1. ContentControl族
他们都继承ContentControl,都是控件,内容属性的名称为Content,只能由单一元素充当起内容
包含的控件有:
|
ButtonBase |
RepeatButton |
CheckBox |
ComboBoxItem |
|
Button |
ContentControl |
Lable |
Frame |
|
ToggeButton |
GridViewColumnHeader |
GroupItem |
ListBoxItem |
|
RadioButton |
ListViewItem |
NavigationWindow |
ScrollViewer |
|
StatusBarItem |
ToolTip |
UserControl |
Window |
01 |
<Window x:Class="DeepXAML.MainWindow" |
03 |
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
04 |
xmlns:local="clr-namespace:DeepXAML" |
05 |
Title="MainWindow" Height="150" Width="220"> |
06 |
<Grid> |
07 |
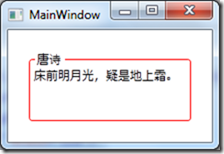
<GroupBox Margin="20" BorderBrush="Red"> |
08 |
<GroupBox.Header> |
09 |
<TextBlock>唐诗</TextBlock> |
10 |
</GroupBox.Header> |
11 |
床前明月光,疑是地上霜。 |
12 |
</GroupBox> |
13 |
</Grid> |
14 |
</Window> |

2. ItemsControl族
全部派生自ItemsControl组,都是控件,用于显示列表化数据,内容属性为Items或ItemsSource,都有自己的条目容器(ItemsContainer).
Menu, MenuBase, ContextMenu, ComboBox, ItemsControl, ListBox, ListView, TabControl, TreeView, Selector, StatusBar
01 |
<Window x:Class="DeepXAML.MainWindow" |
03 |
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
04 |
xmlns:local="clr-namespace:DeepXAML" |
05 |
Title="MainWindow" Height="150" Width="220"> |
06 |
<Grid> |
07 |
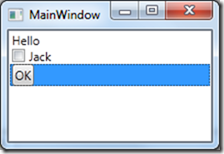
<ListBox> |
08 |
<TextBlock>Hello</TextBlock> |
09 |
<CheckBox Content="Jack"></CheckBox> |
10 |
<Button>OK</Button> |
11 |
</ListBox> |
12 |
</Grid> |
13 |
</Window> |

01 |
<Window x:Class="DeepXAML.MainWindow" |
03 |
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" |
04 |
xmlns:local="clr-namespace:DeepXAML" |
05 |
Title="MainWindow" Height="150" Width="220"> |
06 |
<Grid> |
07 |
<ListBox> |
08 |
<ListBoxItem> |
09 |
<TextBlock>Hello</TextBlock> |
10 |
</ListBoxItem> |
11 |
<ListBoxItem> |
12 |
<CheckBox Content="Jack"></CheckBox> |
13 |
</ListBoxItem> |
14 |
<Button>OK</Button> |
15 |
</ListBox> |
16 |
</Grid> |
17 |
</Window> |
ItemsControl对应的ItemContainer
ComboBox—>ComboBoxItem
ContextMenu—>MenuItem
ListBox—>ListBoxItem
ListView—>ListViewItem
Menu—>MenuItem
StatusBar—>StatusBarItem
TabControl—>TabItem
TreeView—>TreeViewItem
3. HeaderedItemsControl 族
均派生自HeaderedItemsControl,都是控件。
用于显示列表化的数据,同时可以显示一个标题。
内容属性为Items、ItemsSource和Header.
4. Decorator族
ButtonChrome, ClassicBorderDecorator, ListBoxChrome, SystemDropShadowChrome, Border, InkPresenter, BulletDecorator, ViewBox, AdornerDecorator
本族元素是在UI上起装饰效果的。内容属性为Child,只能由单一元素充当内容。
5. Shape族元素
均派生自Shape类,用于2D图形绘制,无内容属性,使用Fill属性设置填充,Stroke属性设置边线。
6. Panel族元素
Cavas, DockPanel, Grid, TabPanel, ToolBarOverflowPanel, StackPanel, ToolBarPanel, UniformGrid, VirtualizingPanel, VirtualizingStackPanel, WrapPanel.
均派生自Panel抽象类,主要功能是控制UI布局,内容属性为Children,内容可以是多少元素,Panel元素将控制他们的布局。