前言
最近写项目开发新模块的时候,每次写新模块的时候需要创建一个组件的时候(包含组件css,index.js,组件js),就只能会拷贝其他组件修改名称 ,但是写了1-2个后发现效率太低了,而且极容易出错,所以自己写一个npm包来减少工作量,下面就一步一步来创建一个属于自己的npm仓库
首先第一步创建一个package.json文件,打开终端,输入以下命令:
npm init
然后会依次提示项目名称、版本、项目描述、入口文件...一直回车,直到出现Is this ok? (yes) ,然后输入yes,创建一个package.json文件就完成了,接下来在根目录创建一个index.js文件,文件内容为:
#!/usr/bin/env node //告诉node使用终端运行
const fs = require('fs'); //文件系统
const program = require('commander'); //终端输入处理框架
const package = require('./package.json'); //获取版本信息
program.version(package.version, '-v,--version')
.command('init <name>')
.action(name=>{
console.log(name)
})
program.parse(process.argv);
安装commander:
cnpm i -d commander
接下来我们就可以看看效果,安装执行
node index.js -v
输出:1.0.0
node index.js init header
输出:header
node index.js -h
输出: Usage: index [options] [command]
Options:
-v,--version output the version number
-h, --help output usage information
Commands:
init <name>
代码正常运行,接下来修改package.json里面bin,增加以下代码:
"bin": {
"temp": "index.js"
},
到这里我们第一步就算完成了,怎么发布npm包呢?流程如下:
- 首先在
[npm官网][1]中注册账号(如有忽略) - 注册完执行
npm adduser依次输入帐号,密码,邮箱, npm version patch-
npm publish就可以提交了
npm发布流程踩过的坑
- 使用npm提交,不要使用cnpm
- 每次修改都需要修改版本号
npm version patch - 项目名称 npm仓库是否有这个项目
发布成功后,我们全局安装,刚刚我提交的项目名称为template-react-cli,所以执行全局安装,使用npm安装,cnpm会有短暂延迟
npm i template-react-cli -g
temp -v
输出:1.0.0
temp init footer
输出: footer
属于我们的npm可以正常使用了,接下来丰富我们的npm包,先安装依赖:
cnpm i -d download-git-repo handlebars inquirer log-symbols ora
安装完成后,丰富我们的功能index.js文件如下:
#!/usr/bin/env node
const fs = require('fs');
const program = require('commander');
const download = require('download-git-repo'); //下载模版文件
const chalk = require('chalk'); //美化终端
const symbols = require('log-symbols'); //美化终端
const handlebars = require('handlebars'); //修改模版文件内容
const ora = require('ora'); //提示下载
var inquirer = require('inquirer'); //提示文本
const package = require('./../package.json'); //获取版本信息
const re = new RegExp("^[a-zA-Z]+$"); //检查文件名是否是英文,只支持英文
program
.version(package.version, '-v,--version')
.command('init <name>')
.action(name => {
if (!re.test(name)) { //检查文件名是否是英文
console.log(symbols.error, chalk.red('错误!请输入英文名称'));
return
}
if (!fs.existsSync(name)) { //检查项目中是否有该文件
inquirer
.prompt([
{
type: 'list',
name: 'type',
message: '请选择模版类型?',
choices: [
'react-component------ES6组件',
'react-function------函数组件',
'react-redux------ES6组件',
],
},
])
.then(answers => {
//用户选择后回调
console.log(symbols.success,chalk.green('开始创建..........,请稍候'));
const spinner = ora('正在下载模板...');
spinner.start();
const type = getType(answers)
download(`github:NewPrototype/template/#${type}`, name, err => {
if (err) {
spinner.fail();
} else {
spinner.succeed();
var files = fs.readdirSync(name);
for(let i=0;i<files.length;i++){ //修改文件内容
let fileName=`${name}/${files[i]}`;
if(fs.existsSync(`${name}/${files[i]}`)){
const content = fs.readFileSync(fileName).toString();
const result = handlebars.compile(content)({template:name,});
fs.writeFileSync(fileName, result);
}
}
let count = 0; //所有文件标题修改完成,提示
for (let i = 0; i < files.length; i++) {
if(files[i]=='index.js'||files[i]=='action.js'||files[i]=='reducer.js'||files[i]=='saga.js'){
continue
}
//获取文件列表
var index = files[i].indexOf('.');
fs.rename(
`${name}/${files[i]}`,
`${name}/${name}${files[i].substring(index)}`,
err => {
if (err) {
console.log('---错误');
}
count++;
if (count+1 == files.length) { //排除index.js文件
console.log(symbols.success, chalk.green('模版创建成功'));
}
}
);
}
}
});
});
} else {
console.log(symbols.error, chalk.red('有相同名称模版'));
}
});
program.parse(process.argv);
const getType = (type) => {
let str = 'master';
switch (type.type) {
case "react-component------ES6组件":
str = "component"
break;
case "react-function------函数组件":
str = "master"
break;
case "react-redux------ES6组件":
str = "redux"
break;
default:
break;
}
return str
}
然后重新提交文件到npm仓库,方法和上面发布流程一样,发布完成后:
npm i template-react-cli -g
先检查版本号
temp -v
输出:1.02
然后检查功能:
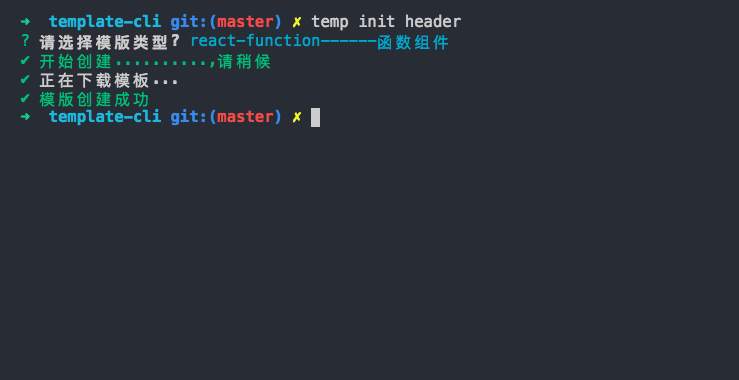
temp init header
输出:? 请选择模版类型? (Use arrow keys)
❯ react-component------ES6组件
react-function------函数组件
react-redux------ES6组件
选择想要的选项,回车
输出:✔ 开始创建..........,请稍候
⠏ 正在下载模板...
等待下载完成
输出:✔ 模版创建成功


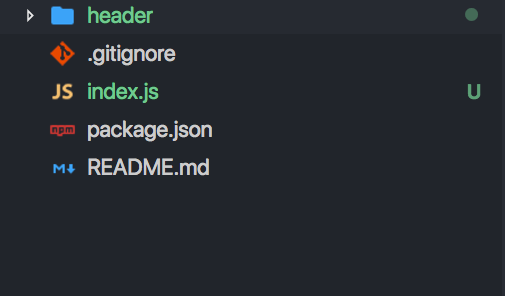
可以看到当前目录下面创建了一个header文件夹,里面包含js文件和stylcss文件,到这里整个流程就完成了,这里是下载了模版文件模版地址,大家也可以写出符合自己风格的模版文件。
后言
有了node我们可以做很多很多的事情,以后开发新模块的时候就可以偷懒了!纯手打给个赞可好?
github
https://github.com/NewPrototy...