在设计前端页面的过程中。经常会为width,height设置多少像素而感到困惑。
今天就来捋一捋这里的像素。
我的笔记本的分辨率是1920x1080像素
测试了浏览器满屏的像素大概是 1920x960
在一个div下设置 width:1920px height:960px 刚好填满浏览器
width:960px height:480px 则发现只有浏览器的四分之一大小 1/2 * 1/2 = 1/4
480px height:240px 则为浏览器的十六分之一 1/4 * 1/4 = 1/16
那要把div放在正中间。则考虑如下
譬如。
1 640px; 2 height: 320px; 3 4 position: absolute; 5 left:640px; 6 top:320px;
想想九宫格最中间的格子。因此是分成 9等分,I/3 * 1/3 = 1/9
1920* 1/3 = 640 , 960 *1/3 = 320
因此width 和 height的值如上设置
left,top 需要和 position 一起使用,否则 left 和 top 没有效果。
当然,如果设置成 left 50%; top:50%
需要修正,添加
margin-left:-240px;
margin-top:-120px;
margin-left : 设置元素的左边距,可以为负数
margin-left 和 left 的区别:margin-left 可以为负数,且不需要和position一起使用
right:整体往左边移动,当整体移动到左边边界后,无法再往左边移动。
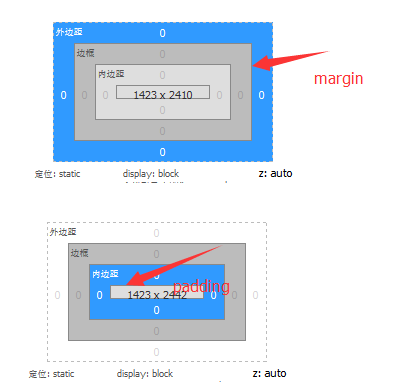
margin 和 padding的区别:
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。(外边距)
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。(内边距)