2d转换

- translate(x_offset,y_offset) :相对于自身位置的一个偏移,单位可以设置px,%-相对自身的长宽 -> translateX(),translateY()
.child { transfrom: translate(50%, 50%); }

- rotate(20deg) 给一个顺时针旋转的度数,可为负
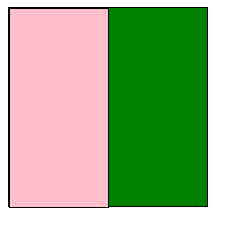
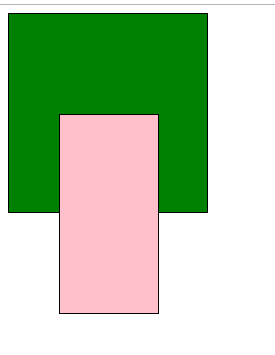
- scale(2, 3) 元素的放大缩小 ->scaleX();scaleY()
.child { transform: scale(2,0.5); }

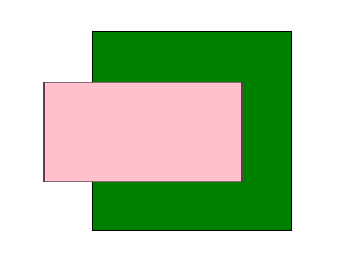
- skew(<angle> [,<angle>]) 水平和垂直方向的倾斜 ->skewX();skewY()
.child { transform: skew(30deg,30deg); }
 旋转方式
旋转方式
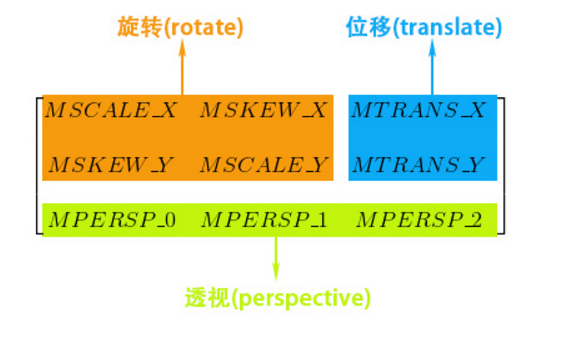
- matrix() 6个参数 通过矩阵的计算可以代表平移,缩放,旋转,倾斜
- matrix(a, b, c, d, e, f)

x’和y‘就是变换之后的水平和垂直坐标


- 平移的话,很明显修改e,f的值
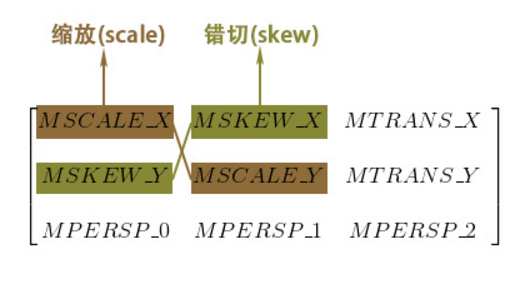
- 缩放X轴-a,缩放Y轴-d
- 倾斜 x轴-c ,倾斜 y轴-b
- 旋转 记住:你旋转的是θdeg的话,写法就是matrix(cosθ,-sinθ,sinθ,cosθ,0,0);
3D转换
- rotateX(angle) 定义沿X轴的3D旋转 也可以这样写
- translateX() 定义沿着X轴的移动
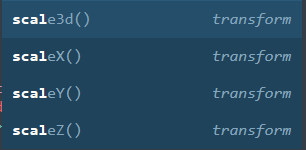
- scaleX(2)
设置父元素transform-style: preserve-3d;// 子元素将保留其 3D 位置。.parent { transform-style: preserve-3d; transform: rotateY(50deg); } .child { transform: translate3d(10px,10px,10px) rotateX(30deg); }