插件(Plug-in,又叫addin、add-in、addon或add-on)是一种电脑程序,通过和应用程序的互动,用来替应用程序增加一些所需要的特定的功能。(Wikipedia)
插件用来扩展nopCommerce的功能,nopcommcer有多种类型的插件。比如支付方式中的paypal,税率供应商,配送计算方式 (UPS,USP,Fedex),小部件(live chat功能)等等。nopCommerce本身也自带了很多不同的插件。你可以在官网上搜索是否已经有人上传了满足你需要的插件。如果没有,哥这就手把 手带你编写一个出来。
文章说明:文章来源自我的博客,于原文之理解而翻译,并非出版社那种按字词翻译风格。欢迎各位提出意见,也欢迎各位转载不过务必注明本文原址。更多 nopcommerce的文章请关注http://www.dingsea.com/?tag=nopcommerce,或者加入我们的QQ群 101675096
插件结构,所用文件,所在位置
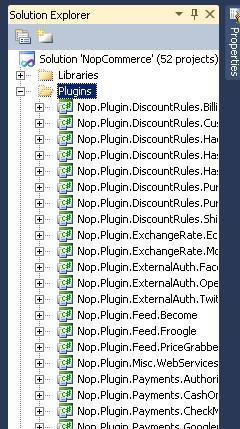
1. 你第一件事就是要在解决方案中新建一个“类库”项目。最好的办法是把插件都放在解决方案根目录(不过小心不要和Nop.Web下边的 plugins目录搞混了,那儿是放已布置插件的),而且最好把插件也都放在解决方案目录的plugin目录中(关于更多解决方案文件夹的信息,请猛击此处)

最好以这种方法来命名:”Nop.Plugin.{Group}.{Name}”。{Group}是你插件的分类(比如支付),{Name}是你的 插件名(比如”AuthorizeNet”),那么Authorize.NET的支付插件就会有这样的名 字:Nop.Plugin.Payments.AuthorizeNet。
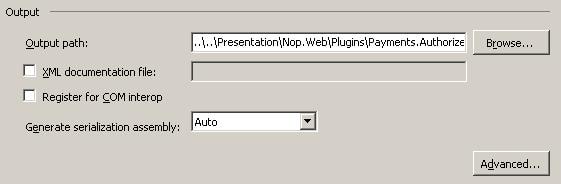
2.一旦建立了插件项目,把输入路径改为”..\.. \Presentation\Nop.Web\Plugins\{Group}.{Name} \”,比如 Authorize.NET 支付插件就会有这样的输入路径: “..\..\Presentation\Nop.Web\Plugins\Payments.AuthorizeNet\”。搞定以后,对应的插件 DLL就会被拷贝到 \Presentation\Nop.Web\Plugins\ 文件夹,nopCommerce内核会搜索此文件夹。

a.在项目菜单,点击属性
b.选择生成选项卡
c.点击输入路径旁边的浏览按钮选择一个输入目录
你要在debug和release模式下都要做此步骤。
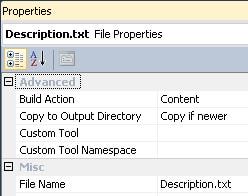
3.下一步你就要为你的每一个插件建立一个Description.txt,此文件包含描述插件的信息。你可以从其它插件目录中拷出来。比如Authorize.NET支付插件的Description.txt就有如下内容:
Group: Payment methods FriendlyName: Credit Card SystemName: Payments.AuthorizeNet Version: 1.00 SupportedVersions: 2.30 Author: nopCommerce team DisplayOrder: 1 FileName: Nop.Plugin.Payments.AuthorizeNet.dll 其实所有的信息你都能看懂,不过有一些注意事项。SystemName必须唯一。Version字段是你插件的版本号,你可以将它设置为你喜欢的任何值。SupportedVersions可以包含一个由逗号分隔的(确保nopCommerce当前版本包含在此列表中,否则此插件没戏)支持版本清单。FileName是用这个格式:Nop.Plugin.{Group}.{Name}.dll(是你插件的assembly文件名)。要确保此文件的“拷贝到输入目录”属性是“Copy if newer”

4.所需的最后一个步骤是创建一个类实现IPlugin接口(Nop.Core.Plugins命名空间)。nopCommerce有 BasePlugin类已经实现了一些IPlugin方法,这样你就不用苦逼地再写一遍。nopCommerce还提供一些从IPlugin派生特定的接 口。例如,俺们有“IPaymentMethod”接口,用于创建新的付款插件,它包含了一些特定的用于付款的方法如ProcessPayment()或 GetAdditionalHandlingFee()。nopCommerce目前有以下特定的插件接口:
IExternalAuthenticationMethod. 用来建立外部认证方法如 Facebook, Twitter, OpenID, etc.
IWidgetPlugin. 让你可以创建小部件,小部件在你网站的某些地方出现,如左边的Live chat框
IExchangeRateProvider. 用于获得货币汇率.
IDiscountRequirementRule. 允许你创建新的折扣规则比如”帐单寄到的国家必须是……“
ISMSProvider. 短信提供商,让你可以在下单时收到短信通知。
IPaymentMethod. 用于处理支付流程的插件。
IPromotionFeed. 这些插件用于向Froogle或PriceGrabber提供产品信息
IShippingRateComputationMethod..这些插件是用于获取可用的配送方法和正确的运费。例如,UPS,UPS,FEDEX等。
ITaxProvider. 税率提供商用于获取税率。
处理请求。控制器,模型和视图。
现在你可以在Admin area > Configuration > Plugins看到我们的插件了,不过正如你所想,这个杯具的插件啥都不能做,甚至连个配置的界面都没有。现在让我们来创建一个配置页面。我们现在需要做 的是创建一个控制器,模型和视图。
- MVC控制器负责响应对一个ASP.NET MVC网站的请求。每个浏览器请求被映射到一个特定的控制器。
- 一个视图包含被发送到浏览器的HTML标记和内容。视图是相当于一个ASP.NET MVC应用程序的页面。
- 一个MVC模型包含视图或控制器以外的所有应用程序逻辑。
关于MVC模式在这里你可以找到更多的信息。
那么,我们可以开工了:
创建模型。新插件中加入一个Models文件夹,然后按你需要新加入一个模型类。
创建视图。在插件项目中新加一个Views文件夹,再在里边添加一个{Name}文件夹,此处{Name}是指你的插件名。然后再添加一个Configure.cshtml文件。很重要的一点:此视图应该要注明是嵌入资源。
创建控制器。在插件项目中新加一个controller文件夹,再新加一个控制器类。最好的命名办法是像{Group} {Name}Controller.cs这样如PaymentAuthorizeNetController。再好好地命名一个action方法用于配 置。哥叫它“Configure”。准备一个模型类并将其传给这个视图:Nop.Plugin.{Group}.{Name}.Views. {Group}{Name}.Configure,即那个嵌入视图。比如你在Authorize.NET支付插件中的 PaymentAuthorizeNetController实现你就会比较清楚。
提示一:从其它插件项目中拷贝web.config到你项目里来,这样在做视图的时候有智能感知(老丁:啊?真的么?这和拷文件有什么关系?)。智能感知即微软的自动完成亮点。
提示二:搞定以上步骤最简单的办法是直接把其它插件项目拷贝过来,然后文件和文件夹改名。
提示三:如果你想限制后台(店主)控制器的一些action方法,只用在方法上加[AdminAuthorize]属性即可。
提示四:接下来要确保所有第三方的程序集引用的“拷贝到本地”属性设为false,这样可以减小部署包的大小。
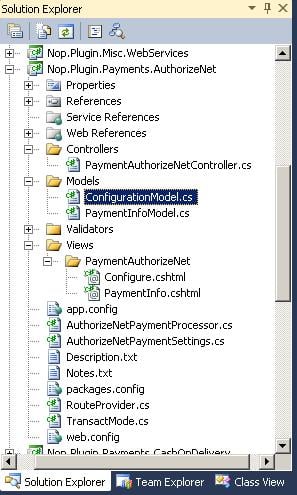
比如Authorize.NET插件的项目结构会如下图:

路由
现在我们要为插件注册相应的路由。ASP.NET路由用于把浏览器发送的请求映射成MVC控制器相应的action方法,接下来的步骤你会读到很多详细关于路由的信息。
1. 新建如下文件:RouteProvider.cs,它会向nopcommerce告知关于插件路由信息。比如下边的RouteProvider添加了一个 新的路由,可以通过浏览器路径http://www.yourStore.com/Plugins/PaymentAuthorizeNet /Configure来访问:
public partial class RouteProvider : IRouteProvider { public void RegisterRoutes(RouteCollection routes) { routes.MapRoute("Plugin.Payments.AuthorizeNet.Configure", "Plugins/PaymentAuthorizeNet/Configure", new { controller = "PaymentAuthorizeNet", action = "Configure" }, new[] { "Nop.Plugin.Payments.AuthorizeNet.Controllers" } ); } public int Priority { get { return 0; } } }
2. 一些特写的插件接口(像上边讲的)和“IMiscPlugin”接口有一个方法“GetConfigurationRoute”。它应该向控制器返回一个 用于插件后台配置的路由。实现你插件的“GetConfigurationRoute”方法,可以告知nopCommerce你插件的后台配置路由是什 么。如果你插件不需要后台配置,那么此方法将返回NULL,比如下边这样:
public void GetConfigurationRoute(out string actionName,
out string controllerName,
out RouteValueDictionary routeValues)
{
actionName = “Configure”;
controllerName = “PaymentAuthorizeNet”;
routeValues = new RouteValueDictionary()
{
{ “Namespaces”, “Nop.Plugin.Payments.AuthorizeNet.Controllers” },
{ “area”, null }
};
}
只要你有这个配置方法,插件安装以后你就能在Admin > Configuration > Plugins找到一个配置链接。
处理“安装”和“卸载”方法
这是可选步骤。一些插件需要有一定的安装逻辑,比如插件要添加一些本地资源数据。在你的IPlugin实现中(大多数情况下是直接从BasePlugin类继承下来),重载以下方法:
1. Install:在插件安装时会调用此方法,你可以在此初始化任何设置,添加新的本地资源数据或添加新的数据库表(如果需要的话)
2.Uninstall:在卸载插件时会调用此方法。
重要说明:如果你重载这些方法,不要隐藏基类的实现。比如重载”Install”的时候要记得调用base.Install(),Authorize.NET的install方法如下:
public override void Install()
{
var settings = new AuthorizeNetPaymentSettings()
{
UseSandbox = true,
TransactMode = TransactMode.Authorize,
TransactionKey = “123″,
LoginId = “456″
};
_settingService.SaveSetting(settings);
base.Install();
}
提示:已安装的插件列表可以在\App_Data\InstalledPlugins.txt找到,这个列表是在安装的时候创建的。
升级nopCommerce可能会让插件挂掉
一些插件可能在新版本的nopCommerce中挂掉无法工作。如果在升级后有问题,请删除插件再到nopCommerce官网看看是否有些版本的 插件下载。大部分的插件作者都会把他们的插件升级到新的版本,不过少数插件并不会跟随着一起升级从而不再支持新版本。不过大多数情况下,你可以打开相应的 Description.txt文件并编辑SupportedVersions字段。
小结
希望此文能让你开始nopCommerce的插件之旅并搞个出类拔萃的插件。