编写第一个程序
在 HTML 页面中嵌入 JavaScript 脚本需要使用 <script> 标签,用户可以在 <script> 标签中直接编写 JavaScript 代码,具体步骤如下。
第 1 步,新建 HTML 文档,保存为 test.html。
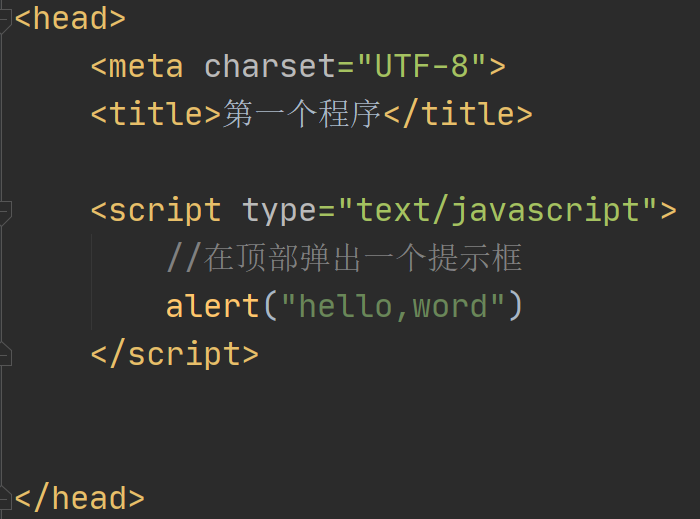
第 2 步,在 <head> 标签内插入一个 <script> 标签。
第 3 步,为 <script> 标签设置type="text/javascript"属性。
现代浏览器默认 <script> 标签的脚本类型为 JavaScript,因此可以省略 type 属性;如果考虑到兼容早期版本浏览器,则需要设置 type 属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第一个程序</title> <script type="text/javascript"> //在顶部弹出一个提示框 alert("hello,word") </script> </head> <body> </body> </html>
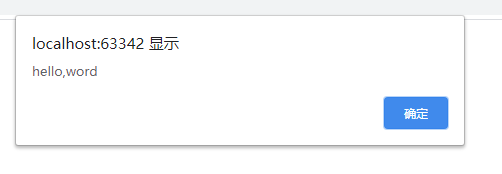
用浏览器打开一下

成功弹出一个提示框 这样我们最简单的javascript程序就完成了
JavaScript 的引入方式:
第一种引入方式是在head或则body里应用


第二种引入方式是创建一个js文件用script标签的src属性引入

建立一个text.js文件 然后引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>第一个程序</title> <!-- type="text/javascript" 不写默认类型也是javascript --> <script type="text/javascript" src="text.js"></script> </head> <body> <script></script> </body> </html>
text.js文件内容
//在顶部弹出一个提示框
alert("hello,word")
运行结果

而已看到跟原来的一样