1.禁止div点击

2.禁止选择
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;```
#3.暂无数据
``` <div v-show="!data1.length" style="height: 100%;">
<div style="font-size: 14px; color: #3978a8; display: flex;
align-items: center; justify-content: center; height: 100%;">
暂无数据
</div>
</div>```
#4.动态绑定class
``` <div :class="[{'kuai0': (index === 0)},{'kuai1': (index === 1)},{'kuai2': (index === 2)},
{'kuai3': (index === 3)},{'kuai4': (index === 4)},{'kuai5': (index === 5)}]"
v-for="(count,index) in count"
:key="index">
</div>```
#5.svg画图
``` <div class="airaqi">
<svg xmlns="http://www.w3.org/2000/svg" width="500px" height="100px">
<polygon points="0,0 470,0 470,84 26,84 0,71" fill="rgba(62,81,205,0.2)"
stroke="rgba(21, 25, 139, 1)" stroke-width="2px"/>
</svg>
</div>```
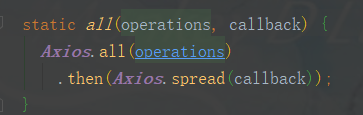
#6.axios all方法


#7.flex 布局
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
#8.ES6
http://es6.ruanyifeng.com/
#9.lodash(js增强库)
https://www.lodashjs.com/docs/latest
#10.moment(js时间库)
http://momentjs.cn/docs/
#11. element 表格拖拽
https://jsfiddle.net/gozhg07a/