之前在开发一个控车小程序,把过程中稍微需要搜索的问题做了记录。
1.关键词:本地资源图片无法通过WXSS获取
描述:做小程序开发的时候,如果你需要使用图片作为背景,也就是想使用background-img这个属性,但在小程序中这个属性是无法使用本地资源的。它要求你必须使用网络图片,也就是url是http...开头的。
解决:有两种方式可以解决。
1)将你的图片上传到服务器,获取该图片的网络地址。
2)使用<image>组件,然后将该组件的样式设置为
.bg { position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; } // 前提是你得先设置 page { width: 100%; height: 100%; }
2.关键词:微信小程序页面禁止拖动
描述:在ios真机上测试的时候发现页面是可以拖动的,这很影响用户体验,所以必须禁止这种行为。
解决:在你需要禁止拖动的页面的json文件配置
{ "disableScroll": true }
3.关键词:小程序 switch 大小
描述:小程序官方提供的<switch>组件是一个非常好用的组件,但它不能自如地改变它的大小,可能你会想通过css来改变它,但结果可能不尽如人意。
因为这是官方提供的一个标准组件,不建议改大小,但可以通过下面这种方式来实现
switch { transform:scale(0.8); }
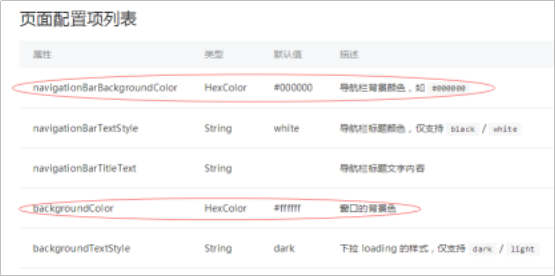
4.关键词:小程序 导航栏 闪烁
描述:真机测试的时候,如果我们有使用自己的背景颜色而不是纯白色,会发现在切换页面会出现白色的闪烁,这也是很影响用户体验的。
解决:根据你设置的navigationBarBackgroundColor颜色,backgroundColor也要设置成相同的颜色,如

{ "navigationBarBackgroundColor": "#0a113b", "backgroundColor": "#0a113b" }
如果全局都需要这种效果,可以在app.json中设置
"window": { "navigationBarBackgroundColor": "#0a113b", "navigationBarTextStyle": "white", "backgroundColor": "#0a113b" }
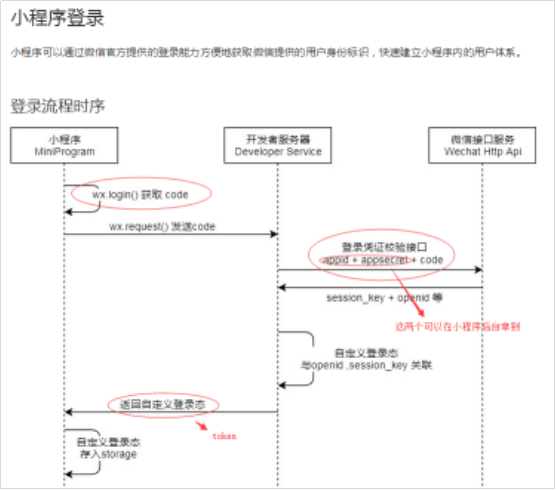
5.关键词:登录
描述:小程序是有自己的登录态的,而我们做的软件也有自己的登录态,类似于token。所以我们在做登录这一块的时候,还需要再做对登录态的检查,以随时退出返回登录界面。
因为小程序的登录之前大改过一次,登录的逻辑也发生了变化,所以我们先假设场景,才知道去查阅哪些相关的文档。
场景:登录界面点击一个按钮,弹出授权窗口,点击授权窗口的允许,登录成功进入首页。
通过查阅文档得知,现在弹出授权窗口只能通过<button>组件的open-type属性,open-type拥有获取微信的开放能力,通过它我们能获得用户的信息。

将 open-type 设置为 getUserInfo ,同时搭配 <button> 的 bindgetuserinfo 属性,这样当我们点击的时候就会弹出获取用户信息的授权窗口,点击授权窗口的按钮触发 login 事件:
<buttonopen-type="getUserInfo" bindgetuserinfo="login">微信用户快速登录</button>
在 login 事件内调用wx.login获取 code 再通过 request 发送请求到后端,后端返回 token:

login: function(e) { // 判断是否授权 var errMsg = e.detail.errMsg; if (errMsg == 'getUserInfo:fail auth deny') { // 点击拒绝 wx.showToast({ title: '授权以取消,请重新授权', icon: 'none', duration: 2000 }) } else { // 点击允许 app.globalData.userInfo = e.detail.userInfo; // 将拿到的用户信息保存起来 wx.showLoading({ title: '登录中' }) // 调用wx.login接口 wx.login({ success: function(res) { var code = res.code; // 自己家的登录 wx.request({ url: 你后端的登录接口, data: { code: wx_code ... }, header: { 'content-type': 'application/json' ... }, method: 'POST', success: function(e) { if (e.data.status == 200) { wx.hideLoading(); app.globalData.token = e.data.data.token; // 保存返回的token wx.redirectTo({ url: '../home/home', }) } else { wx.showToast({ title: '登录失败,请重新登录', icon: 'none' }) } } }) } }) } }
你可以在页面展现的时候检查登录态,登录态失效就会返回登录界面:

checkLogin: function () { var that = this; wx.checkSession({ success: function (res) { // 登录态未过期 if (that.globalData.token == undefined || that.globalData.token == '') { wx.reLaunch({ url: '../login/login', }) } }, fail: function (res) { // 登录态过期 wx.reLaunch({ url: '../login/login', }) } }) }
6.关键词:placeholder-style
解决:<input> 组件的 placeholder-style 属性跟 style 属性的使用方式一样。
<input type="number" placeholder="请输入验证码" placeholder-style="color:#999;"></input>
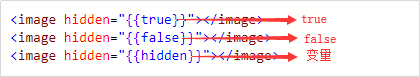
7.关键词:hidden
描述:如果一个元素的显隐需要频繁切换,请使用hidden。
解决:

8.关键词:navigateBack
描述:在当前页面做了数据选择,点击确定返回上一个页面,如果将数据 setData 到上一个页面?
解决:
var pages = getCurrentPages(); var prevPage = pages[pages.length - 2]; prevPage.setData({ brandInfo: JSON.stringify(e.target.dataset) }); wx.navigateBack({ delta: 1, })
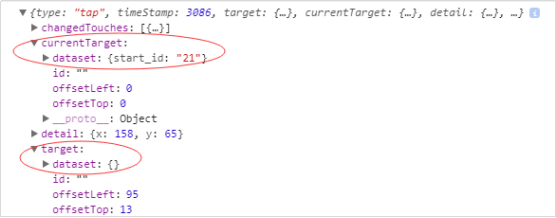
9.关键词:currentTarget
描述:在包裹元素传递了数据,点击里面的原数获取数据时,拿的应该是 currentTarget 而不是 target 。
解决:
<view class="time" data-start_id="{{item.start_id}}"> <view class="time-time"></view> <view class="time-week"></view> <view class="time-duration"></view> </view>

10.关键词:动态改变导航栏标题
解决:
wx.setNavigationBarTitle({ title: '' })
11.关键词:小程序 checkbox样式
描述:如果自定义小程序的 checkbox 样式?
解决:小程序有许多暗知识,这里要用到它的隐藏类。
checkbox .wx-checkbox-input{ } checkbox .wx-checkbox-input.wx-checkbox-input-checked { }
12.关键词:更新
描述:
热启动说的是小程序从后台切到前台。
冷启动说的是小程序从不存在到存在。
冷启动时会下载新版本,下次冷启动才会应用新版本。
小程序进入后台,5分钟后会被销毁,内存不足也会被销毁。