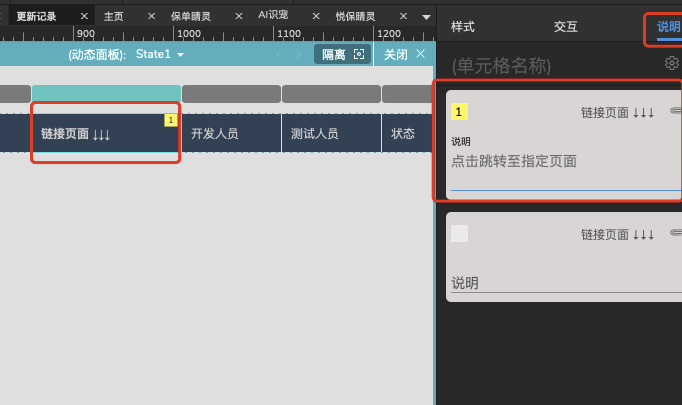
1.注释:
效果:

实现:

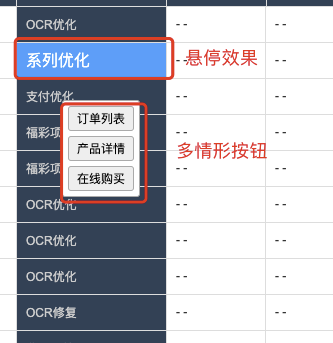
2.多情形按钮、鼠标悬停
效果:

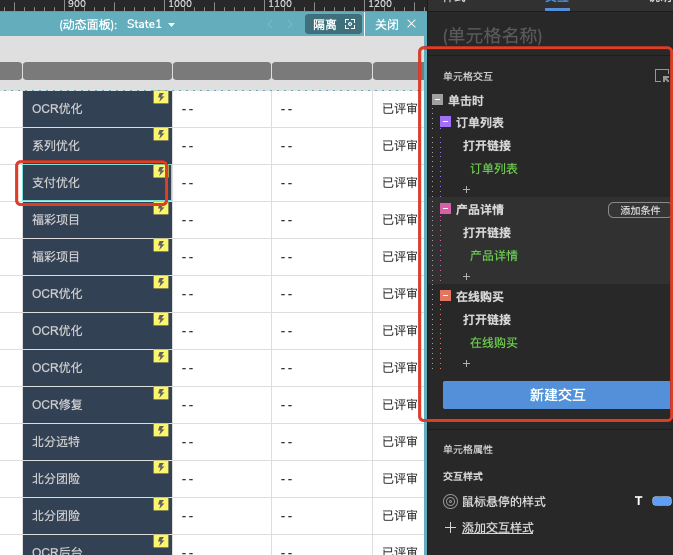
实现:
a)多情形按钮:新建交互--单击时--添加情形--情形命名--打开链接--设置链接页面

b)添加鼠标悬停样式:新建交互样式--鼠标悬停样式--设置填充颜色、字号、字色(可点击更多样式选项设置更多)

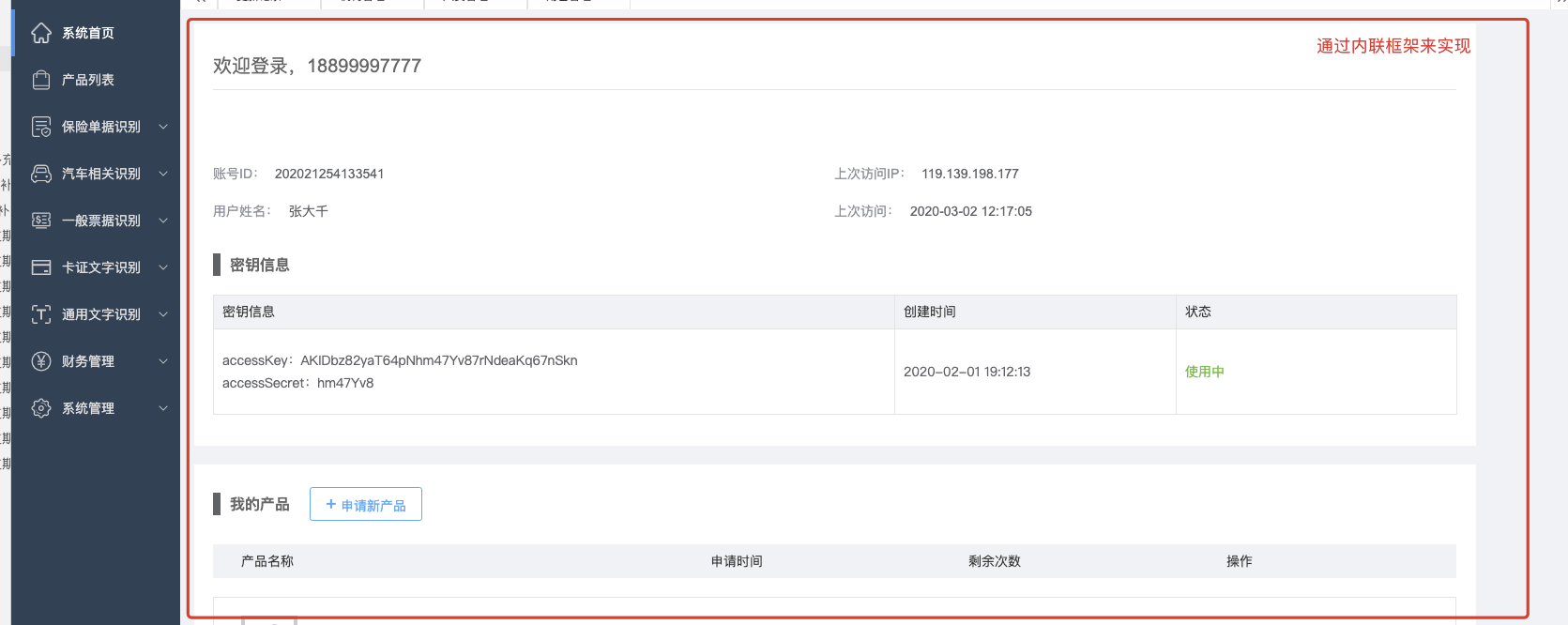
3. 内联框架:
效果:

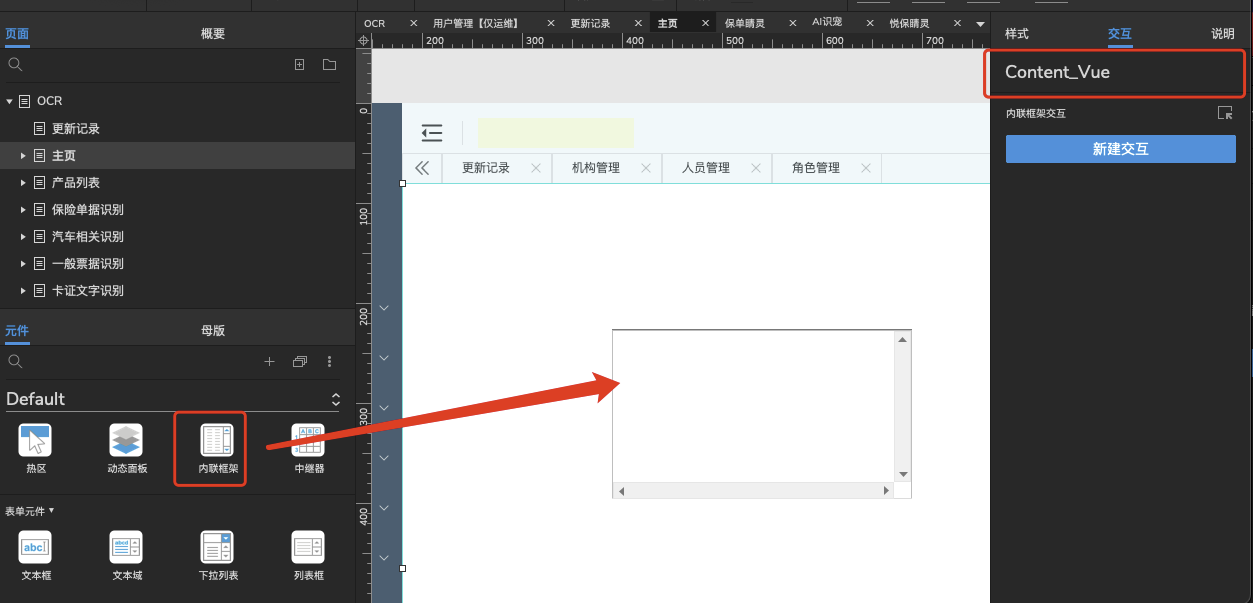
实现:
a)选择一个内联框架

b)选择一个元件--新建交互--单击时--添加动作--指定内联框架--链接到指定页面

4.左侧菜单展开/收起状态
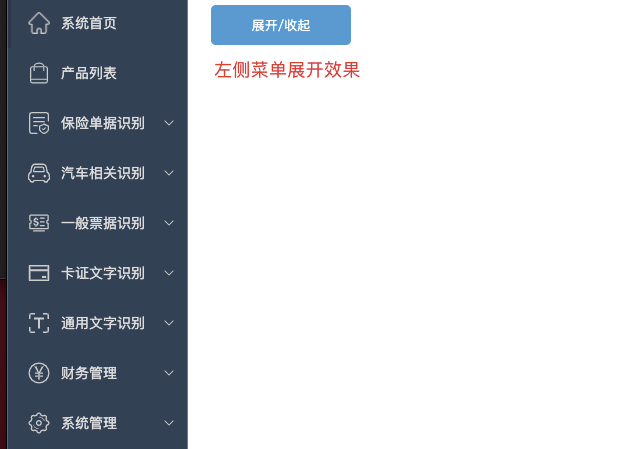
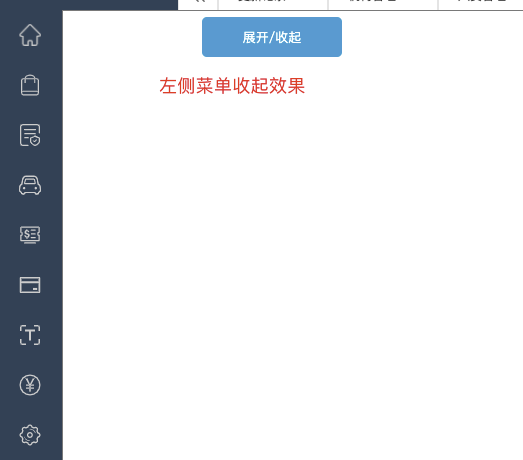
效果:


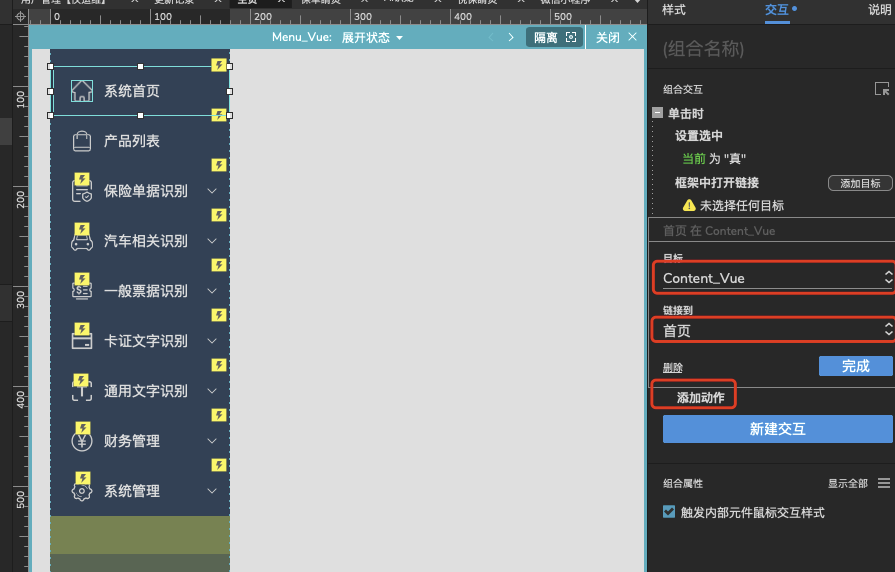
实现:
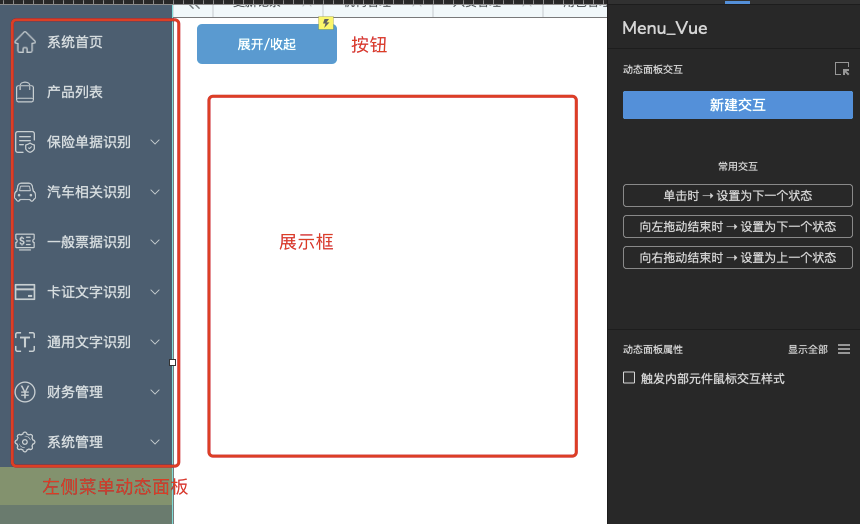
a)左侧菜单动态面板 -- 展示框test -- 展开/收起按钮

b) 新建交互--单击时--添加动作--设置选中--当前元件为切换
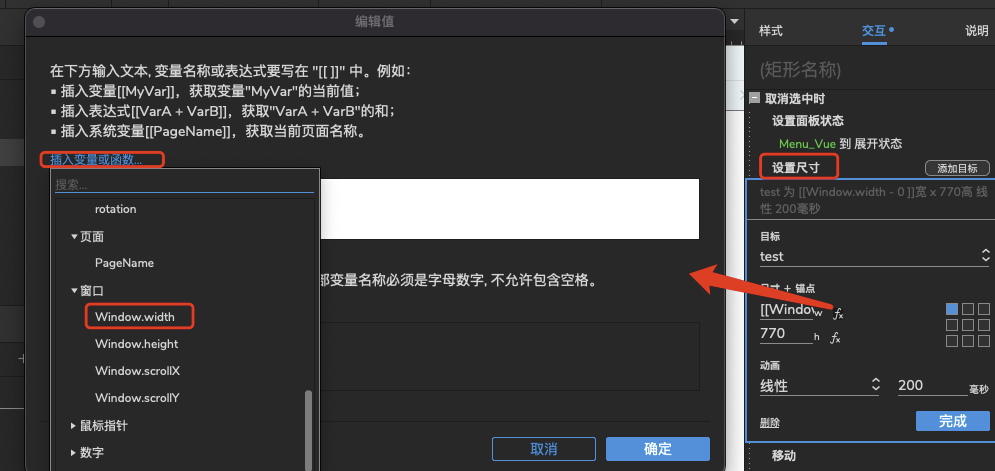
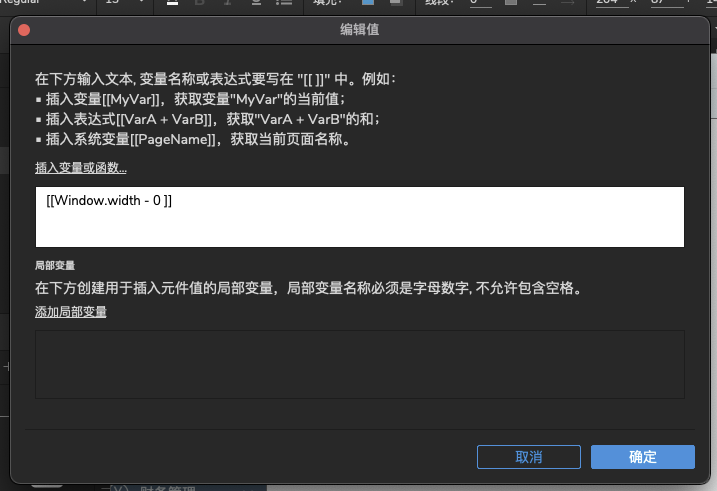
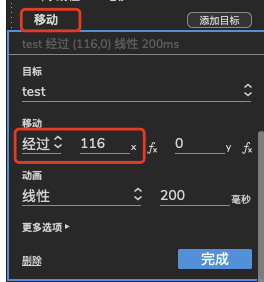
新建交互--选中--添加动作--设置面板状态-- 左侧菜单动态面板收起状态 --添加动作--设置尺寸--尺寸加锚点--fx--插入变量和函数--窗口[[Window.width - 180]] --线性(200ms) --添加动作--移动--经过(-116x)--线性(200ms)
新建交互--选中--添加动作--设置面板状态-- 左侧菜单动态面板展开状态 --添加动作--设置尺寸--尺寸加锚点--fx--插入变量和函数--窗口[[Window.width - 0]] --线性(200ms) --添加动作--移动--经过( 116x)--线性(200ms)



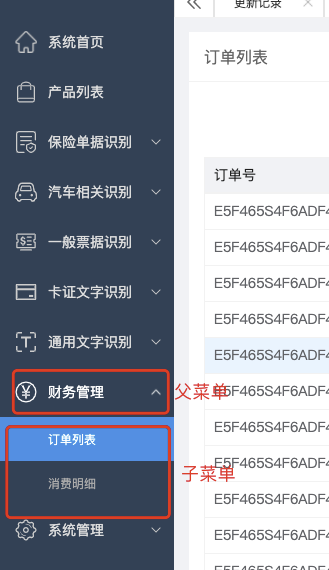
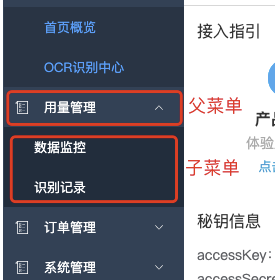
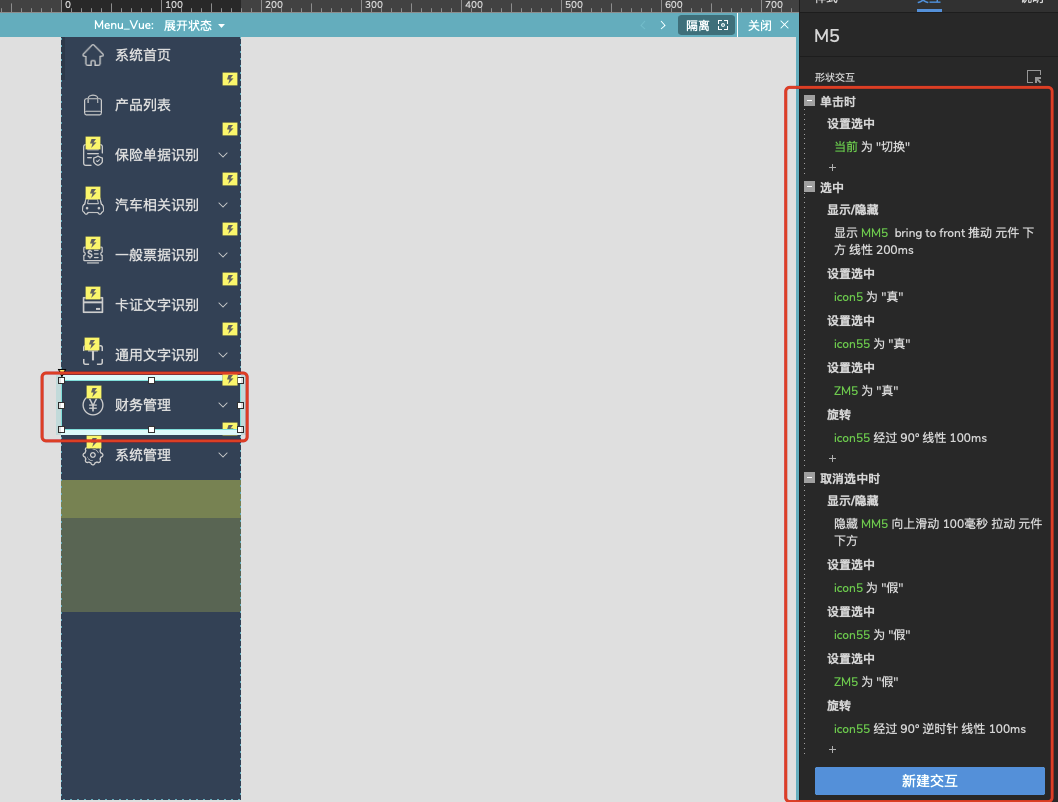
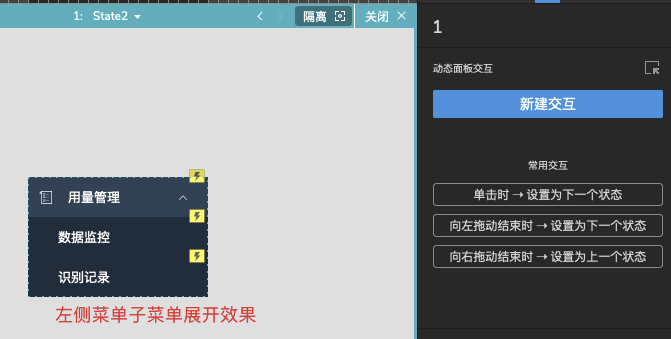
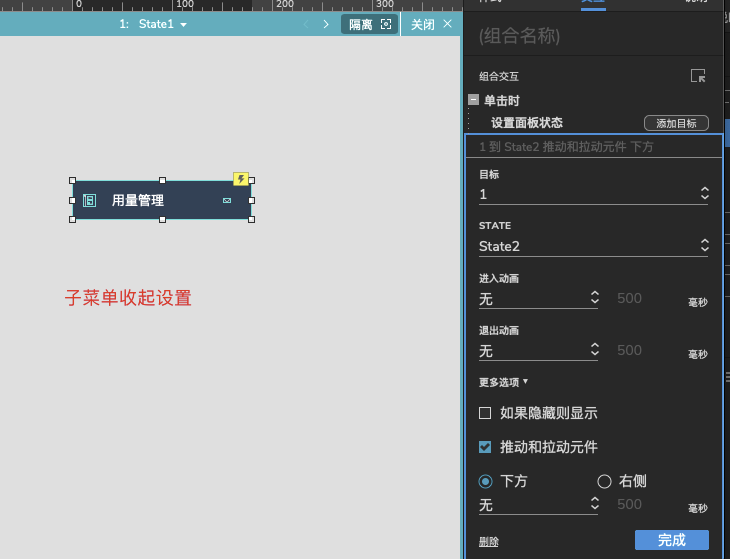
5. 左侧菜单:子菜单的展开与收起
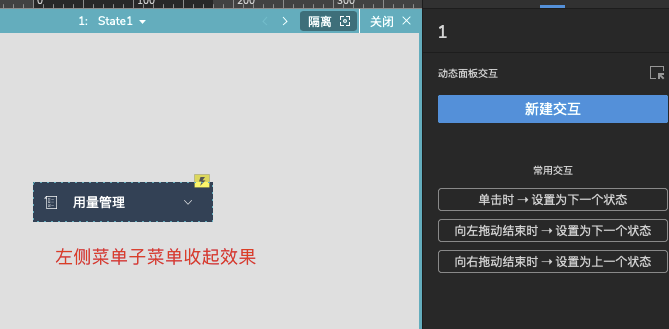
效果:


实现:方法一:
a)父菜单按钮--子菜单MM5(设置隐藏)


b) 新建交互--单击时--添加动作--设置选中--当前元件为切换
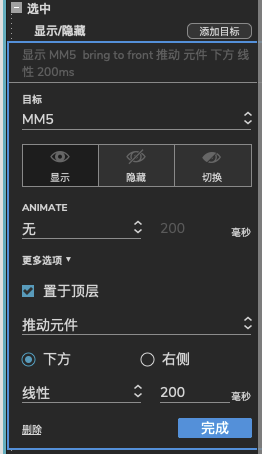
新建交互--选中--添加动作--设置面板状态-- 显示隐藏子菜单动态面板--显示--推动元件--下方--线性(200ms)
新建交互--选中--添加动作--设置面板状态-- 显示隐藏子菜单动态面板--隐藏--拉动元件--下方--线性(200ms)


实现:方法二:
a)采用动态面板状态变更来实现


b)新建交互--单击时--添加动作--设置面板状态--推动和拉动元件--下方


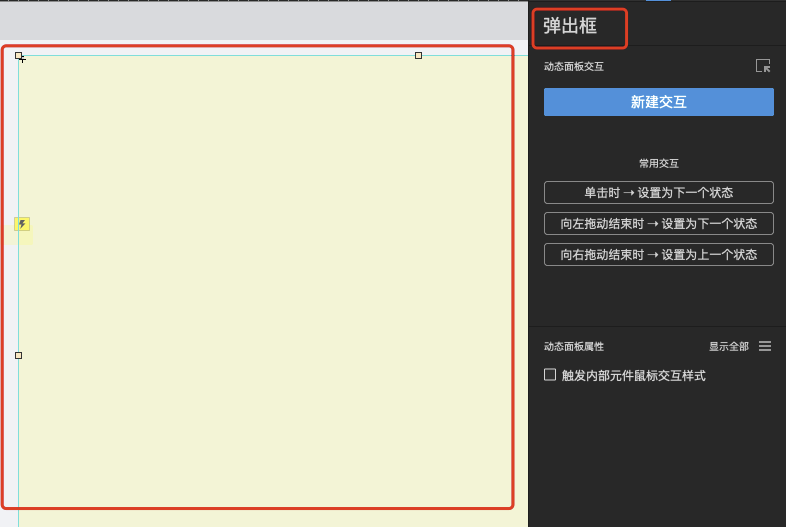
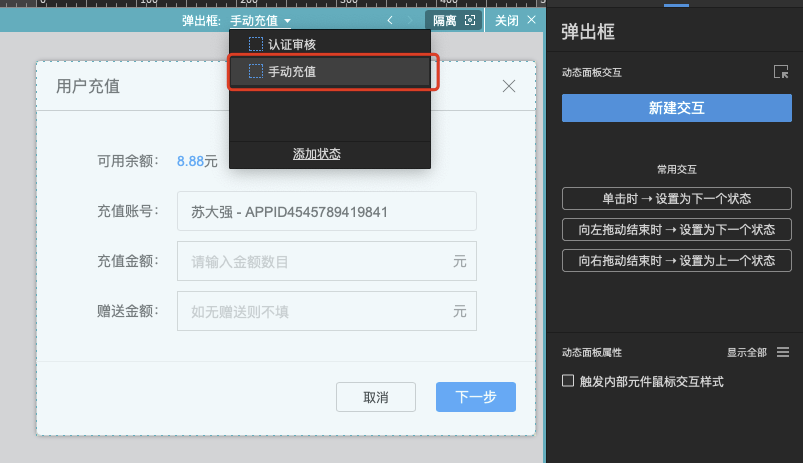
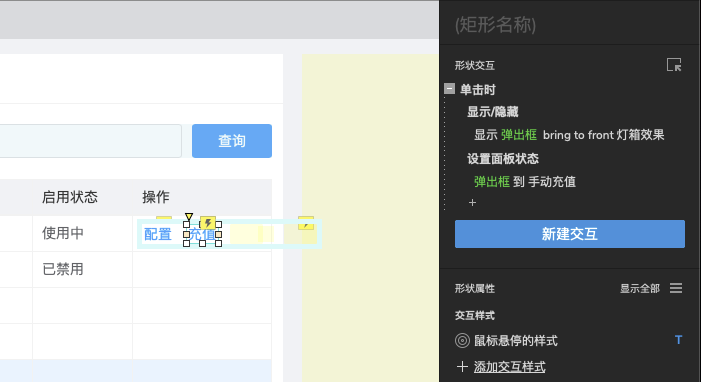
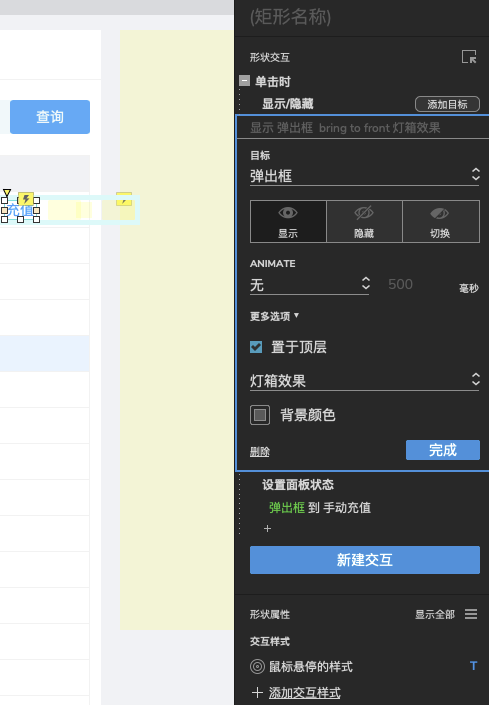
6. 设置弹窗居中展示
效果:

实现:
a)动态面板--弹出框
b)新建交互--单击时--添加动作--显示/隐藏--显示--更多选项--置于顶层--灯箱效果




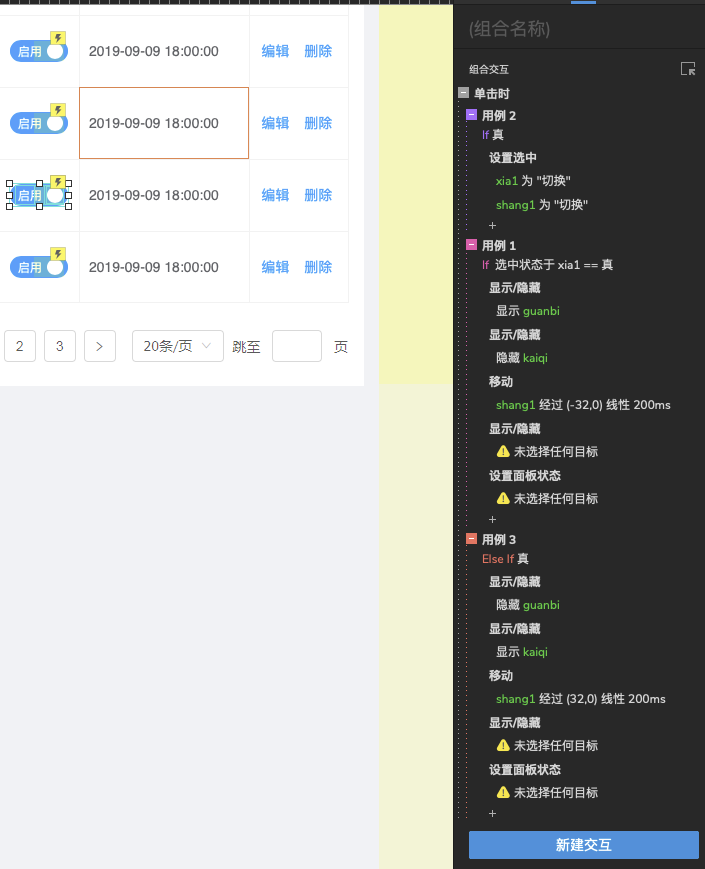
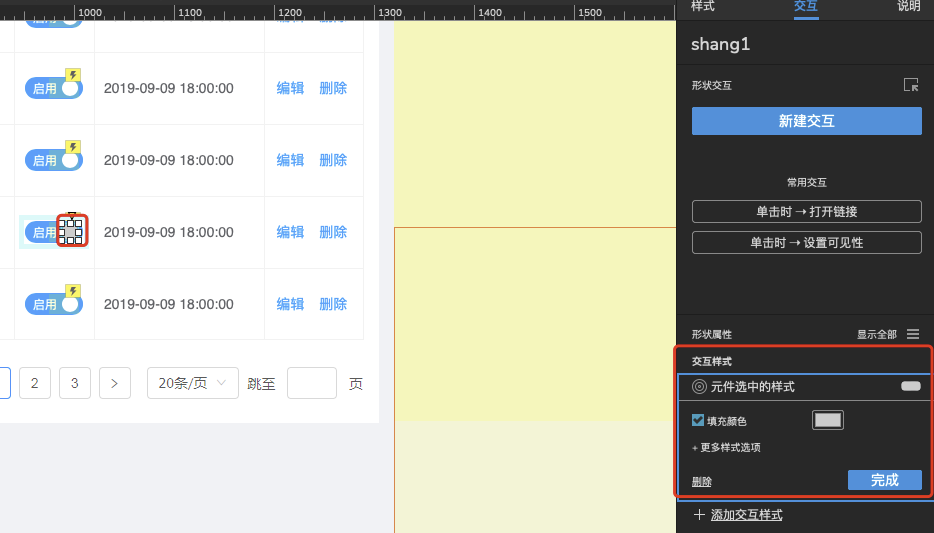
7.启用/禁用
效果:


实现:方法一:
a) 文字“启用” :元件名称为 kaiqi
文字“禁用”:元件名称为 guanbi
图形 圆圈,元件名称为 shang1
图形 按钮,元件名称为 xia1
b) 新建交互-- 单击时--添加情形--添加条件--选中状态--添加动作--显示隐藏(移动)--添加交互样式--元件选中样式


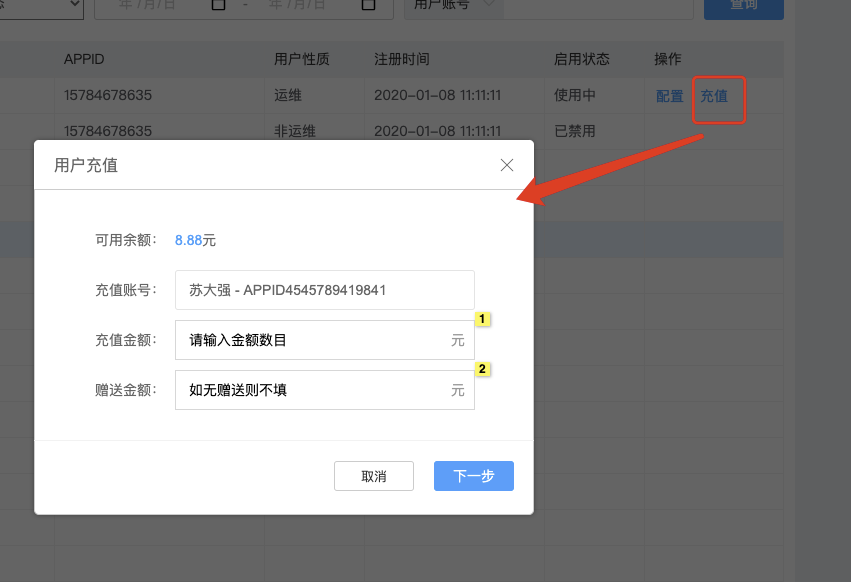
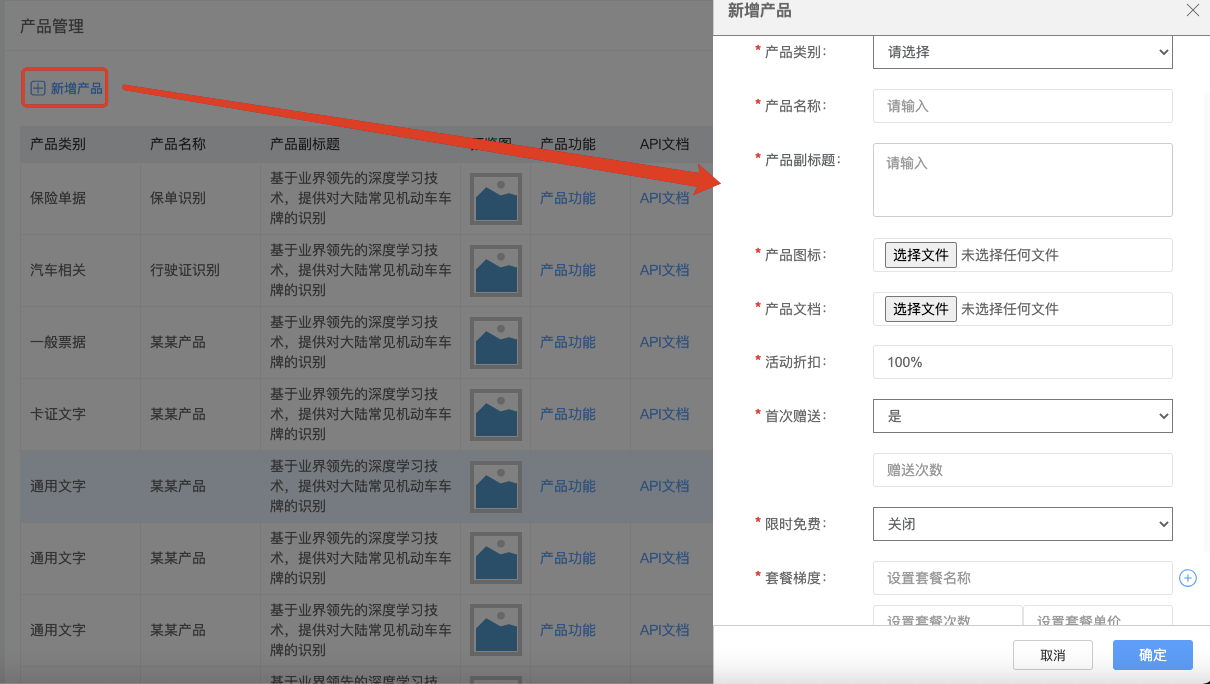
8.弹窗展示
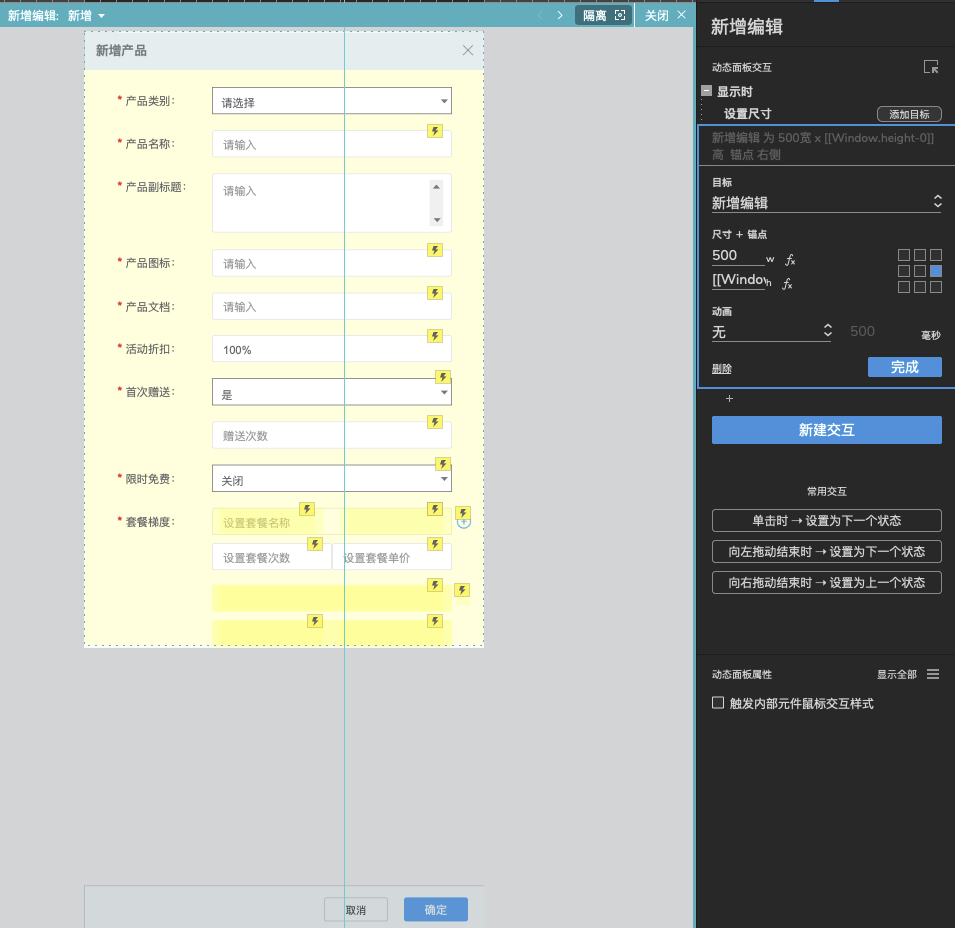
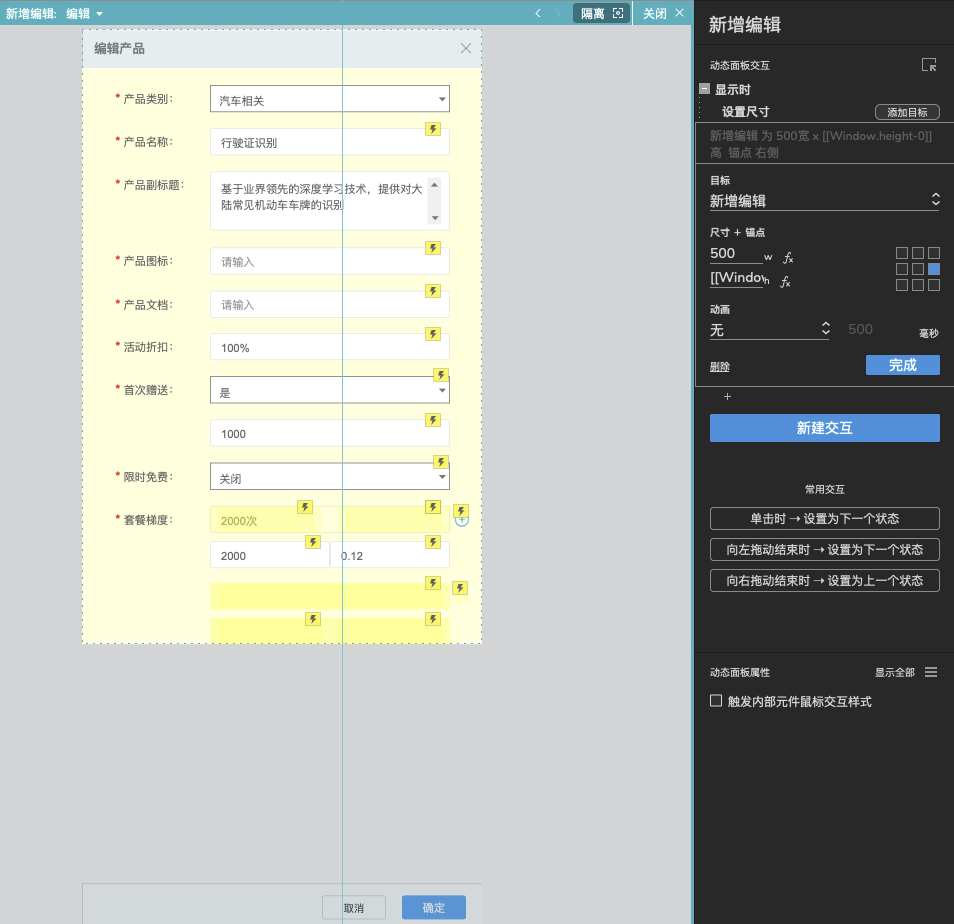
效果:

实现:
a)
动态面板(新增编辑-新增/编辑)