今日概要:
1、伪类选择器
2、选择器优先级
3、vertical-align属性
4、backgroud属性
5、边框border属性
6、display属性
7、padding,margine(见12节css)
8、float半脱离文档流(见12节css)
9、clear清除浮动
10、postion定位
11、列表属性
1、伪类选择器
anchor伪类:专用于控制链接的显示效果(hover重点)
hover操作标签必须是悬浮标签的子元素: .box:hover .div1{}
''' a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } '''

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*鼠标放在的状态*/ a:hover{ color: red; } /*没有接触过的链接*/ a:link{ color: gold; } /*在链接上按下鼠标时的状态*/ a:active{ color: greenyellow; } /*访问过的链接*/ a:visited{ color: deeppink; } </style> </head> <body> <a href="#" >超链接</a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .d1{ border: 1px solid red; 500px; height: 500px; } .d2{ background-color: greenyellow; 200px; height: 500px; } .d3{ background-color: red; 200px; height: 150px; display: none; } .d4{ background-color: #9a9a9a; 200px; height: 150px; } .d2:hover .d3{ display: block; } </style> </head> <body> <div class="d1"> <div class="d2"> <div class="d3">123</div> <div class="d4">456</div> </div> </div> </body> </html>
before after伪类 : 测试阶段通过css在一个标签前或者后面添加一段内容
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #c1:after{ content: "hello"; display: block; color: red; } </style> </head> <body> <div id="c1"> <p>PPP</p> </div> </body> </html>
效果:

2、选择器优先级续
css的继承:
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
css的优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 标签选择器:1; class选择器:10; id选择器:100; 内嵌:1000 */ p{ color: red; } #id1{ color: green; } .p1{ color: yellow; } #d2{ color: red; } .outer .div2{ color: blue; } .outer .div2 p{ color: darkgreen; } .div2 .p1{ color: yellow; } .new{ color: darkolivegreen; } body{ color: gold; } /*相同优先级按顺序*/ .div2 .p1{ color: green; } .outer .p1{ color: red; } .new p{ color: green!important; } </style> </head> <body> <p class="p1" id="id1">I am P</p> <div class="outer"> <div class="div1" id="d1">DIV1</div> <div class="div2" id="d2"> <p class="p1" id="p1">PPP</p> </div> </div> <div class="new"> newDIV <p style="color: aqua">new P</p> </div> </body> </html>
3、vertical-align属性
vertical-align是垂直方向移动,当水平居中之后,可以用vertical-align进行垂直方向上的微调

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a{ text-decoration:none ; } /*负数向上调,正数向下调*/ a img{ vertical-align: -5px; } </style> </head> <body> <a href=""> <img src="http://dig.chouti.com/images/logo.png" alt=""> <span>XYZW3</span> </a> </body> </html>
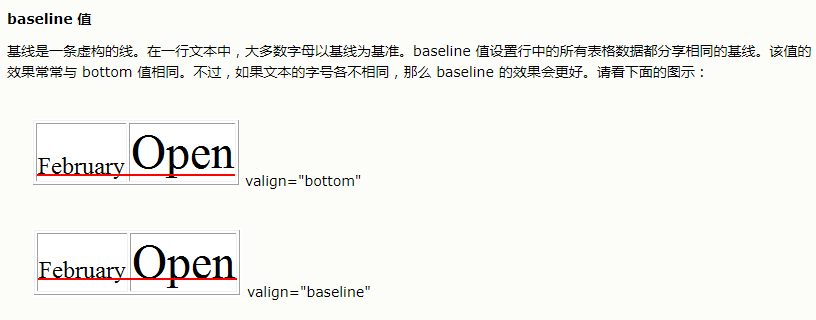
top 对内容进行上对齐
middle 对内容进行居中对齐(默认)
bottom 对内容进行下对齐
baseline 与基线对齐

4、backgroud属性
属性介绍:
-
- background-color
- background-image
- background-repeat
- background-position
-
background-color: cornflowerblue background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px);
放一起写,在css3中不强调顺序
background: url("meinv.png") no-repeat 100px 200px;
5、border边框属性
属性介绍:
- border-width
- border-style (required)
- border-color
border-style: solid; 线的格式,solid为实线,dashed为虚线 border-color: chartreuse; 线的颜色 border- 20px; 线的宽度
简写:
简写:border: 30px rebeccapurple solid;
边框-单独设置边框
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
6、display属性
-
noneblockinline- inline-block
none属性(隐藏某个元素的属性)
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
block(内联标签设置为块级标签)
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
inline(块级标签设置为内联标签)
li {display:inline;}
inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
内联标签设置display=inline-block就具有块标签的属性(设置长宽),同时具备内联标签(不独占一行)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ 200px; height: 200px; background-color: wheat; /*display: none;*/ } .c2{ 200px; height: 200px; background-color: green; /*display: none;*/ } .block1{ display: inline; background-color: gold; } .inline1{ display: block; background-color: aqua; } .head{ 100%; height: 40px; background-color: gold; } .head a{ 40px; height: 30px; background-color: red; display: inline-block; } .head span{ 40px; height: 30px; background-color: green; display: inline-block; margin-left: -8px; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="block1">BLOCK</div> <span class="inline1">INLINE</span> <span>111</span> <div class="head"> <a href="">333</a> <span>111</span> <span>222</span> </div> </body> </html>
7、position(定位)
1、static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2、position: relative/absolute
relative: 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute: 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .item1{ 100px; height: 100px; background-color: wheat; } .item2{ 100px; height: 100px; background-color: green; /*position: relative;*/ position: absolute; top: 100px; left: 100px; } .item3{ 100px; height: 100px; background-color: red; } .box{ border: red 1px solid; /*position: relative;*/ } </style> </head> <body> <div class="item1"></div> <div class="box"> <div class="item2"></div> <div class="item3"></div> </div> </body> </html>
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
3、position: fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .c1{ background-color: #7cbe56; height: 2000px; 100%; } .c2{ 150px; height: 100px; text-align: center; line-height: 100px; background-color: #DDDDDD; color: black; position: fixed; bottom: 20px; right: 10px; } </style> </head> <body> <div class="c1"></div> <div class="c2">返回顶部</div> </body> </html>
8、补充

<!DOCTYPE html> <html> <head> <title>fortest</title> <style> div.parent{ 500px; height: 300px; background: #ccc; } div.son{ 100%; height: 200px; background: green; } </style> </head> <body> <div class="parent"> <div class="son"></div> </div> </body> </html>
这时,子元素设置为了父元素width的100%,那么子元素的宽度也是500px;
但是如果我们把子元素的width去掉之后,就会发现子元素还是等于父元素的width。也就是说,对于块级元素,子元素的宽度默认为父元素的100%。
当我们给子元素添加padding和margin时,可以发现宽度width是父元素的宽度减去子元素的margin值和padding值。
毫无疑问,如果去掉子元素的height,就会发先子元素的高度为0,故height是不会为100%的,一般我们都是通过添加内容(子元素)将父元素撑起来。
(2)父:块级元素 子:内联元素
如果内联元素是不可替换元素(除img,input以外的一般元素),元素是没有办法设置宽度的,也就谈不上100%的问题了。 即内联元素必须依靠其内部的内容才能撑开。
如果内联元素是可替换元素(img,input,本身可以设置长和宽),不管怎么设置父元素的宽度和高度,而不设置img的宽和高时,img总是表现为其原始的宽和高。
<!DOCTYPE html> <html> <head> <title>...</title> <style> div.parent{ 500px; height: 300px; background: #ccc; } img{ height: 100px; background: green; } </style> </head> <body> <div class="parent"> <img class="son" src="s1.jpg"></img> </div> </body> </html>
由此我们可以发现,虽然没有设置宽度,但是表现在浏览器上为160px,它并没有继承父元素的100%得到500px,而是根据既定的高度来等比例缩小宽度。 同样, 如果只设置width,那么height也会等比例改变。 如果我们把img的width设置为100%,就可以发现其宽度这时就和父元素的宽度一致了。而我们一般的做法时,首先确定img的父元素的宽度和高度,然后再将img的宽度和高度设置位100%,这样,图片就能铺满父元素了。
<a style="overflow: hidden;"><img src="mv.png" alt="美女" style=" 100%;height: 100%;border-radius:50% "></a> 通过子标签将父标签内容铺满
