导航
- 前言
- 1 首页
- 布局
- 轮播图
- 文章列表
- 2 注册+登录
- 注册
- 登录
- 3 个人中心
- 个人信息展示
- 个人信息修改
- 账户安全
- 我的搜藏
- 4 专题
- 专题列表
- 文章列表
- 5 文章详情
- 详情展示
- 互动
本节是《Spring Boot 实战纪实》的第5篇,感谢您的阅读,预计阅读时长2min。
尽管这个社会一再强调分工,但有时候我们不得不干一个团队的活儿。
程序员也不例外,今天让我们一起来开启探秘一个博客是如何设计出来的。
在《需求关键点文档》中,我们已经大致罗列出了SuperBlog要实现的一些功能。但是这些功能依然很抽象,很多细节依然在脑海里,比如页面风格是什么样子,页面如何布局,联动关系如何设计?这时候就需要产品的构思者将脑海中的映像转化成可见的栩栩如生的形象,而这个形象就是原型。
本节将对SuperBlog的原型进行展示。
首页
对于网站来说,首页就是门面,直接决定用户能不能准确接收网站的主题,能不能对网站产生兴趣。
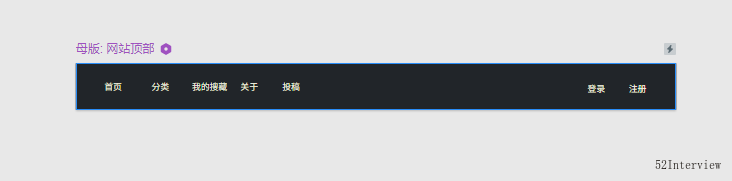
布局
网站的布局其实很关键,这个基本上决定了整个网站的风格和基调。Supeblog的定位就是一个纯粹的博客网站,所以基本布局如下:

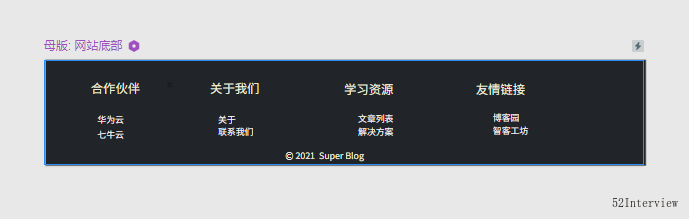
整个网站布局,由顶部导航栏,内容区域,底部导航组成。有个web开发经验的同学应该知道网站模板的概念,这个就对标ASP.NET 网站layout模板,springboot theamleaf 模板(后续在编码阶段会细讲)。


轮播图(banner)
不管是电商,内容博客网站,甚至是一些政府机构网站,都能看到轮播图的身影,大家乐此不疲的使用轮播图。轮播图的作用和介绍在《需求关键点文档》中已经做了阐述,这里不再赘述。

文章列表
主流的内容网站,都会将主要的内容展示在首页上,Superblog也不例外,所以文章列表展示会是首页的重点。

首页文章列表将包含:
- 按标题查询分页
- 卡片形式展示每篇文章标题,作者,发布时间,展现量,摘要信息
注册+登录
注册和登录是一个系统最基本的功能,Superblog的用户体系可以简单一点,角色只需要游客,注册用户和管理员三种即可。
- 游客
- 普通用户
- 管理员
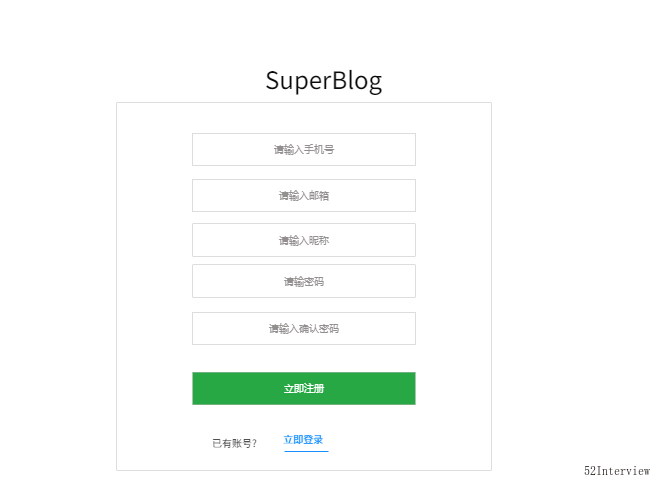
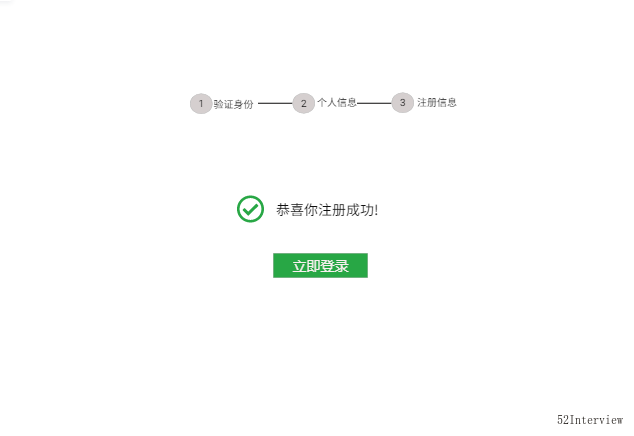
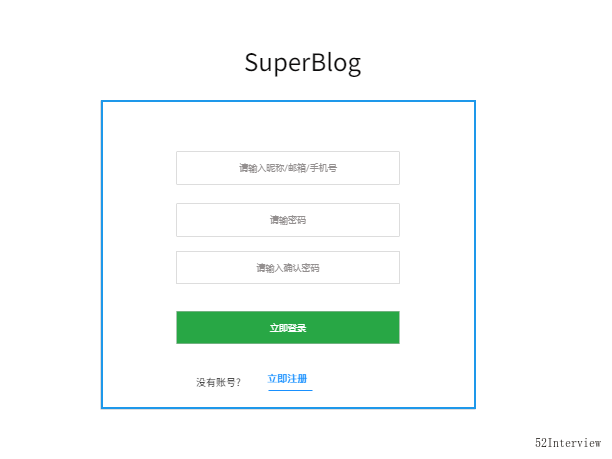
注册

注册结果页

登录

登录失败

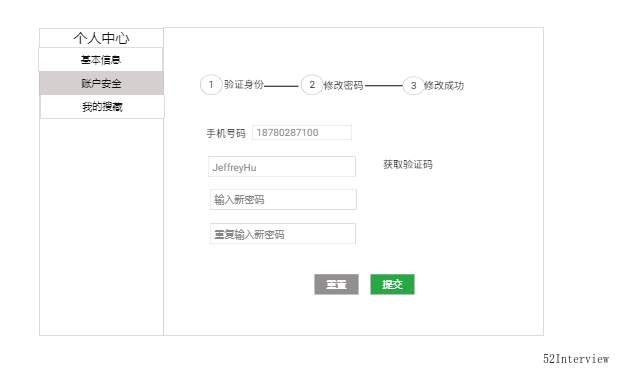
个人中心
个人信息

账户安全

我的搜藏

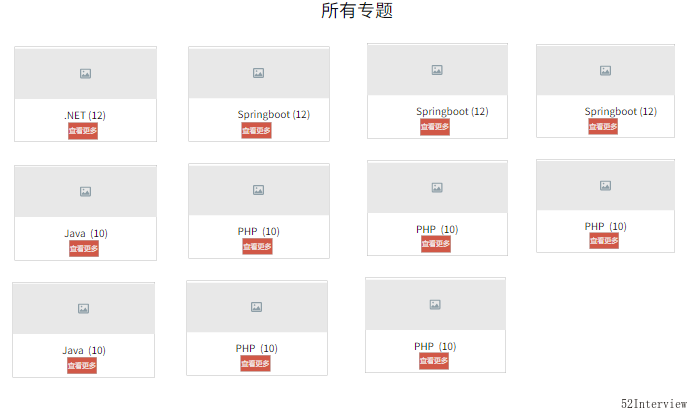
专题
SuperBlog定位为一个互联网技术博客网站。内容繁多,若不加一分类管理,将会显得杂乱。 如果按照类别划分,则需要多层,层次太深,对用户不是很友好。标签方式相对比较完美,因为文章可以拥有多个标签,这也是大多数博客的做法。SuperBlog的定位是做严选+高质量的内容,所以选择用专题划分更加合适。

用户可以根据自己的需求,直接进入专题搜索自己感兴趣的文章。
专题文章
用户可以根据自己的需求,直接进入专题搜索自己感兴趣的文章。

页面右侧,相关推荐可以展示推荐专题,根据浏览热度排序的前五。
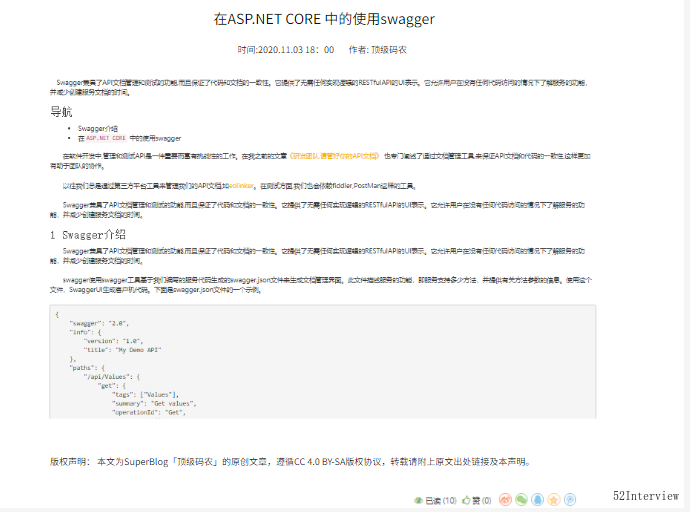
文章详情
文章详情的排版其实很重要,这里非常推荐markdown编辑的文章,同时详情页采用html静态展示。
文章详情页面

互动
好的产品一定是有互动的。作者分享原创文章,自然是希望得到读者响应,认可和支持当然是最佳的,或许还可以得到用户的打赏。
互动这一块暂时只会包含点赞,搜藏,转发功能。