本文内容
- 概述
- 测试用例
- 用 HttpWatch 测试
概述
最近使用 Ext.Net 做项目,于是研究了一下。Ext.Net 遵循“渐进增强”原则,只在需要是才向服务器请求资源。并对资源进行有效管理,如添加 Expire 或 Cache-Control 头,以减少 HTTP 请求的次数。
但本文不是介绍 Ext.Net,而是通过它大概了解一下网页测试工具 HttpWatch,并概述如何查看它对页面的分析结果。在不是用工具的情况,很难发现 Web 应用程序存在的问题。
测试用例
本文利用我在博文 Ext.Net_在程序集中自定义 TreePanel 控件 中演示的例子,用 HttpWatch 测试。
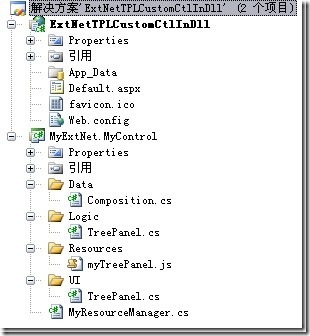
- 该解决方案的结构如下所示。
图1 解决方案结构
在 MyExtNet.MyControl 项目中,利用 Ext.Net 自定义了一个控件 TreePanel;ExtNetTPLCustomCtlInDll 项目是 Web 应用程序,并在该项目使用自定义控件。
其中,自定义 TreePanel 控件分为一个类、三个部分:TreePanel.cs 是个分部类,分别实现自定义控件的 UI 部分和逻辑部分。myTreePanel.js 是相应的脚本文件,它是嵌入资源。若在 ExtNetTPLCustomCtlInDll 项目使用自定义控件,需要通过 WebResource 引用该脚本。
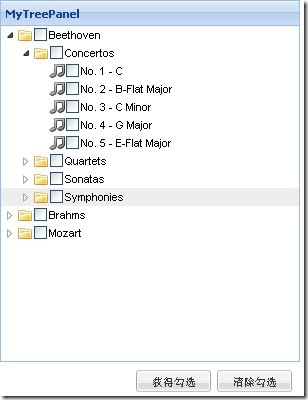
- 该解决方案的运行结果如下所示:
图2 运行结果
下面用 HttpWatch 测试该页面页面。
用 HttpWatch 测试
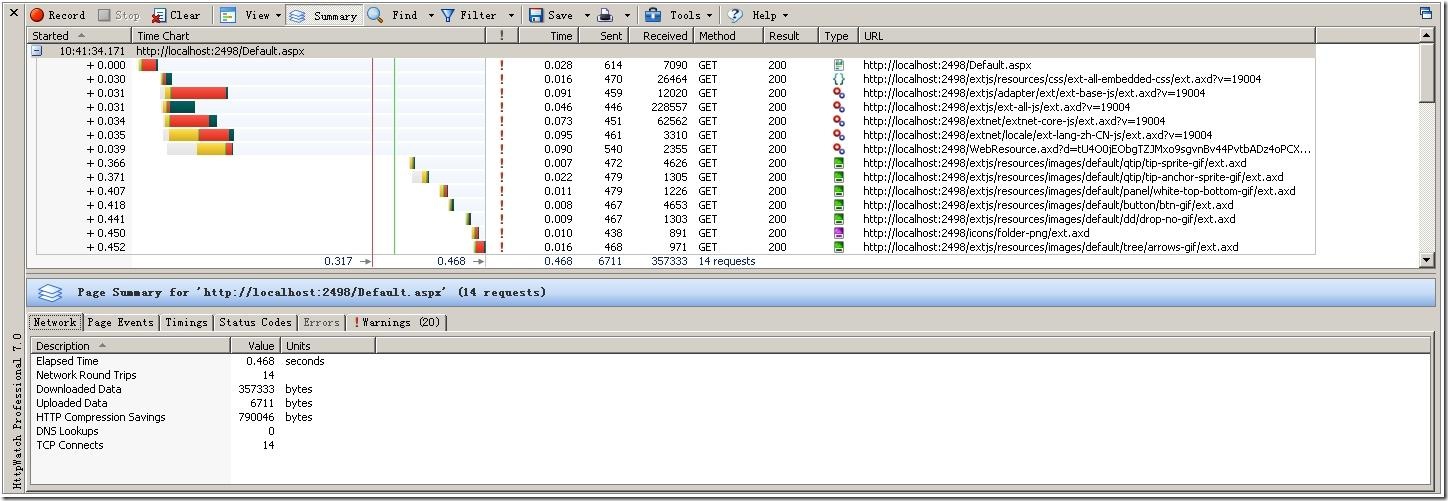
用 HttpWatch 测试“初次访问”Default.aspx 页面的结果,如下图所示:
图3 HttpWatch 测试结果
-
图表部分
-
选项卡 Network
在该选项卡,可以看出:
- 从请求页面 Default.aspx 到最终呈现给用户花了 0.468 sec。
- 发送、接收和压缩节省的字节数。Ext.Net 对脚本和CSS文件采用 Gzip 方式压缩客户端的响应,而对图像不进行压缩;
- 期间,进行了 14 次 TCP 连接(14 次请求)。
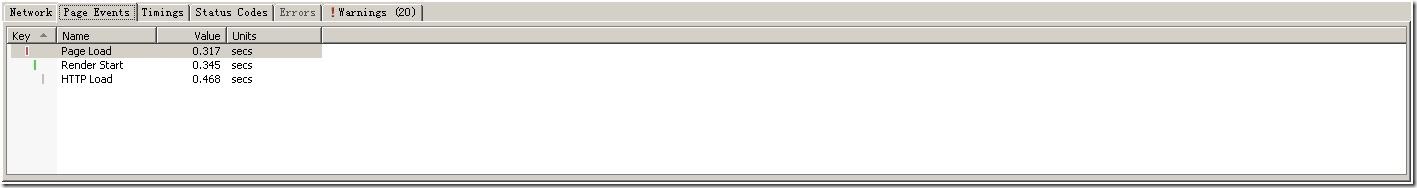
选项卡 Page Events
在该选项卡,可以看到,页面 Page Load、Render Start 和 HTTP Load 这三个阶段的开始时间点。
图4 HttpWatch 测试结果——Page Events 选项卡
另外,在图表部分,能看到各个阶段分别获得了哪些资源,如下图所示:
图5 HttpWatch 测试结果——各个页面阶段资源获取情况
- Page Load 阶段,主要获得了 Ext.Net 嵌入资源的脚本和 CSS 文件,以及在程序集中自定义的一个脚本 myTreePanel.js。
- Render Start 阶段,在Page Load 基础上,就可以呈现页面了。
- HTTP Load 阶段,在Render Start 阶段,页面呈现时,以“渐进增强”的方式,向服务器请求资源,在该演示中主要是图像。例如,请求了按钮图片,不能拖拽的图片,还有树形结构的文件夹和箭头图标等。
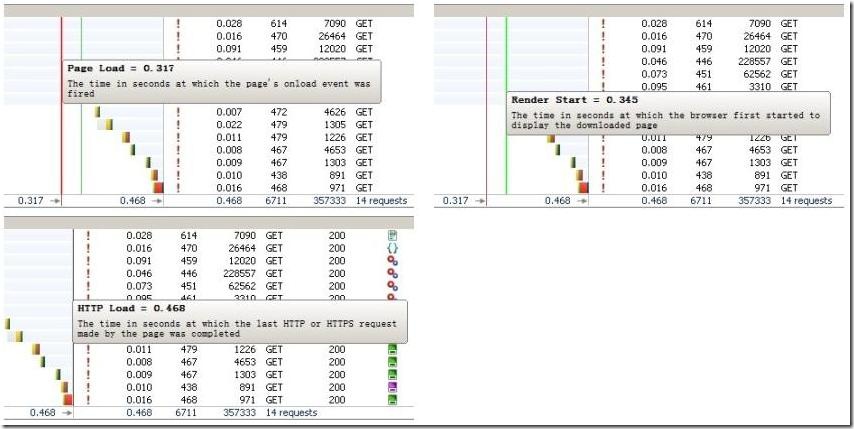
图6 HttpWatch 测试结果——各个阶段时间点
下面分别说明各个阶段:
- Page Load 阶段
如图5所示,在第 0.317 sec,页面 onload 事件触发,页面开始加载。
在第 0.317 sec 前,从第 0.000 sec 开始请求 Default.aspx 页面,持续了 0.028 sec 后,在第 0.030 ~ 第 0.039 sec,每隔 0.00* 几秒,就向服务器请求 Ext.Net 嵌入资源的脚本和 CSS,以及自己定义的一个嵌入脚本资源,而每次请求都在 0.0* sec 内,几乎是并行从服务器端下载脚本和 CSS 文件。期间(第 0.317 sec),页面已经开始加载了。
粗略算一下,如果从第一个请求开始,将它们的持续时间加起来,直到请求 extent-core.js 文件为止,那么是 0.254 sec(0.028+0.016+0.091+0.046+0.073)。
请求 ext-lang-zh-CN.js 脚本的开始时间为第 0.035 sec,那么 0.035+0.254=0.384 sec>0.317 sec。
说明,在程序集中自定义的脚本 myTreePanel.js 脚本(![]() )和请求 ext-lang-zh-CN.js 脚本,页面已经可以加载了。ext-lang-zh-CN.js 是简体中文翻译,比如,DateField 控件的中文年月日等。显然该脚本与加载无关,但是与呈现有关。而自定义 myTreePanel.js 脚本,与加载和呈现都无关。
)和请求 ext-lang-zh-CN.js 脚本,页面已经可以加载了。ext-lang-zh-CN.js 是简体中文翻译,比如,DateField 控件的中文年月日等。显然该脚本与加载无关,但是与呈现有关。而自定义 myTreePanel.js 脚本,与加载和呈现都无关。
备注:
无论是自己定义脚本 myTreePanel.js,还是 Ext.Net 嵌入的资源,最终都是通过 WebResource 方法在 Web 应用程序引入。只是稍微有点不同。Ext.Net 用其 Ext.Net.ResourceManager 和 Ext.Net.ResourceHandler 来管理它的嵌入资源,如 ![]() (其中,v 表示 Ext.Net 版本号),以便为嵌入资源加入 Expire 或 Cache-Control 头,防止重复引入脚本等等。为了更好的管理,采用了近乎实名的方式,而不像自定义脚本 WebResource.axd?d=******* 这样的方式。
(其中,v 表示 Ext.Net 版本号),以便为嵌入资源加入 Expire 或 Cache-Control 头,防止重复引入脚本等等。为了更好的管理,采用了近乎实名的方式,而不像自定义脚本 WebResource.axd?d=******* 这样的方式。
- Render Start 阶段
在第 0.345 sec,页面开始呈现。从第一个请求开始,直到请求 extent-core.js 文件为止的时间为 0.254 sec。 该时间加请求 ext-lang-zh-CN.js 文件的时间为 0.349 sec (0.254+0.095 ≈ 0.345 sec)。
而自定义脚本 myTreePanel.js 脚本跟呈现无关。它只是在页面呈现后,初始化了一个脚本的全局变量。
- HTTP Load 阶段
直到第 0.468 sec,页面才最终完成呈现,因为在第 0.345 ~ 第 0.468 sec 之间页面还需要其他资源,主要是图像,比如树形的箭头(arrows.gif![]() )和文件夹(folder.png
)和文件夹(folder.png![]() )图标,按钮图标(btn.gif),禁止拖拽图标(drop-no.gif)等等,所以还要向服务器请求几次。
)图标,按钮图标(btn.gif),禁止拖拽图标(drop-no.gif)等等,所以还要向服务器请求几次。