我们第一种方式不推荐大家使用,有没有一种方式可以不用设置高度,又不让第二个元素去找第一个元素呢?
我们来打开w3c官方文档,我们发现元素有一个clear属性,这个属性就能保证既不让我们元素设置高度,又不让我们第二个元素去找第一个元素。
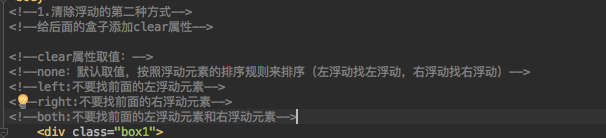
这个clear属性一共有四个取值,left,right,both,none
left是告诉元素不要去找前面左浮动的那一个元素
both是告诉不要去找前面的左浮动元素,也不要去找右浮动元素,也不要和它们显示在同一行
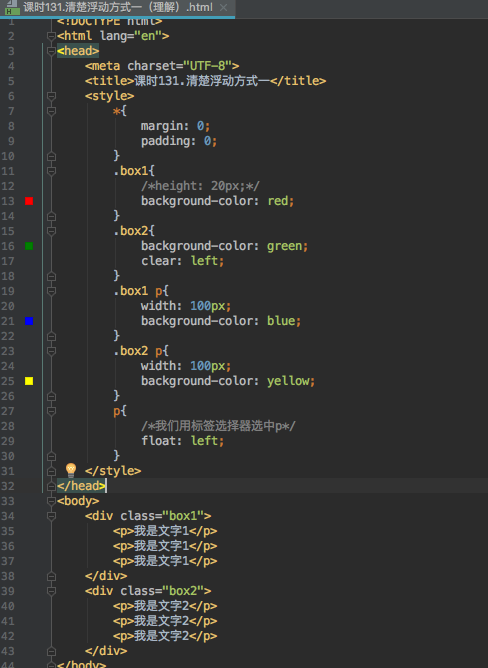
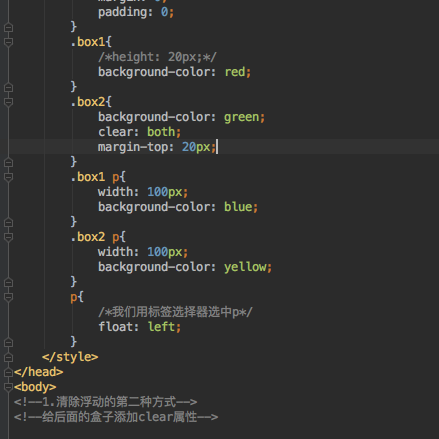
我们来将上节课的代码拷贝一份,然后我们删除div1的高度。
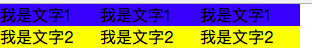
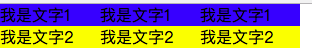
我们发现了页面变成了下面的样子。

然后我们不想让div2中的元素去找div1中的元素,所以我们给div2中添加一个clear元素。



在以后的企业开发中,只要想清除浮动,就写both就可以了。


添加margin以后发现没有任何的效果

但是我们在企业开发中一定要有margin。