1: HeaderTop.vue :

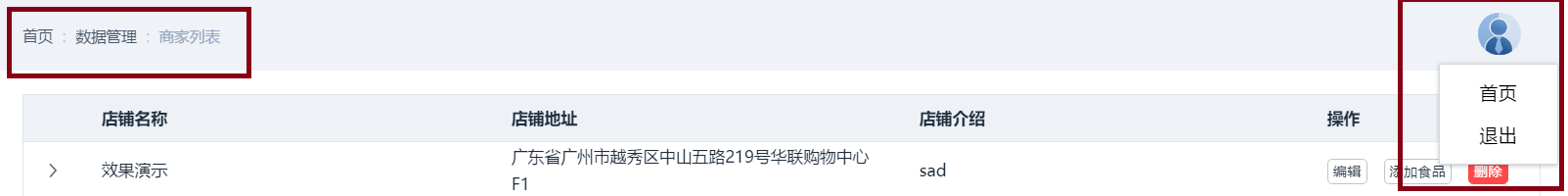
面包屑:el-breadcrumb 定义面包屑, separator是分隔符。
el-breadcrumb-item: 是面包屑中用 分隔符 分开的多个items.
$route.meta的数据来源是router的定义: v-for="(item, index) in $route.meta" 会依次取出 “数据管理” “商家列表”,index从0开始,依次1,2,
{
path: '/shopList',
component: shopList,
meta: ['数据管理', '商家列表'],
}
<el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ path: '/manage' }">首页</el-breadcrumb-item> <el-breadcrumb-item v-for="(item, index) in $route.meta" key="index">{{item}}</el-breadcrumb-item> </el-breadcrumb>
2: 下面看头像的部分:
el-dropdown: @command,在点击el-dropdown-item的时候,会把command=“home”当做参数传到handelCommand函数。
<el-dropdown @command="handleCommand" menu-align='start'> <img :src="baseImgPath + adminInfo.avatar" class="avator"> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="home">首页</el-dropdown-item> <el-dropdown-item command="singout">退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown>