此页面效果以Angular实现,Vue也可按照其大致流程实现,其核心本质没有改变。
功能效果为:页面初始化效果为要有所有角色的复选框,要求初始化默认勾选的角色要显示勾选,之后,能按照最终勾选的状态提交发请求。
功能效果为:页面初始化效果为要有所有角色的复选框,要求初始化默认勾选的角色要显示勾选,之后,能按照最终勾选的状态提交发请求。
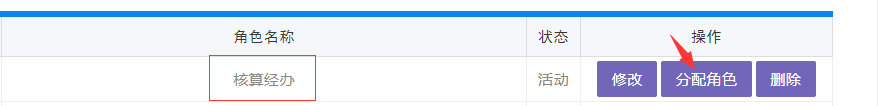
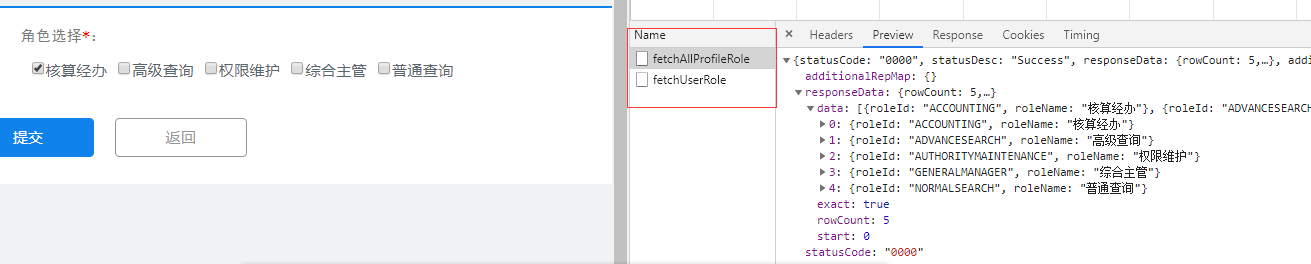
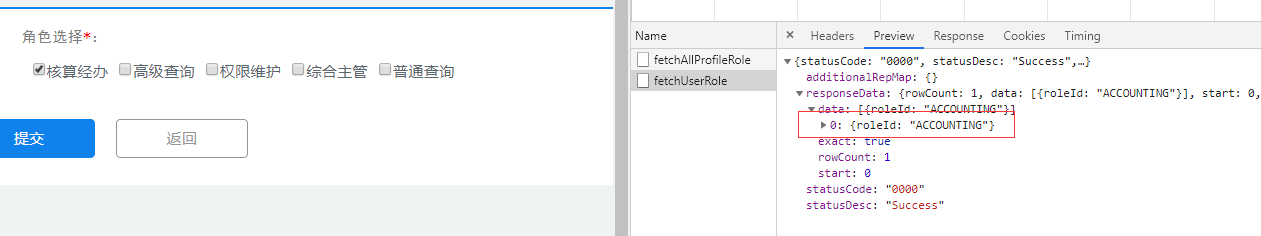
先查看效果:可以看到初始页面的此用户被赋予的角色只有一个“核算经办”,如图1红框所示,点击“分配角色”按钮后,进入分配角色页面。进入页面初始化,可以看到页面发起了两个请求:fetchAllProfileRole和fetchUserRole,如图2红框所示。fetchAllProfileRole请求的是所有的角色,fetchUserRole请求的是已被赋予的角色,即需要默认勾选的角色 。页面中左侧也可以看到“核算经办”这个角色的复选框被勾选了。

图1 初始页面的角色只有一个核算经办

图2 分配角色页面发起fetchAllProfileRole和fetchUserRole请求

图3 fetchUserRole请求是要求默认勾选的角色,这里即指核算经办。
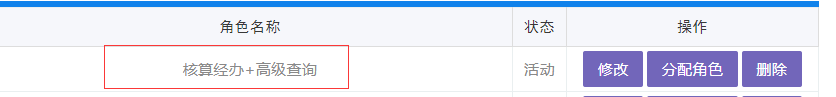
现在我们进行一次测试,我们又勾选了一个“高级查询”的角色,然后进行提交,返回初始页面的时候发现这个用户已经拥有了这两个角色,如图4所示。再次点击“分配角色”按钮,发现“核算经办”和“高级查询”这两个角色的复选框被勾选了,如图5左侧复选框所示。由此,实现了我们所需的功能。

图4 这个用户被赋予了“核算经办”和“高级查询”两个角色

图5 “核算经办”和“高级查询”的复选框被默认勾选
roleList中存储的是所有角色,ownRoleList中存储的是所有要默认勾选的角色,先给所有的roleList中所有角色的属性
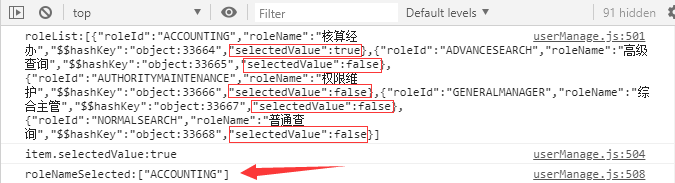
selectedValue赋值false,然后在roleList中利用forEach方法对ownRoleList的每个角色进行匹配,如果是要默认勾选则赋值true,经过处理后的roleList如图6所示。roleNameSelected数组存的是最终勾选要被提交的角色id,如图6箭头所示。 图6 roleList和roleNameSelected数组
图6 roleList和roleNameSelected数组初始化js部分:

1 $http.post("XXXXX/fetchAllProfileRole", params, function (data) { 2 $scope.roleList = data.responseData.data; 3 $http.post("XXXXX/fetchUserRole", formData, function (data) { 4 $scope.ownRoleList = data.responseData.data; 5 //对要默认勾选的角色做匹配 6 $scope.roleList.forEach(function (item) { 7 item.selectedValue=false; 8 $scope.ownRoleList.forEach(function (item1) { 9 if(item.roleId==item1.roleId){ 10 item.selectedValue=true; 11 } 12 }) 13 }) 14 }); 15 });
初始化的时候,ng-checked的值为true的时候就会默认勾选复选框。ng-click事件监听每一次点击,
item.selectedValue=!item.selectedValue;使其效果取反。假设某个复选框初始化为勾选,之后点击一次该复选框,则item.selectedValue为false,即ng-checked="false",页面显示不勾选。1 <div class="roleNameAllDiv"> 2 <div ng-repeat="item in roleList"> 3 <div class="roleNameDivCtrl"> 4 <input type="checkbox" ng-click="roleNameSelection1(item)" ng-checked="item.selectedValue"/>{{item.roleName}} 5 </div> 6 </div> 7 </div>
js核心代码如下:
1 //click点击事件 2 $scope.roleNameSelection1= function(item) { 3 item.selectedValue=!item.selectedValue; 4 }; 5 //roleNameSelected数组存储的是角色复选框最终被选中的值,后面要请求提交 6 $scope.roleNameSelected=[]; 7 $scope.roleSubmit=function(){ 8 console.log("roleList:"+JSON.stringify($scope.roleList)); 9 //对所有的值进行筛选,如果符合条件的,即符合item.selectedValue==true的,则push进roleNameSelected数组。 10 $scope.roleList.forEach(function (item) { 11 if(item.selectedValue==true){ 12 console.log("item.selectedValue:"+item.selectedValue); 13 $scope.roleNameSelected.push(item.roleId); 14 } 15 }) 16 console.log("roleNameSelected:"+JSON.stringify($scope.roleNameSelected)); 17 //封装成后台需要的格式 18 var formData = { 19 "puId": $scope.roleInfo.puId, 20 "roleId":$scope.roleNameSelected 21 } 22 //必须要有选择,否则给出错误提示 23 if($scope.roleNameSelected.length==0){ 24 $scope.errorFlag1=true; 25 $scope.selectionErrorMsg="至少选择一个角色"; 26 }else{ 27 console.log("formData:"+JSON.stringify(formData)) 28 $http.post("XXXXX", formData, function (data) { 29 if(data){ 30 //ToDo 31 }else { 32 //ToDo 33 } 34 }); 35 } 36 }
后面网上也查到一种方法,也能起到勾选的作用,随便记录一下。 html页面复选框需要绑定ng-click="roleNameSelection($event,item.roleId)"事件和ng-checked="isSelected(item.roleId)" 事件
js核心代码如下:

1 $scope.roleNameSelected=[]; 2 var roleNameSelected = function(action, id) { 3 if(action == 'add' && $scope.roleNameSelected.indexOf(id) == -1) $scope.roleNameSelected.push(id); 4 if(action == 'remove' && $scope.roleNameSelected.indexOf(id) != -1) $scope.roleNameSelected.splice($scope.roleNameSelected.indexOf(id), 1); 5 }; 6 $scope.roleNameSelection= function($event, id) { 7 var checkbox = $event.target; 8 var action = (checkbox.checked ? 'add' : 'remove'); 9 roleNameSelected(action, id); 10 }; 11 $scope.isSelected = function(id) { 12 return $scope.roleNameSelected.indexOf(id) >= 0; 13 };
其主要思想为通过给click绑定一个事件,给这个方法传入一个id,这个参数通过action决定这个角色add或者remove出roleNameSelected数组。over
