前情:
搭建Django环境
https://www.cnblogs.com/littlemonsterksn/p/14347772.html
====
一、创建App
注意:这里的App不是指手机里面装的使用的App,指的是在Django里面创建的一个应用程序,一个组件,是Django的一部分。Django工程里面可以有很多App。
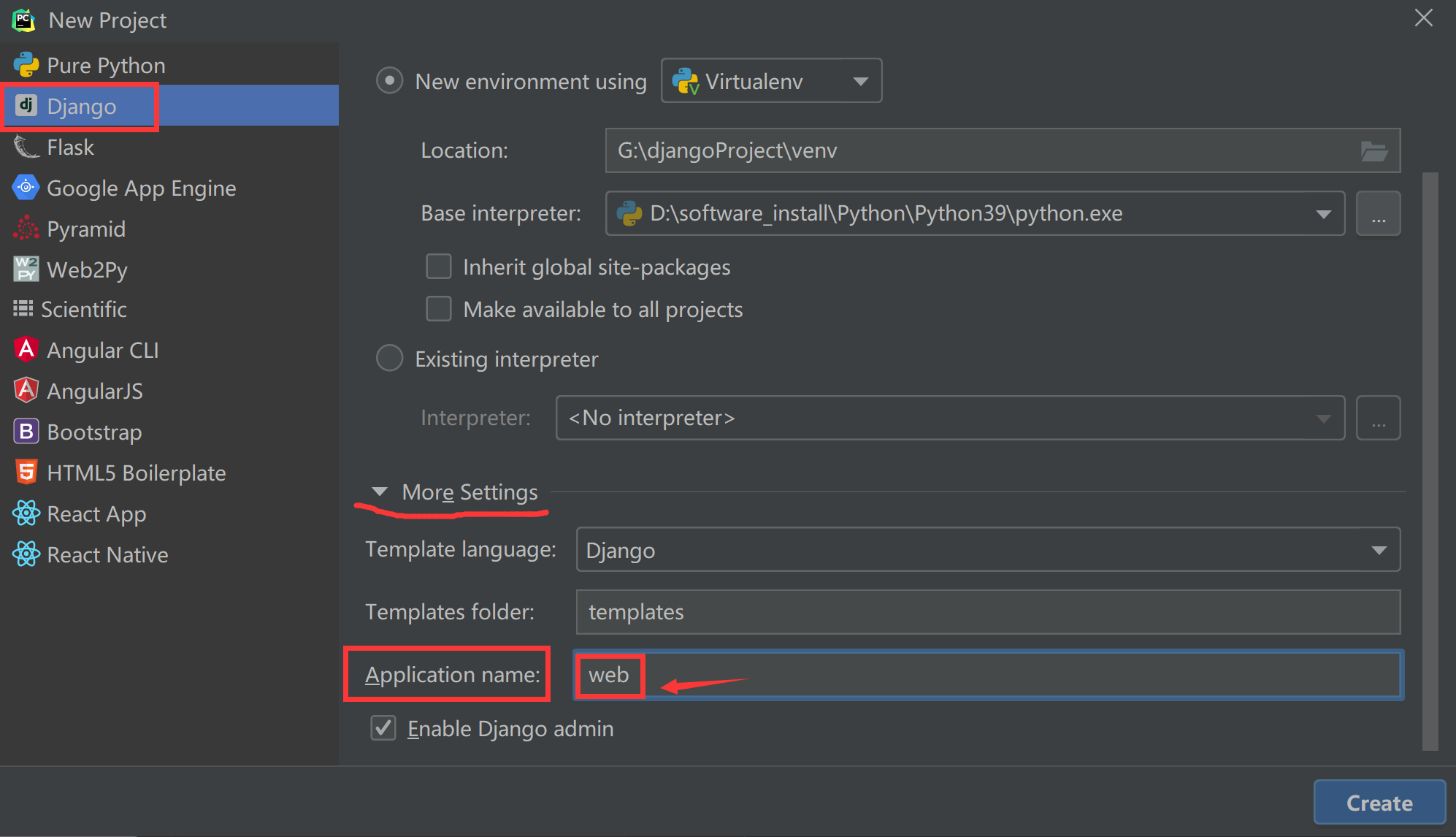
1. 从PyCharm创建
在Application name后面填写

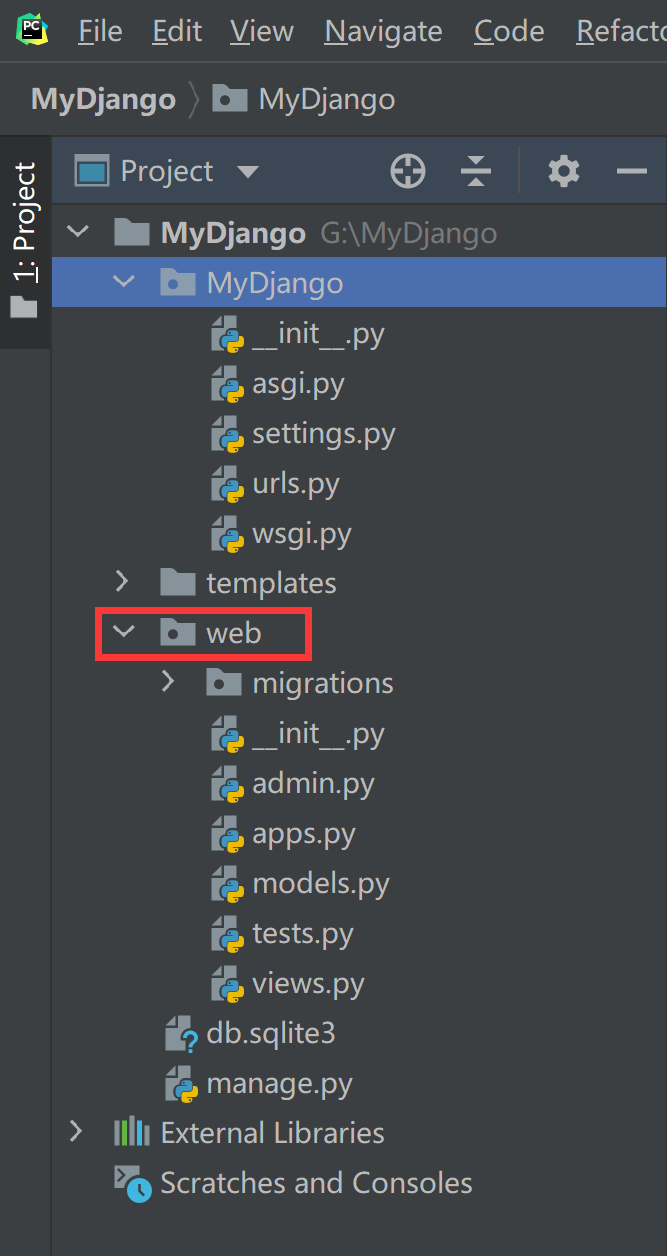
点击创建后,就可以看到了

2.通过命令创建
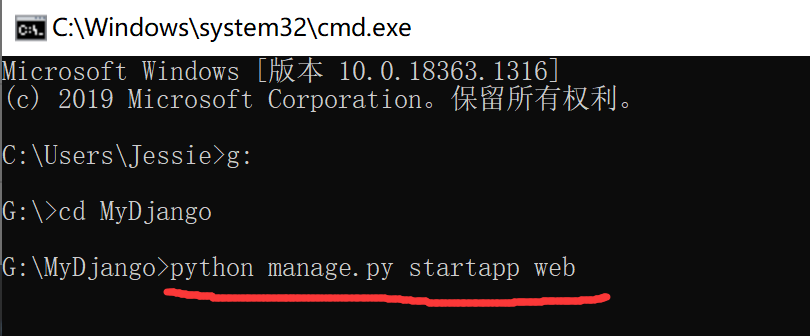
先进入Django的目录,再输入命令
如创建一个名为"web"的App
python manage.py startapp web


二、
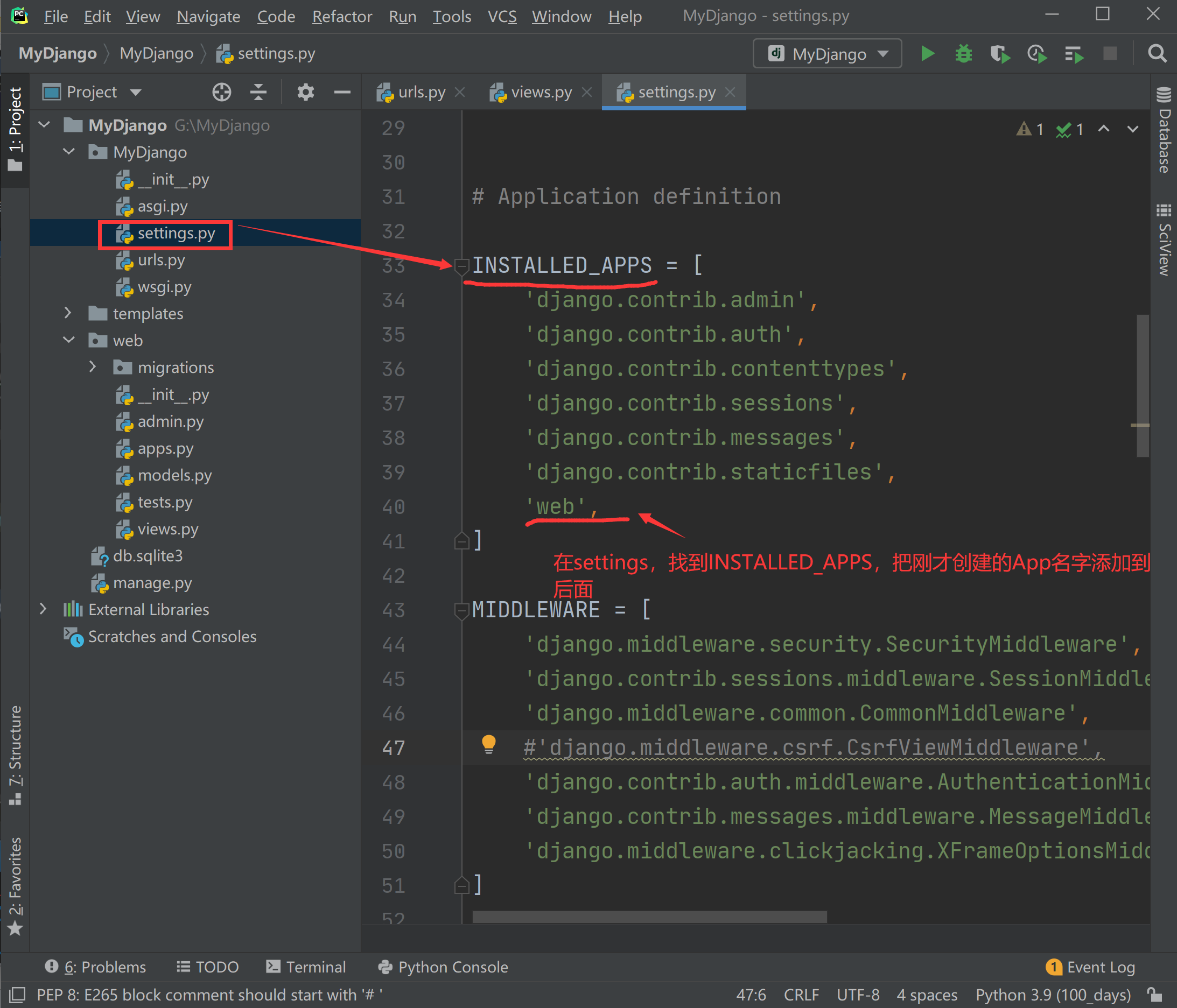
1. 添加App
在Settings,找到INSTALLED_APPS,把刚才创建的App添加到最后

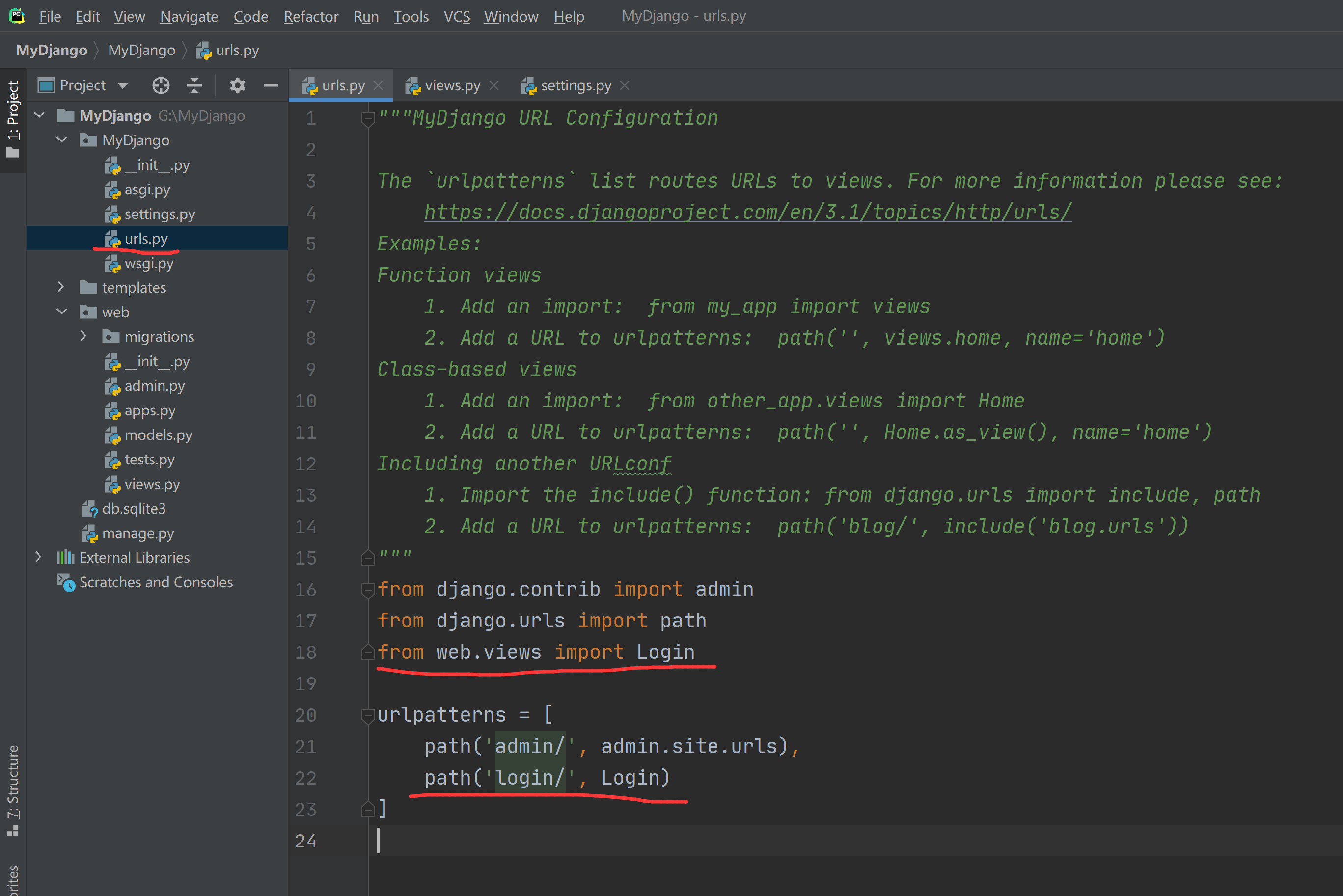
2. 定义一个url路由
仿照上面的admin,写一个Login
path('login/', Login)
login地址写好后,但后面的这个Login方法没有,就需要导入
from web.views import Login

但现在views下面也没有Login,就需要在viwes下面创建一个

3. 运行Django
保存后,运行程序
刷新 http://127.0.0.1:8000/login
页面返回HttpResponse的内容 index
4. 小结
Django工作原理:
1. 把程序运行起来后,会提示一个默认主页地址http://127.0.0.1:8000/ ,但是直接访问这个地址会404,因为没有定义。下面会提示有/admin和/login的地址,可以在原地址后加/admin或/login进行访问
2. Django访问Login,会先在urls里面去找,发现login映射到Login这个方法,这个方法又在web.views里面,然后找到了刚才已定义的Login方法,这个方法return返回了一串字符‘index’,所以最后访问页面就显示了'index'