9.如何清除浮动?
1、父级添加overflow:hidden
子元素浮动,会导致父元素的高度坍塌,对页面的布局造成影响。只要给父元素添加,overflow:hidden属性,就可以解决浮动带来的影响。
<ul> <li></li> <li></li> <li></li> </ul> <style> ul{ overflow: hidden; padding: 0; margin: 0; background-color: #5c6b77; } li{ float: left; height: 100px; width: 100px; margin-left: 20px; background-color: #42b983; } </style>
通过触发BFC方式,实现了清除浮动。优点而言:代码较简洁;缺点而言:内容增多时,容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素。
2.通过属性clear:both,达到清除浮动的目的
元素浮动后,只需要在浮动元素中添加一个块级元素,并添加一个clear:both属性,便可以达到清除浮动。
<style> li{ height: 100px; width: 100px; float: left; background-color: #42b983; margin-left: 20px; } ul{ background-color: #2c3e50; } </style> <ul> <li></li> <li></li> <div style="clear: both"></div> </ul>
这种添加方式,优点而言:通俗易懂,且方便;缺点而言,添加无意义标签,语义化差,不建议使用。
3.给父级元素添加伪类after
这种方式也是使用clear:both的方法达到效果,只是变相的使用了伪类after,使得页面结构更简洁,也是常用的清理浮动的方式。
<ul class="clearfix"> <li></li> <li></li> </ul> <style> ul{ background-color: #2c3e50; } li{ height: 100px; width: 100px; float: left; background-color: #42b983; margin-left: 20px; } .clearfix:after{ content:''; height: 0; display: block; clear: both; visibility: hidden; }
.clearfix{
*zoom:1}
</style>
注:zoom:1,就是IE6专用的触发hasLayout属性的,hasLayout是IE特有的一个属性,很多的IE的css bug都与其息息相关。在IE中,一个元素要么自己对自身的内容进行计算大小与组织,要么以来父元素来计算尺寸与组织内容。当一个元素的hasLayout属性值为true时,可负责对自己和可能的子孙元素进行尺寸计算与定位。为了防止低版本的IE不支持after选择器,会再加上此触发hasLayout。
这个推荐使用,优点而言:符合闭合浮动思想,结构语义化正确;缺点而言:ie6-7不支持伪元素,使用zoom:1触发hasLayout属性。
4.使用双伪类
此方式与第三种原理一样。
<ul class="clearfix"> <li></li> <li></li> </ul> <style> li{ height: 100px; width: 100px; float: left; background-color: #ff5777; } ul{ background-color: aqua; } .clearfix:after, .clearfix:before{ content: ''; display: block; clear: both; }
.clearfix{
*zoom:1}
</style>
优点:代码更加简洁;缺点的话,用zoom:1触发hasLayout属性,推荐使用。
10.CSS中link与@import的区别
1.link属于html标签,只可放在html源码中使用;@import可看作为CSS样式,作用为引入CSS的样式功能;
2.在页面加载时,link会被同时加载;而@import引用的CSS会在页面加载后,才加载引用的CSS;
3.@import只有在IE5以上,才可被识别,而link是html标签,不存在浏览器兼容性问题;
4.link引入样式的权重大于@import的引用
11.position中的fixed与absolute的共同点与不同点
共同点:
1.改变行内元素的呈现方式,display被设置为block。
2.让元素脱离普通流,不占据空间。
3.默认会覆盖到非定位元素上。
不同点:
1.absolute的根元素可以设置,相对于static定位以外的第一个父元素进行定位;而fixed的根元素是固定为浏览器窗口。
2.当滚动网页时,fixed元素与浏览器窗口之间的距离是固定不变的。
12.transition与animation的区别
1).transition需触发一个事件才可以改变属性,而animation不需要触发任何事件的情况下,会随时间变化而改变属性。
2).transition为2帧,从from..to..,而animation可以一帧一帧的。
3).transition只可触发一次,而animation可以设置很多属性,如循环次数,动画结束状态。
4).transition是过渡,是样式值变化的过程,只有开始与结束;animation中,通过与关键帧结合可设置中间帧的一个状态。
13.CSS的优先级
1).!important(属性后面加!important会覆盖页面内任何位置定义的元素样式)
2).行内样式(作为style属性写在元素内的样式)
3).ID选择器(id)
4).类选择器(class)
5).标签选择器(p、ul、div等)
6).通配符选择器(*)
7).浏览器自定义或继承
14.雪碧图
雪碧图是一种网页图片应用处理方式,允许将一个页面涉及到的所有零星图片包含在一张大图中。
优点:
1.减少加载网页图片时,对服务器的请求次数;
2.减少图片的字节;
3.通过background-position去定位图片在屏幕的哪个位置;
缺点:
1.图片合并麻烦;
2.图片适应性差;
3.可维护性差。
15.总结下BFC
BFC的概念:
BFC,即block formatting contexts,块级格式化上下文。具有BFC特性的元素,可看作为隔离的独立容器,容器中的元素不会在布局上影响到外面的元素。
触发BFC的条件有哪些:
1.body根元素
2.浮动元素,float中处none以外均可
3.绝对定位元素(absolute,fixed元素)
4.display:flex,inline-block,table-cell
5.overflow除visible以外均可
BFC的一些特性:
1.同一个BFC内,外边距会发生折叠
<head> <style> div { background-color:darkseagreen; width: 100px; height: 100px; margin: 100px; } </style> </head> <body> <div></div> <div></div> </body>

从效果上看,因为两个div元素都处于同一个BFC容器中(body根元素),所以第一个div的下边距与第二个div的上边距发生了重叠,所以两个盒子之间距离只有100px,而不是200px.这并不是CSS的bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的BFC容器中.

<head> <style> .co{ overflow: hidden; } p{ width: 100px; height: 100px; background: #42b983; margin: 100px; } </style> </head> <body> <div class="co"> <p></p> </div> <div class="co"> <p></p> </div> </body>
2.BFC可以包含浮动的元素(清除浮动)
浮动元素会脱离普通文档流,来看下下面这个例子.
<head> <style> </style> </head> <body> <div style="border: 1px solid #000"> <div style=" 100px;height: 100px;background:#eeeeee;float: left "></div> </div> </body>

由于,容器内元素浮动,脱离了文档流,如果触发了父级元素的BFC,那么容器将会包裹着浮动元素.
<head> <style> </style> </head> <body> <div style="border: 1px solid #000;overflow:hidden;"> <div style=" 100px;height: 100px;background:#eeeeee;float: left "></div> </div> </body>

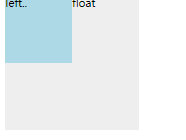
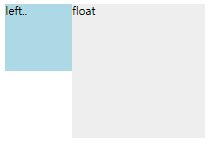
3.BFC可以阻止元素被浮动元素覆盖
<head> <style> </style> </head> <body> <div style="height: 100px; 100px;float: left;background: lightblue">left..</div> <div style=" 200px; height: 200px;background: #eee">float</div> </body>

这时,第二个元素有部分被浮动元素所覆盖,如果想避免元素被覆盖,可在第二个元素中加入overflow:hidden

16.calc、@support、@media各自的含义以及用法
calc( )函数:动态计算长度值;
@support:主要用于检测浏览器是否支持CSS的某个属性;
@media:可针对不同的媒体类型定义不同的样式.
17.1 rem、1 em、1 vh、1 px各自代表的含义
rem: rem是全部的长度都相对于根元素<html>,通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem.
em: 子元素字体大小的em是相对于父元素字体大小.
vh:视窗的高度,相当于屏幕高的1%.
px:px像素,相对长度单位,是相对于显示器屏幕分辨率而言的.