1 安装nvm依赖并配置环境变量在
sudo wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
export NVM_DIR="$HOME/.nvm"
source ~/.bashrc #是环境变量生效
nvm --version #查看当前nvm版本号
nvm list # 列出目前在nvm里面安装的所有node版本 nvm install node版本号 # 安装指定版本的node.js nvm uninstall node版本号 # 卸载指定版本的node.js nvm use node版本号 # 切换当前使用的node.js版本
2 npm install node.js
在安装好node.js时,就已经安装了npm工具
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装 npm list # 查看当前目录下已安装的node包 npm view 包名 engines # 查看包所依赖的Node的版本 npm outdated # 检查包是否已经过时,命令会列出所有已过时的包 npm update 包名 # 更新node包 npm uninstall 包名 # 卸载node包 npm 命令 -h # 查看指定命令的帮助文档
3 npm install -g vue-cli 下载vue-cli自动化前端项目工具
4 创建前端项目
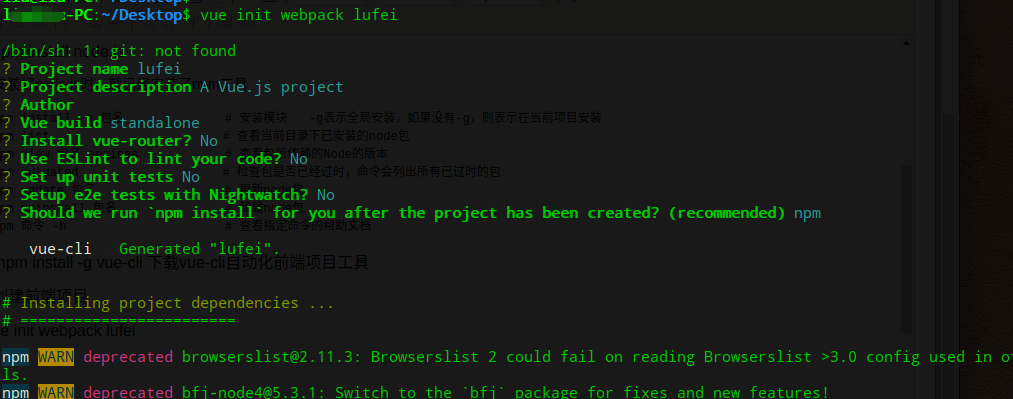
vue init webpack lufei

注意:
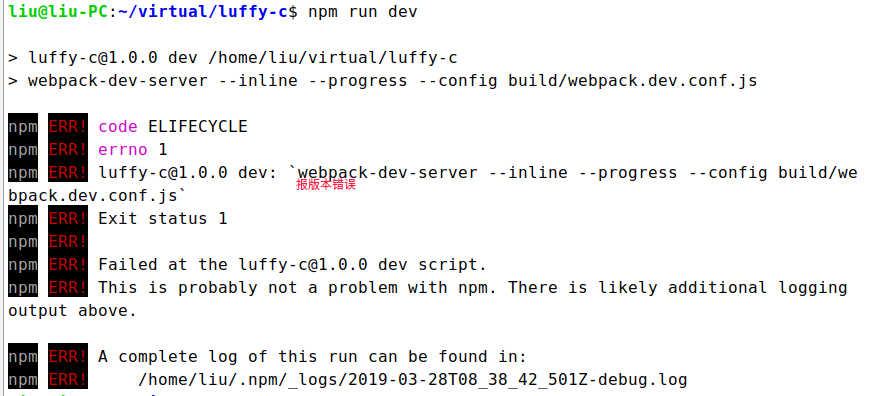
以上方法安装在使用其创建自动化项目时会出现以下错误; 因为我们直接使用命令下载的node是windous版本的,所以在linux中出现版本问题,在上面的nvm的下载没什么问题

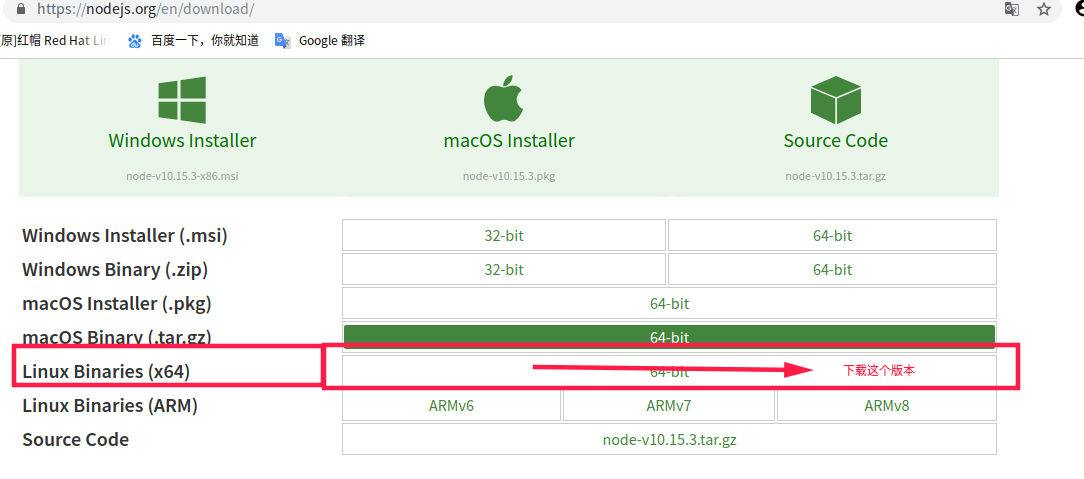
我们在安装node事需到官网https://nodejs.org/en/download/下载

然后在命令行将其解压:
tar -xvf ../Downloads/node-v10.15.3-linux-x64.tar.xz -C node
将其移动
sudo mv ../nodejs /home/liu/.nvm/versions/
设置全局命令
sudo ln -s /home/liu/.nvm/versions/node/bin/npm /usr/local/bin/
sudo ln -s /home/liu/.nvm/versions/node/bin/node /usr/local/bin/
下载cnpm淘宝镜像并设置全局命令
npm install -g --registry=https://registry.npm.taobao.org
sudo ln -s /home/liu/.nvm/versions/node/bin/cnpm /usr/local/bin/
cnpm install vue 下载vue
cnpm install --global vue-cli 下载vue-cli
vue init webpack myproject
sudo ln -s /home/liu/.nvm/versions/node/bin/vue /usr/local/bin/ 设置vue全局命令
vue init webpack my-project 创建项目
npm run dev 运行项目