jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
示例
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
提示:jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。
在学习JQuery之前,肯定有很多人都知道JQ的核心理念,那就是"The Write Less,Do More".
以JQuery-2.1.1为例(到现在最新版本已经出到JQuery-2.1.4),JQ 版本结构 为:
;(function(global, factory) {
factory(global);
}(typeof window !== "undefined" ? window : this, function(window, noGlobal) {
var jQuery = function( selector, context ) {
return new jQuery.fn.init( selector, context );
};
jQuery.fn = jQuery.prototype = {};
// 核心方法
// 回调系统
// 异步队列
// 数据缓存
// 队列操作
// 选择器引
// 属性操作
// 节点遍历
// 文档处理
// 样式操作
// 属性操作
// 事件体系
// AJAX交互
// 动画引擎
return jQuery;
}));
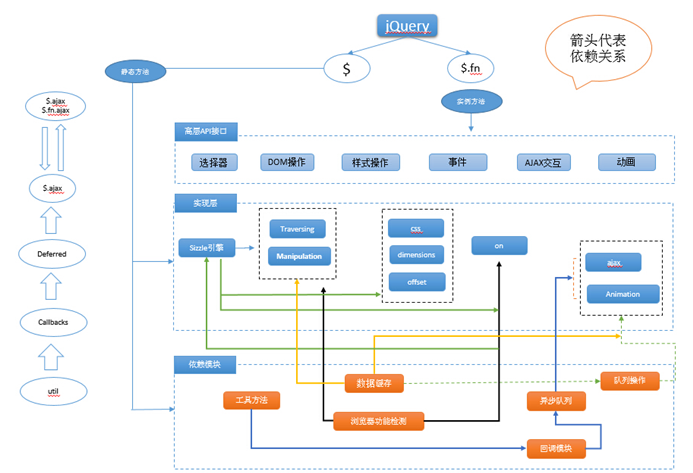
JQ库一共有多个模块,模块并不是独立的,而是互相依赖的,模块依赖网 为:

-
自执行匿名函数
(function(window, factory) {
factory(window)
}(this, function() {
return function() {
//jQuery的调用
}
}))
JQ源码里有很多这样的函数,这种函数的写法一看上去就让人看晕了,来,我们换种写法
(function(window, undefined) {
var jQuery = function() {}
// ...
window.jQuery = window.$ = jQuery;
})(window);
这样是不是就清楚多了?换个样子是不是就认识了?这就是我们熟悉的自执行匿名函数啊~在自执行匿名函数剖析这篇文章里我提到过很多自执行匿名函数的写法,但达到的效果是一样的,让我们再来复习一下使用自执行匿名函数的好处和这里参数window和undefined的作用
好处
使用匿名函数可以防止全局变量的污染,小括号可以实现立即初始化,这样就可以形成单例模式的效果只执行一次。(这样还学到了单例模式的一个实例喔,设计模式无处不在~)
参数作用
1.window
作用:为了防止需要window时多次在作用域链上去查找window,这样将window传入函数内可以很快就找到window
2.undefined
作用:在一些浏览器中undefined可以被改写,因为它不是关键字
var undefined = '我不是undefined' ;(function(window) { alert(undefined);// IE8或IE7 ---> '我不是undefined' })(window)
-
类数组对象结构
提到JavaScript中的类数组对象,就让我想起了像arguments、document.getElementsByTagName等。
什么是类数组呢?
1.类数组具有length属性
2.类数组不具有数组的方法(如.push,.join等)
所以,类数组不是数组,如果要使用数组的方法,要把类数组转化为数组
function abc(a,b,c){ var arr = Array.prototype.slice.call(arguments); return arr; } var arr = abc(1,2,3); arr.push(0); arr.splice(1,2); alert(arr); //1,0
回到JQ里的类数组对象,JQ里的类数组对象既可以像对象一样处理,也可以像数组一样使用数组的方法。
JQ里的类数组对象
Query的入口都是统一的$, 通过传递参数的不同,实现了9种方法的重载:
1. jQuery([selector,[context]]) 2. jQuery(element) 3. jQuery(elementArray) 4. jQuery(object) 5. jQuery(jQuery object) 6. jQuery(html,[ownerDocument]) 7. jQuery(html,[attributes]) 8. jQuery() 9. jQuery(callback)JQ对象通过对象键值对的关系保存着属性,原型保存着方法
------------------------------------------------------------------
* JQ对象如果想要转换成DOM对象,可以加下标或者用.get()
eg. $('#div')[0]
$('#div').get(0)
