为什么在这里讲解div和span呢,而不在html中讲解呢?
因为在我们的开发中div和span一般是配合css来使用的,来完成一定的效果,来设置一些属性,在前面我们没有学习css,所以体会不到它的效果。
div和span都可以把信息独立称一个小小都区域。
1.什么是div?
作用:一般用于配合css完成网页都基本布局
如何快速打出以下样式?
<div class="header"></div>
先打上div.header 然后按下tab键
2.什么是span?
作用:一般用于配合css修改网页都一些局部信息
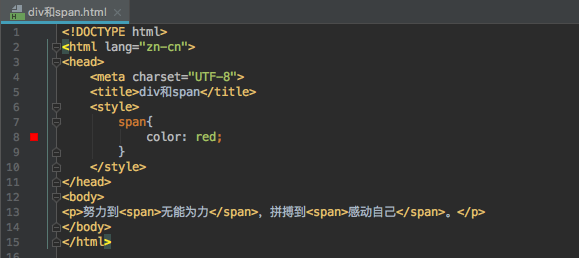
我们来看下面这句话,我想给“无能为力”和“感动自己”加上红色,但是如果使用p标签整段话都会变红的。


所以如果我们给你想要修改的字的部分添加一个span标签,就可以来。
有的人在这里用label,这里不推荐,因为label是用于和表单元素进行绑定的,它和表单元素搭配使用的。
所以如果想修改局部信息要用span,修改布局信息要用div。
3.div和span有什么区别?
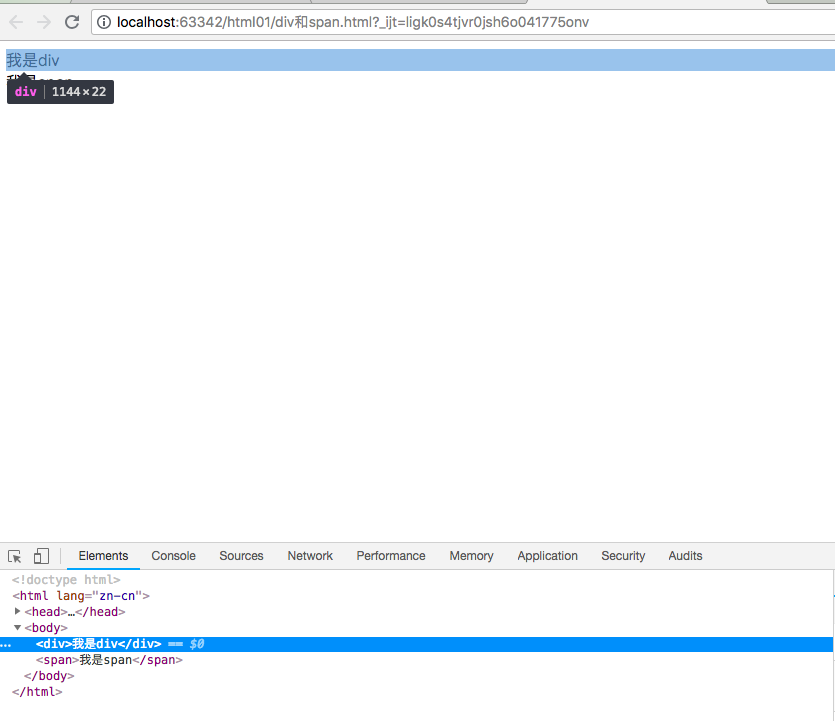
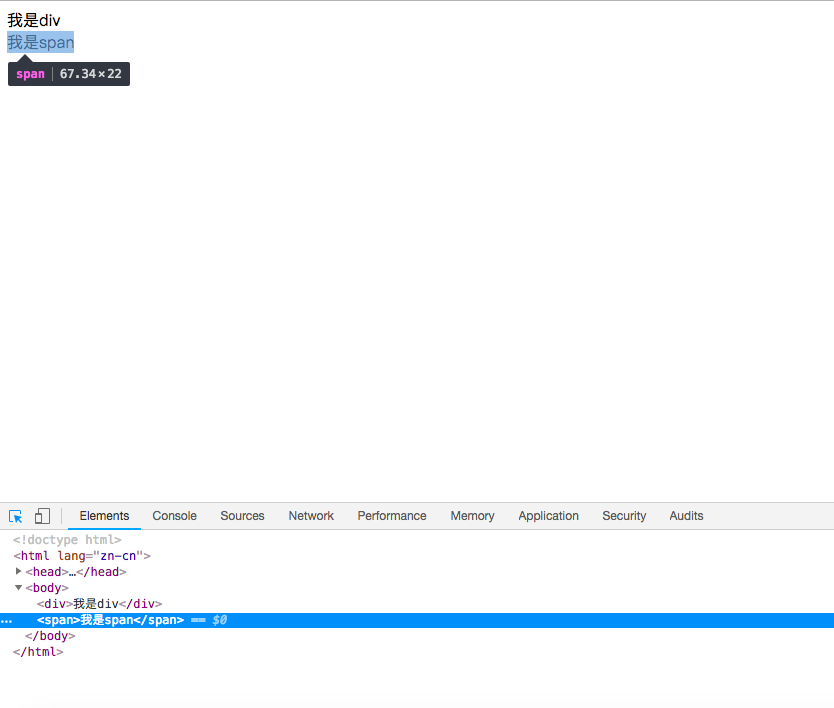
3.1 div会单独的占一行,而span不会单独占一行。


2.div是一个容器级别的标签,而span是一个文本级别的标签。
4.容器级的标签和文本级的标签的区别?
容器级的标签中可以嵌套其它所有的标签
文本级别的标签中只能嵌套文字/图片/超链接
容器级的标签:div h ul ol dl li dt dd......
文本级的标签:span p b u i s strong em ins del.....
看下面实例子:
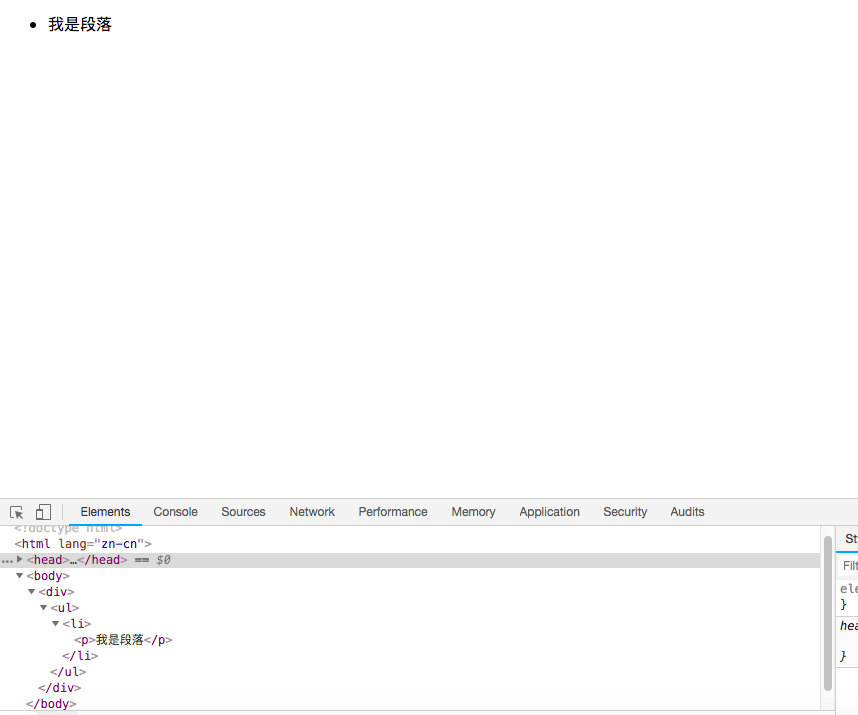
div中嵌套所有标签都可以正常显示

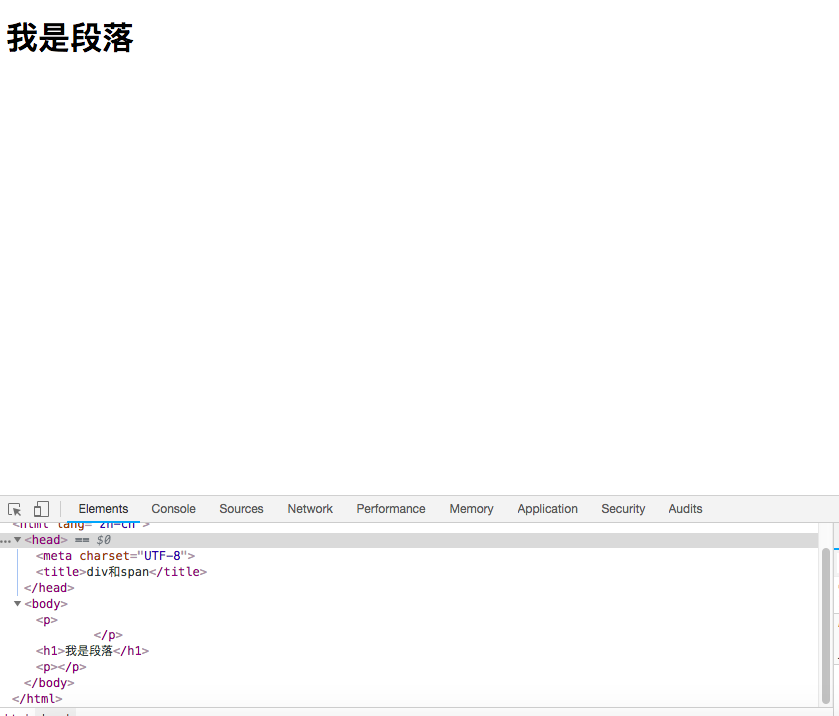
在文本标签中嵌套不能正常显示,会多出来一个p,h1标签会跑出来

注意点:
哪些标签是文本级的,哪些标签是容器级的,我们不用刻意去记忆,在企业开发中一般情况下要嵌套的都是嵌套在div中,或按照组标签来嵌套(如ol和li,ul和li,dl和dt/dd)