前言
appium1.5以下老的版本是可以通过name定位的,新版本从1.5以后都不支持name定位了
name定位报错
1.最新版appium V1.7用name定位,报错:
selenium.common.exceptions.InvalidSelectorException: Message: Locator Strategy 'name' is not supported for this session
2.这个报错是说name这个定位方法目前已经不支持了,因为appium从1.5版本开始就已经抛弃了name这种定位方法了。

xpath定位
1.既然name定位抛弃了,那就说明有更先进的定位代替了它,事实上xpath定位里面已经包含了name这种定位方法。
2.平常用过selenium,在定位页面上文本的时候,应该知道这个xpath语法:
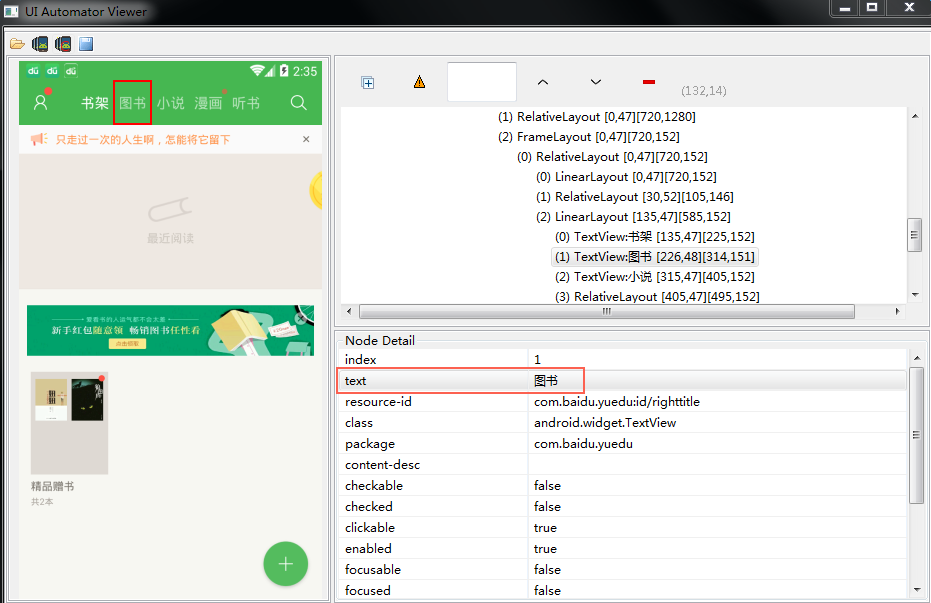
//*[text()='页面text文本']
appium里面的xpath语法跟selenium有一点点区别:
//*[@text='页面text文本']
text属性
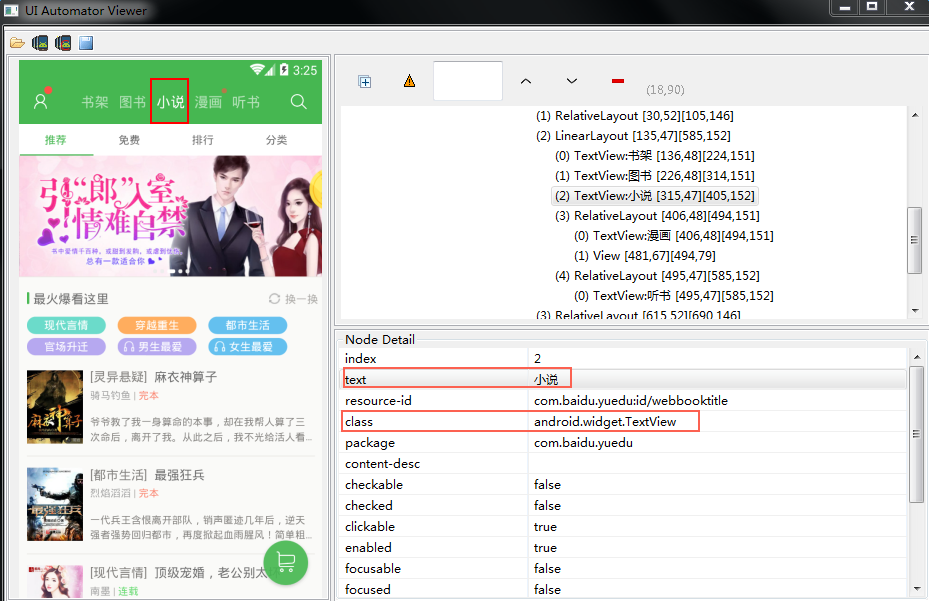
1.上面的xpath语法适合页面上这个text属性是唯一的,才好直接定位到,那么问题来了:如果页面上有多个text属性的文本一样,怎么办?
2.xpath语法里面*是代表匹配任意的值,在selenium里面*是匹配任意标签,appium里的*是匹配任意class名称,如果几个文本的class属性不一样,就可以通过以下组合:
//android.widget.TextView[@text='小说']

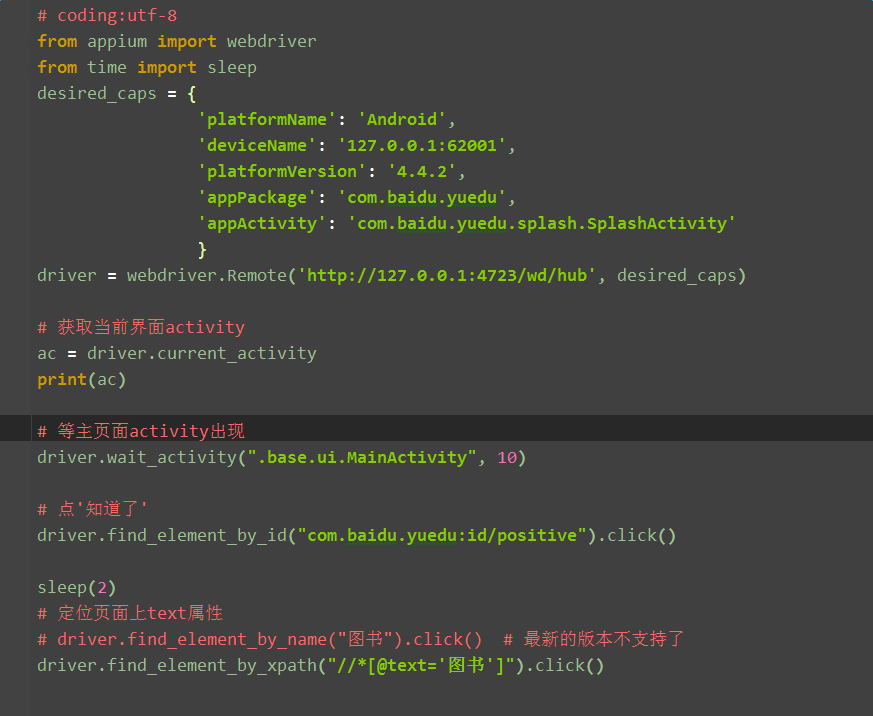
参考代码
# coding:utf-8
from appium import webdriver
from time import sleep
desired_caps = {
'platformName': 'Android',
'deviceName': '127.0.0.1:62001',
'platformVersion': '4.4.2',
'appPackage': 'com.baidu.yuedu',
'appActivity': 'com.baidu.yuedu.splash.SplashActivity'
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
# 获取当前界面activity
ac = driver.current_activity
print(ac)
# 等主页面activity出现
driver.wait_activity(".base.ui.MainActivity", 10)
# 点'知道了'
driver.find_element_by_id("com.baidu.yuedu:id/positive").click()
sleep(2)
# 定位页面上text属性
# driver.find_element_by_name("小说").click() # V1.5以后版本不支持name定位了
driver.find_element_by_xpath("//*[@text='小说']").click()

来源:https://www.cnblogs.com/yoyoketang/p/7804345.html