概述
Qt 开发 MQTT 程序有两种方式,一个是 Qt 官方提供的基于 MQTT 的封装,一个是第三方(EMQ)开发的用于 Qt 调用 MQTT 的接口,二者使用方法大同小异,并且均提供了源码。那么,这里先来介绍第一种,如基于 Qt 官方提供的封装来使用 MQTT。
Qt 官方虽然在 2017 年就已经提供了对 MQTT 的封装,但是并没有正式加入到 Qt 的标准库里面,所以需要自己下载源码进行编译。
Qt 官方介绍文档地址:https://doc.qt.io/QtMQTT/qtmqtt-index.html
下载
Qt 官方在 github 上提供了源代码,地址:https://github.com/qt/qtmqtt

这是最新的,基于 MQTT 5.0 协议的版本。先把源码下载下来。
编译
下载源码后得到如下文件,直接打开工程文件准备编译。

我这里的编译环境是:Qt5.12.9 + MinGW-64
注意,编译这个源码需要安装perl,否则会报错:perl 不是内部或外部命令,也不是可运行的程序。
perl 下载地址:https://www.perl.org/get.html
官网下载速度比较慢,我上传到网盘了,可以在这里下载:
链接:https://pan.baidu.com/s/1p5YOo-FU-ZLJUtuZSN0Rjg 提取码:i0dm
下载好后直接安装即可,安装完 Perl 后会自动写入环境变量, 这时候再次编译(Release模式)QtMqtt 源码,编译完成后得到以下文件:

bin 目录下就是我们要的库文件:

但实际编译过程中遇到很多问题,具体解决方法参考:编译安装 QtMqtt 的几个问题及解决办法
部署到Qt项目
编译出来的 Qt Mqtt 库,要使用它有两种方式,一种是直接在项目中导入外部库和头文件,还有一种是将其以模块的形式部署到 Qt 的安装目录,其中第二种的好处就是,只需要做一次操作,以后需要再用 Mqtt 库就可以直接调用了,不需要每次都导入外部库。这里两种方法都介绍一下,首先来看第一种。
导入外部库
新建一个 Qt 工程,然后拷贝刚刚编译的源码生成目录下的 lib 文件夹中 libQt5Mqtt.a、libQt5Mqttd.a、Qt5Mqtt.dll、Qt5Mqttd.dll 这四个文件,在新建工程目录下创建 lib 文件夹,将拷贝的文件粘贴进去。
然后在 qtmqtt 源码目录下(qtmqttsrcmqtt)的所有 .h 头文件拷贝,在新建工程目录下创建 include 文件夹,将拷贝的文件粘贴进去:

打开新建工程的 pro 文件,添加:

再添加库文件引用:
win32:CONFIG(release, debug|release): LIBS += -L$$PWD/lib/ -lQt5Mqtt
else:win32:CONFIG(debug, debug|release): LIBS += -L$$PWD/lib/ -lQt5Mqttd
添加 include 文件的引用:
INCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/include
为了统一演示,先介绍完第二种方法后再来看 demo。
部署到Qt安装目录
再来看第二种方法,如何将 QtMqtt 的库直接部署到 Qt 安装目录中,这样只需要部署一次,以后在任何工程中引用都不需要再额外导入库了,相比第一种来说更方便些。
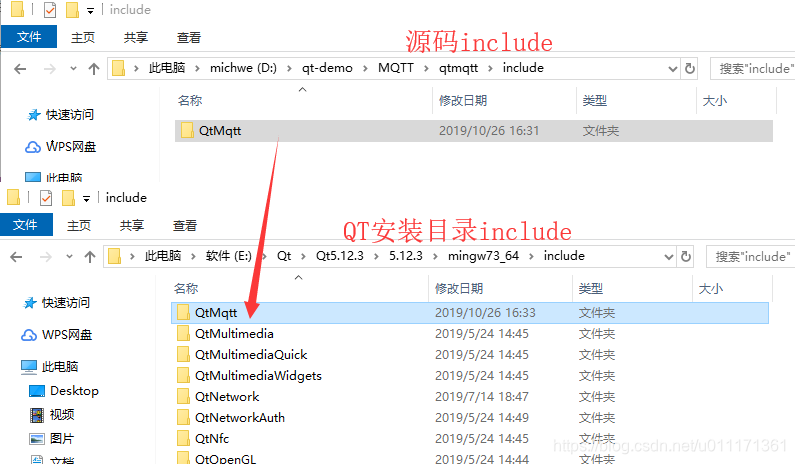
首先,将 qtmqtt 源码目录下(qtmqttsrcmqtt)的所有 .h 头文件拷贝,然后在 Qt 安装目录下的 include 文件夹中创建一个 QtMqtt 目录,将拷贝的文件粘贴进去:

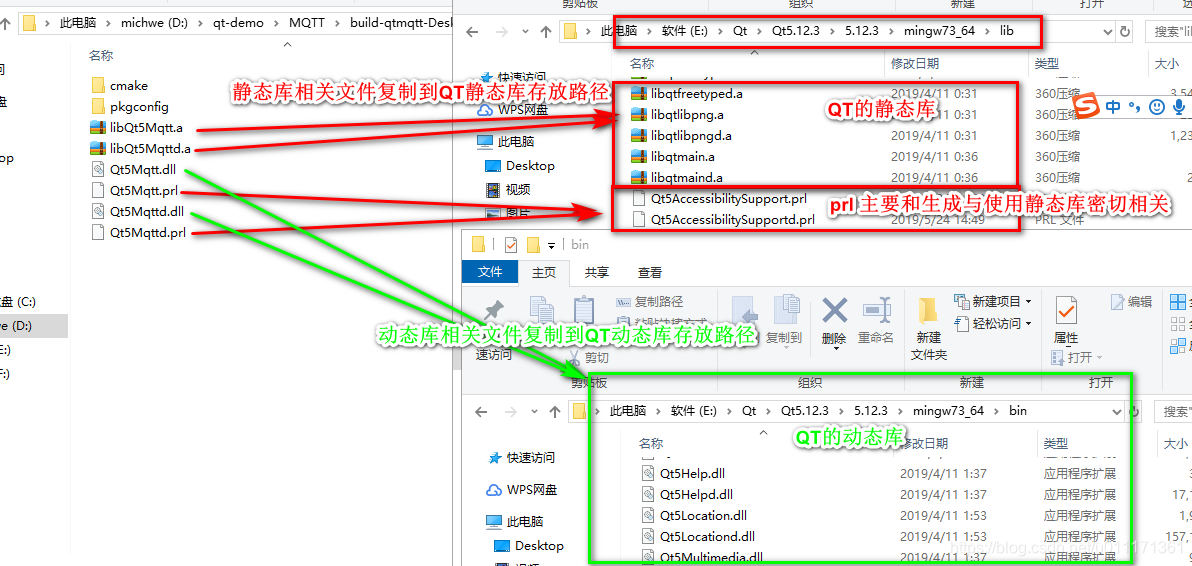
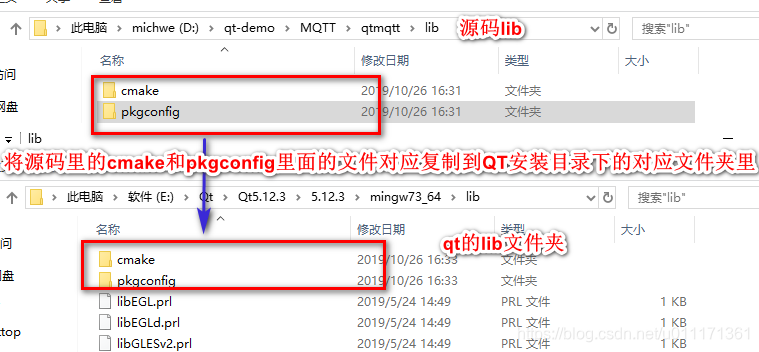
然后将生成的动态库和静态库复制到 Qt 安装目录下对应存放库的路径下:

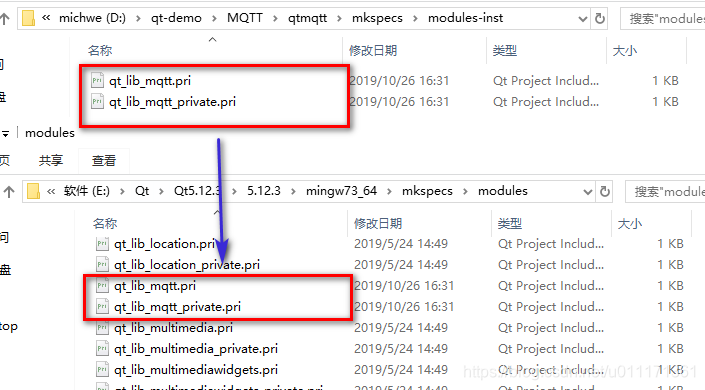
到目前为止,我们只是将 mqtt 的静态和动态库复制到了 qt 安装目录下,但是并没有作为一个模块导入到 qt 中,要想在 pro 文件里写 Qt+=mqtt 而不用我们每次都写库路径,还需要将 MQTT 加入 QT 模块中。


配置完毕,这种方式配置在新建工程中引用只需要引入模块就可以直接使用了:
QT += mqtt
包含头文件:
#include "QtMqtt/qmqttclient.h"
所以推荐使用第二种方式进行配置。接下来看看 Demo。
Demo演示
为了方便演示,我们直接使用 Qt Mqtt 源码中自带的示例来编译运行。

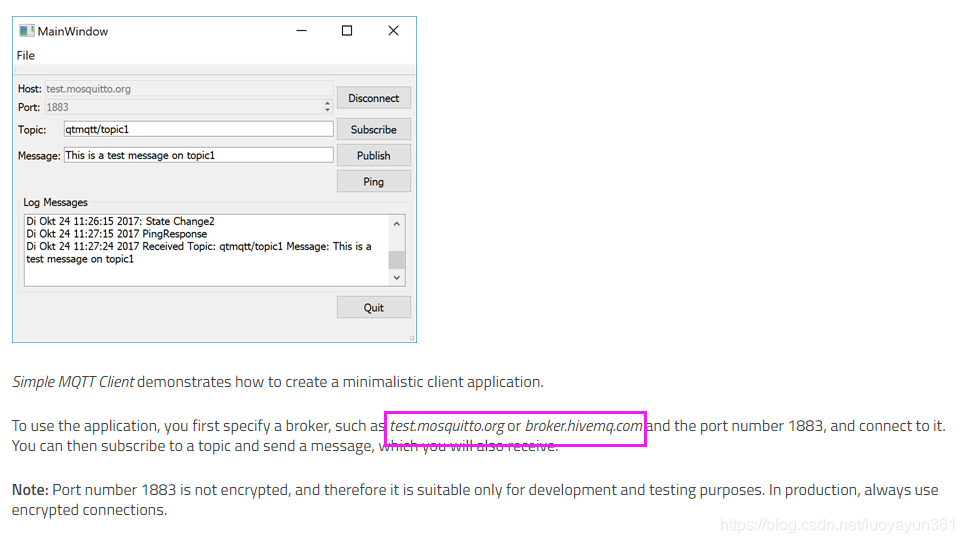
这个示例 Qt 官方有详细介绍的,https://doc.qt.io/QtMQTT/qtmqtt-simpleclient-example.html
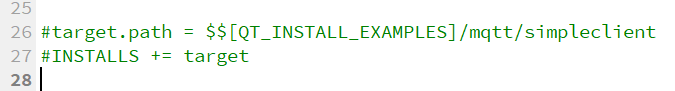
将该示例打开,有个地方需要改一下,打开 Pro 文件:

将以上两行注释掉,要不然会有依赖,无法独立运行。
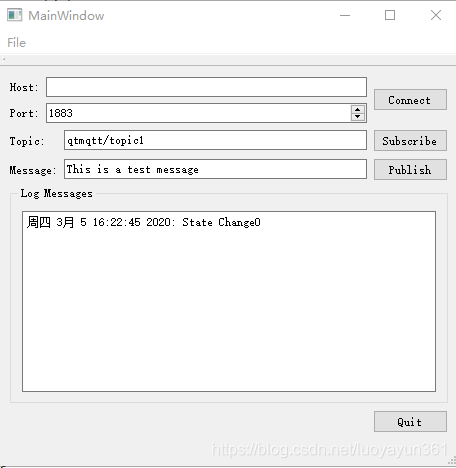
我们直接编译运行该示例,效果图如下:

在官方文档中介绍,可以直接连接以下两个服务器地址:

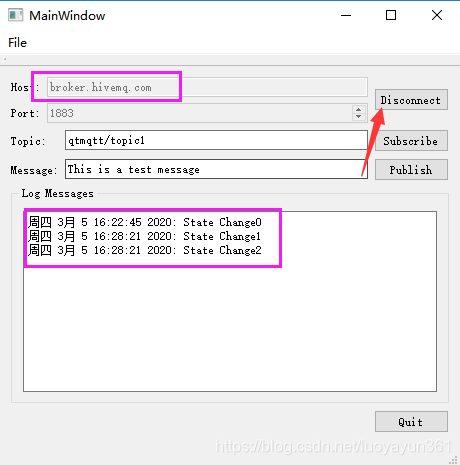
经测试,第一个地址连接不上,所以我们直接输入第二个地址进行测试:broker.hivemq.com

输入地址,点击连接后就可以连接服务器,并且 State 变成了 2 就表示已经连上了。
然后点击订阅按钮,表示要订阅这个主题,在点击发布,就可以收到信息了:

可以在多台电脑上进行测试,只要订阅了同一个主题,那么一端发送消息,其他端就可以接收到相应的信息。
Qt官方提供了非常详细的文档介绍,大家可以去参考接口的使用,最主要使用的类是QMqttClient。
至此,Qt官方提供的MQTT封装模块使用介绍已经全部完了,如果想了解第三方(EMQ)开发的用于 Qt 调用 MQTT 的接口,请参考:Qt开发MQTT(二) 之第三方QMQTT。
Demo下载
这是遇到了些编译错误,解决修改好后的 MQTT 源码下载地址(Qt 5.12.9 MinGW):
https://github.com/confidentFeng/QtAppProject/tree/master/qtmqtt-dev
导入外部库方式的 Demo 下载地址:https://github.com/confidentFeng/QtAppProject/tree/master/QMqttClientTool
参考: