引言
我们在做接口测试的时候经常会忽略数据类型content-type的格式,以及参数Parameters和Body Data的区别和用途。
对于初次接触接口的同学来说,自己在发送一个http请求时,总会遇到这样那样的问题,比如必传参数不存在啊。
出现这样类似问题的问题首先排除的应该是content-type是否正确,那什么是content-type呢?
在客户端和服务端通过http请求交互的过程中,你总得告诉服务端你传的是什么格式的数据类型吧(方便服务端对数据进行解析)
content-type就是告诉服务器客户端的数据类似是什么,并且是通过header头传给服务端的,如果客户端传递的数据类型是错误的,服务器是解析不出,无法验证的。
所以在测试请求之前,一定要搞清楚http的数据格式是什么类型的。
这里主要讲的是Http协议请求方式之Post方法,相对于Get方法而言它们区别在于:
GET:从指定的资源请求数据。
POST:向指定的资源提交要被处理的数据
最直观的表现就是:
GET把参数包含在URL中,POST通过Request Body传递参数将请求整体提交给服务器。所以接口测试时要区分两种方法对待。
下面介绍POST请求中content-type的三种数据类型:
- content-type:application/x-www-form-urlencoded
- content-type:application/json
- content-type:multipart/form-data
第一种类型
1、【content-type:application/x-www-form-urlencoded】
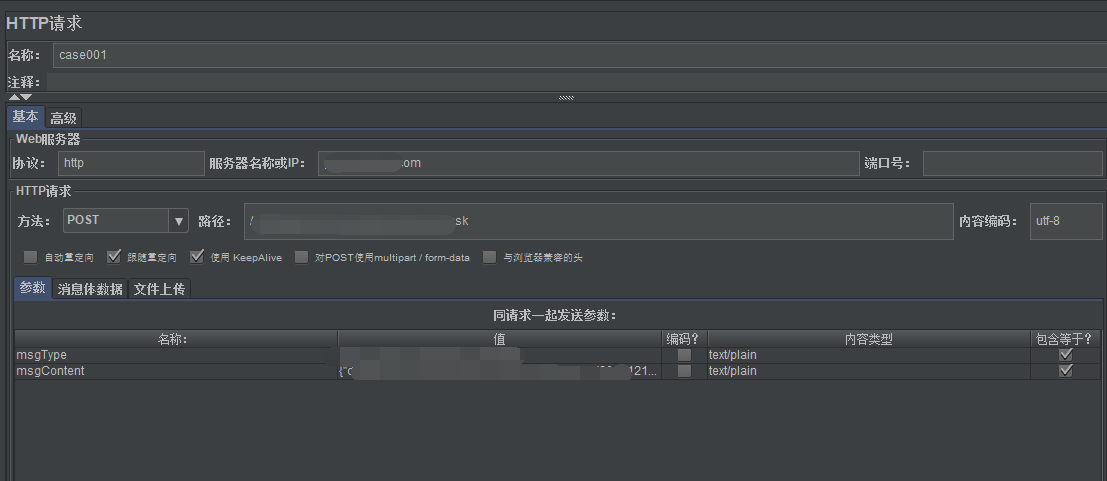
如果不指定content-type,默认使用此格式。 参数格式:key1=value1&key2=value2。 假设使用Parameters参数格式,而不设置content-type,默认使用此格式。 反之如果设置content-type:application/json,就会报错。
如图:



敲黑板:所以使用Parameters参数格式时,要么不设置content-type类型,要么设置content-type:application/x-www-form-urlencoded,不能用content-type:application/json类型去请求,否则报错!!!
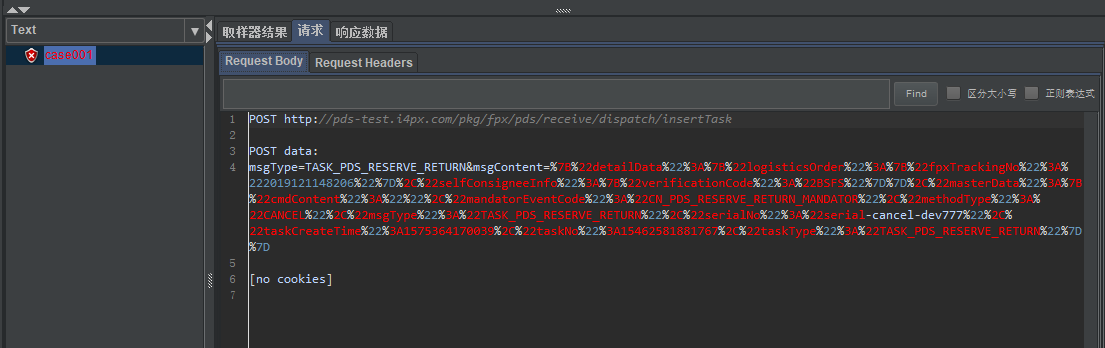
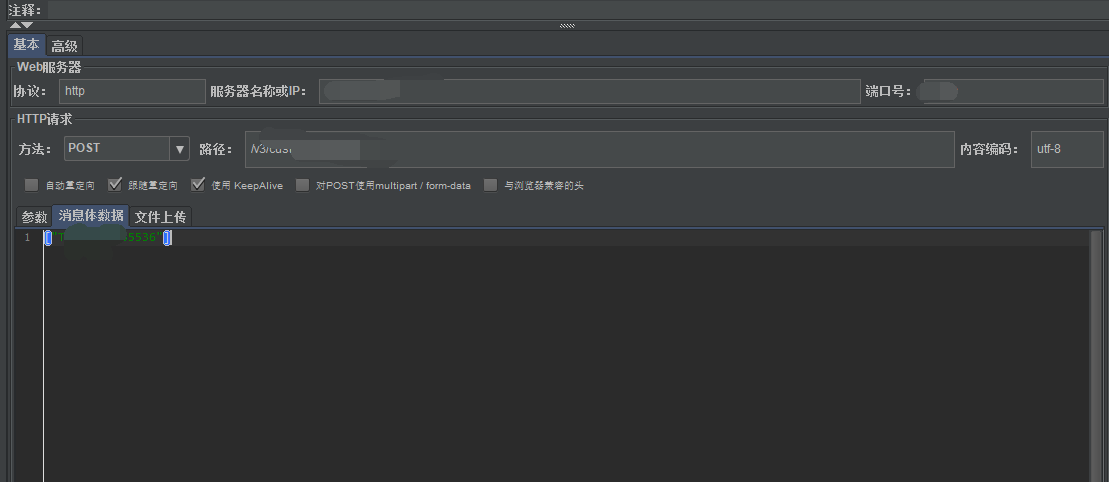
使用content-type:application/x-www-form-urlencoded时,还有一种将报文放在body data里面去请求。
如图:


第二种类型
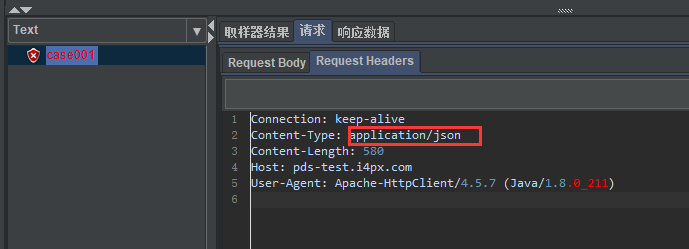
2、【content-type:application/json】
以Json格式编码数据体,方便传输结构化数据(相比键值对),广泛用于 ajax 请求。
参数为json格式 :
{
"key1":"value1",
"key2":"value2"
}
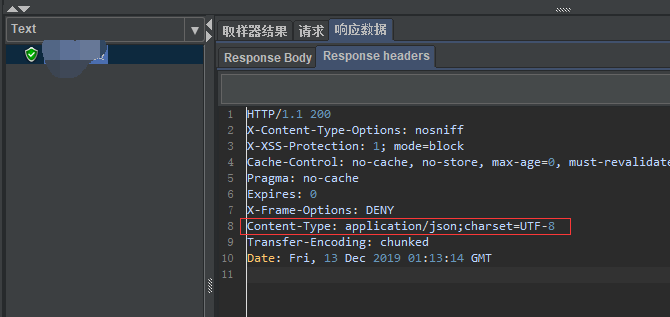
如图:



敲黑板:使用Body Data时,Content-Type可传application/x-www-from-urlencoded或application/json,两者的区别是数据格式不同。但是如果接口定义的Content-Type数据类型是application/json,那就必须使用application/json去传递参数,否则报错!!!
第三种类型
3、【content-type:multipart/form-data】
需要在表单中进行文件上传时,就需要使用该格式,这种格式一般很的少。
后续补充实例~
总结
综上所述,我们日常做接口测试基本上使用的前两种,这两种归结出来就是三种不同场景:
-
application/x-www-form-urlencoded + Parameters
-
application/x-www-form-urlencoded + Body Data
-
application/json + Body Data
-
get请求,直接在url上用"&"拼接参数
Jmeter的Parameters和Body Data两种参数化方式,一般来说,Get请求用Parameters,Post请求用Body Data。
确切来说对于Post的方法是:普通的post请求和上传接口,选择Parameters。
Json和Xml点数据格式请求接口,选择Body。
详细来解释,根据post请求数据的格式,分两种情况:map格式、json格式。
使用什么数据类型,还要看接口定义的是什么类型,如接口定义的是application/x-www-form-urlencoded这种类型,content-type就得使用这个,反之亦然。否则报错!
参考文献1:https://testerhome.com/topics/12687
参考文献2:https://www.cnblogs.com/insane-Mr-Li/p/10686797.html