一、脚手架(vue-cli)
(一)什么是脚手架
概念:是一种用于快速开发Vue项目的系统架构
优点:能够帮助咱们快速的开发项目
缺点:由于脚手架适用于各种项目的开发,而不是单独的针对某一项目单独研发的,会出现代码冗余
(二)脚手架的使用:
1、安装脚手架 vue-cli
全局安装打开cmd运行:cnpm install -g @vue/cli
2、查看当前版本号:
vue -V
3、创建项目:
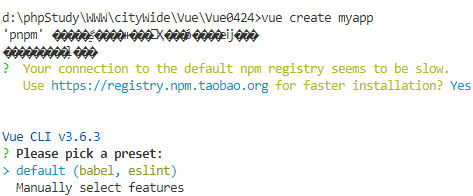
根目录下打开cmd运行:vue create objectname项目名称(名称不能有大写)

4、安装:

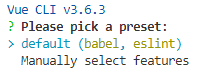
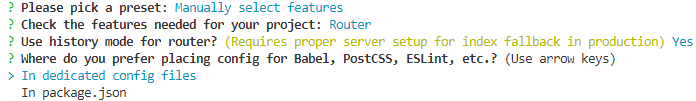
1)是否手动安装:
a、default默认安装:
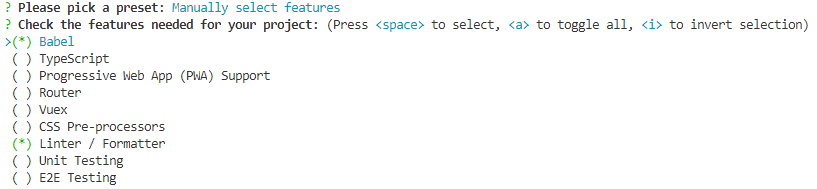
b、manually手动安装:

注:空格键控制选中
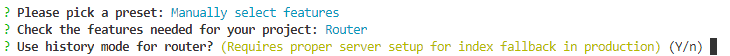
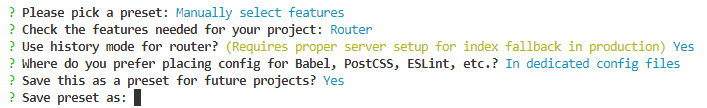
2)是否在路由当中给予默认的history(hash哈希模式)模式

3)是否将配置单独放到一个文件,还是放到package.json文件里

4)是否将此次设置保存并设置保存的名称

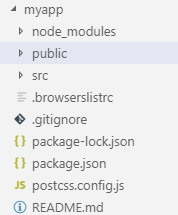
基本配置完成

5、cd objectname
cd myapp:进入项目当中
6、serve/build
npm run serve:运行脚本服务
npm run build:打包文件
注:以vue结尾的都是组件
7、<style scoped><style>
添加scoped属性,样式只会在该组件内起效果
(三)vue项目的配置
例如:默认的端口号,服务地址,是否自动在浏览器中打开,服务器中间层,打包默认地址等
在项目的根目录当中创建一个名字为vue.config.js
module.exports = { devServer:{ // 设置默认端口 port:"8090", // 域名,主体 host:"127.0.0.1", // 自动打开浏览器 open:true } }
注:当vue.config.js文件发生改变时,一定要重启项目,否则不起效果