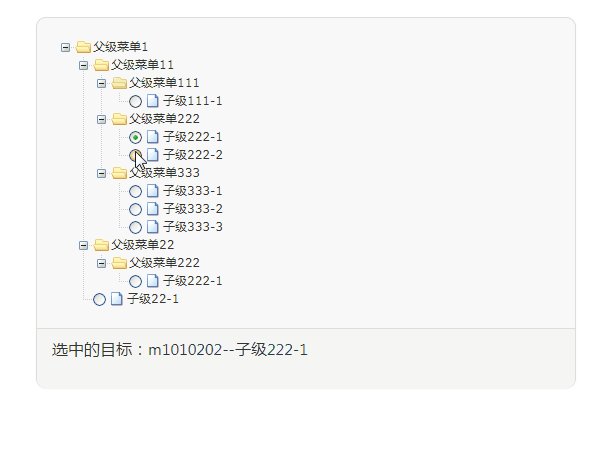
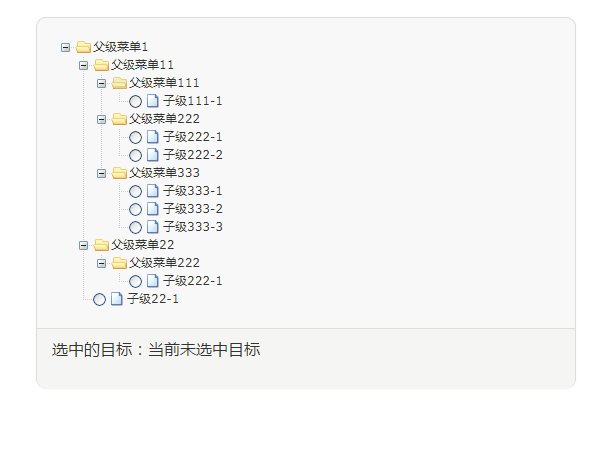
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>树状图</title>
<link rel="stylesheet" href="css/amazeui.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/app.js"></script>
<script src="js/jquery.ztree.core-3.5.js"></script>
<script src="js/jquery.ztree.excheck-3.5.js"></script>
<link rel="stylesheet" href="css/zTreeStyle.css" type="text/css">
</head>
<body>
<div class="am-modal-no-btn" tabindex="-1" id="myModal1" style="text-align:center;margin-top:20px;">
<div class="am-modal-dialog am-panel am-panel-default" style="border-radius: 10px;overflow: hidden;">
<div class="am-panel-bd">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="am-panel-footer">
<p style="text-align:left;">选中的目标:<span id="chooseItem">当前未选中目标</span></p>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
//此例为简单数据格式,标准的数据格式需要嵌套表示节点的父子包含关系
var dept = {
"datajson": "[{"id":"m1","pId":"0","name":"父级菜单1","nocheck":true,"open":true},{"id":"m101","pId":"m1","name":"父级菜单11","nocheck":true,"open":true},{"id":"m10101","pId":"m101","name":"父级菜单111","nocheck":true,"open":true},{"id":"m1010101","pId":"m10101","name":"子级111-1"},{"id":"m10102","pId":"m101","name":"父级菜单222","nocheck":true,"open":true},{"id":"m1010202","pId":"m10102","name":"子级222-1"},{"id":"m1010203","pId":"m10102","name":"子级222-2"},{"id":"m10103","pId":"m101","name":"父级菜单333","nocheck":true,"open":true},{"id":"m1010301","pId":"m10103","name":"子级333-1"},{"id":"m1010302","pId":"m10103","name":"子级333-2"},{"id":"m1010303","pId":"m10103","name":"子级333-3"},{"id":"m102","pId":"m1","name":"父级菜单22","nocheck":true,"open":true},{"id":"m10201","pId":"m102","name":"父级菜单222","nocheck":true,"open":true},{"id":"m1020101","pId":"m10201","name":"子级222-1"},{"id":"m105","pId":"m1","name":"子级22-1"}]"
};
//加载部门树
var setting = {
//check属性放在data属性之后,复选框不起作用
check: {
enable: true,
chkStyle: "radio", //选择方式,默认为复选框
radioType: "all"
},
data: {
simpleData: {
enable: true //使用简单数据格式,不配置或配置为false则为标准数据格式.
}
},
callback: {
onCheck: onCheck
}
};
var zNodes;
zNodes = $.parseJSON(dept.datajson);
$.fn.zTree.init($("#treeDemo"), setting, zNodes); //初始化ztree生成树
//第一个参数是<ul/>id选择的jquery对象,第二个参数是配置的setting,第三个参数是获取到的数据.
});
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
nodes = zTree.getCheckedNodes(true);
if (nodes[0] != undefined) {
$('#chooseItem').html(nodes[0].id + '--' + nodes[0].name)
} else {
$('#chooseItem').html('当前未选中目标')
}
}
</script>
</body>
</html>
注意在 zTreeStyle.css中会用到 zTreeStandard.png 和 zTreeStandard.gif,其位置参考css,如下:
.ztree li span.button {line-height:0; margin:0; 16px; height:16px; display: inline-block; vertical-align:middle;
border:0 none; cursor: pointer;outline:none;
background-color:transparent; background-repeat:no-repeat; background-attachment: scroll;
background-image:url("./img/zTreeStandard.png"); *background-image:url("./img/zTreeStandard.gif")}
span.tmpzTreeMove_arrow {16px; height:16px; display: inline-block; padding:0; margin:2px 0 0 1px; border:0 none; position:absolute;
background-color:transparent; background-repeat:no-repeat; background-attachment: scroll;
background-position:-110px -80px; background-image:url("./img/zTreeStandard.png"); *background-image:url("./img/zTreeStandard.gif")}
zTreeStandard.png:

zTreeStandard.gif:(在下面左边,因为颜色太相近,请摸索点右键另存)
