3个键盘事件,如下:
- keydown:当用户按下键盘上的任意键时触发,而且如果按住不放的话,会重复触发此事件。
- keypress:当用户按下键盘上的字符键时触发,而且如果按住不放的话,会重复触发此事件。
- keyup:当用户释放键盘上的键时触发。
所有元素都支持以上3个事件,但只有在用户通过文本框输入文本时才最常用。
1个文本事件:
- textInput:textInput是对keypress的补充,用意是在将文本显示给用户之前更容易拦截文本。在文本插入文本框之前会触发textInput事件。
用户按下键盘上的字符键时:
首先会触发keydown事件,然后紧跟着是keypress事件,最后会触发keyup事件。keydown和kepress都是在文本框发生变化之前触发的,keyup事件则是在文本框已经发生变化之后触发的。如果用户按下一个字符键不放,就会重复触发keydown和keypress事件,直到用户松开该键为止。
用户按下键盘上的非字符键时:
首先会触发keydown事件,然后就是keyup事件。如果按住这个非字符键不放,那么就会一直重复触发keydown事件,直到用户松开这个键,此时会触发keyup事件。
1、键码
在发生keydown和keyup事件时,evnet对象的keyCode属性中会包含一个代码,与键盘上一个特定的键对应。对数字字母字符键,keyCode属性的值与ASCII码中对应小写字母或者数字的编码相同。例如:数字键7的keyCode值为55,A的keyCode值为65,下述代码获得event对象的keyCode属性:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "keyup", function(event){ event = EventUtil.getEvent(event); alert(event.keyCode); });
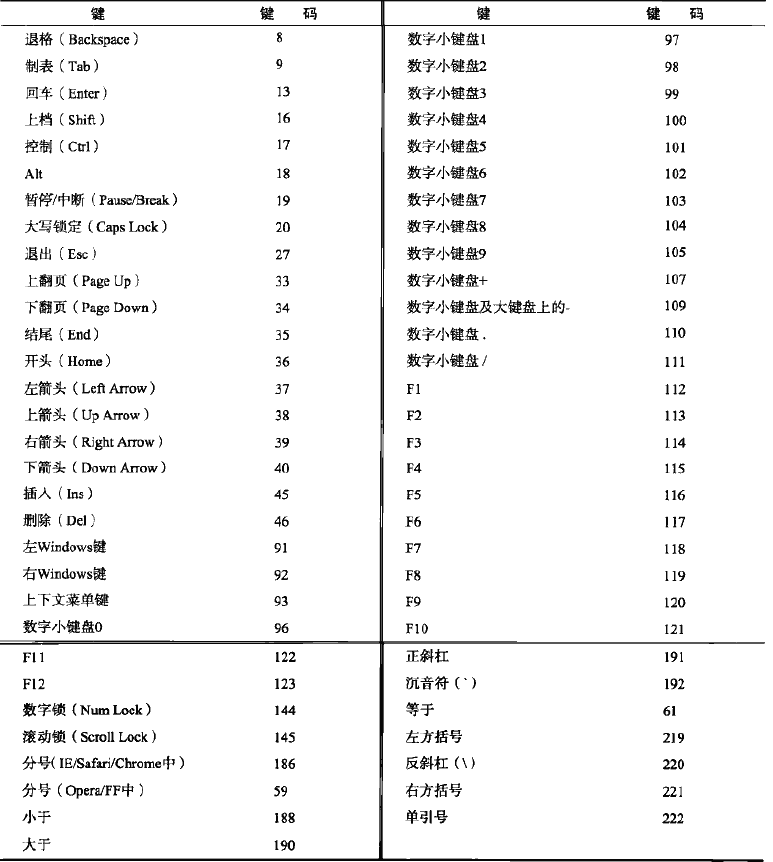
非字符键的键码如下:

2、字符编码
在所有浏览器中,按下能够插入或者删除字符的键都会触发keypress事件,IE9,Firefox,Chrome和Safari的event对象支持charCode属性,charCode只有发生keypress事件时才包含值,该值是按下那个键所代表字符的ASCII编码。此时的keyCode通常等于0或者也可能等于所按键的键码。
IE8及之前版本和Opera是在keyCode中保存字符的ASCII编码。
跨浏览器的方式取得字符编码:
检查charCode属性是否可用,不可用则使用keyCode。在EventUtil中添加getChartCode方法:
getCharCode: function(event){ if (typeof event.charCode == "number"){ //检查charCode属性值是否包含数值,在不支持这个属性的浏览器中,该值为undefined return event.charCode; //如果是,返回该值 } else { return event.keyCode; //如果不是,返回keyCode属性值 } }
使用方法:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "keypress", function(event){ event = EventUtil.getEvent(event); alert(EventUtil.getCharCode(event)); });
在获得字符编码后,可使用String.fromChartCode()将其转换成实际的字符。
3、DOM3级变化
DOM3级事件中的键盘事件,不包括charCode属性,而包含两个属性:key和char。
key:取代keyCode,它的值是一个字符串。按下某个字符键时。key的值就是相应的文本字符(例如“A”);按下非字符键时,key的值是相应键的名(例如“Shift”)。
char:按下字符键时的行为与key相同,但按下非字符键时值为null。
由于存在跨浏览器问题,不推荐用key、char。
4、textInput事件
用户在可编辑区域中输入字符时,就会触发这个事件。
textInput用来代替keypress,二者区别:
- 任何可以获得焦点的元素都可以触发keypress事件,但只有可编辑区域才能触发textInput事件。
- textInput事件只会在用户按下能够输入实际字符的键时才会触发,而keypress事件则在按下那些能够影响文本显示的键时也会触发(比如退格键)。
data属性:
textInput事件主要考虑的是字符,因此它的event对象中还包含一个data属性,data值为用户输入的字符(而非字符编码)。用户按下S键,data值就是“s”用户按下Shift时按下S键,data值就是"S",
一个使用texyInput事件的例子:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "textInput", function(event){ event = EventUtil.getEvent(event); alert(event.data); });
inputMethod属性:
表示把文本输入到文本框中的方式,从而验证其有效性。
- 0,表示浏览器不确定是怎么输入的
- 1,表示是使用键盘输入的
- 2,表示文本是粘贴进来的
- 3,表示文本是拖放进来的
- 4,表示文本是使用IME输入的
- 5,表示文本是通过在表单中选择某一项输入的
- 6,表示文本是通过手写输入的(比如使用手写笔)
- 7,表示文本是通过语音输入的
- 8,表示文本是通过集中方法组合输入的
- 9,表示文本是通过脚本输入的
兼容性:支持textInput属性的浏览器有IE9+,Safari和Chrome,只有IE支持inputMethod属性。