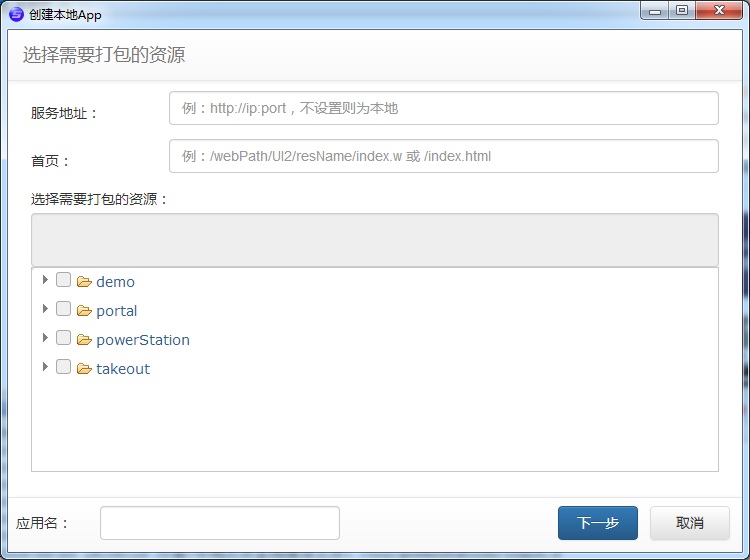
1.在Native新建【创建本地APP】时,
"服务地址”为本地IP和端口号,例如本地IP为192.168.253.1,端口号为8080,则设置为http://192.168.253.1:8080;
"首页" 一般为UI2中所创建项目的路径,例如我在UI2中创建了powerStation项目以及一个w文件login.w,则首页路径为/x5/UI2/powerStation/login.w,
【webPath】一般设置为x5,好像是系统的默认设置还不清楚哪里可以调整,UI2前的webpath可以自己根据需要设定,这儿就用了app,没有用x5,另外这个webpath也可以是多级目录;
“选择需要打包的资源” ,在调试阶段可不选择,则系统默认获取项目最新的资源
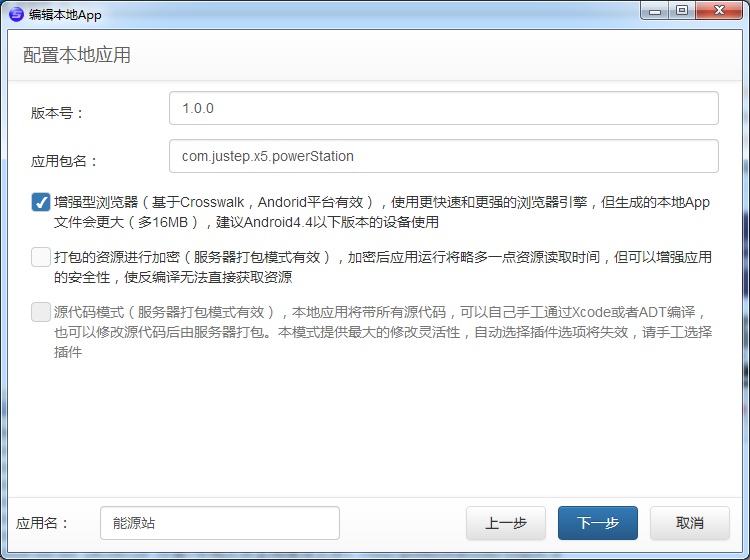
“应用名” :可以是中文、英文等,无限制
“应用包名” :com.justep.x5.powerStation 为 com.justep.x5+UI2中创建的项目名称


2.创建本地APP后,则在【Native】目录下新增了“能源站”项目,在该目录下的platforms-Android-res下,可对默认的系统图标和登陆初始背景图片进行替换,但要求替换的图片大小设置应和原目录下图片的大小一致,否则在编译过程中会报错,如大小为96*96,则替换的图片大小也应设置为96*96,同时文件名也不能改变。