背景:
一般情况下,向后台发送数据请求会存在公共的变量,为了避免每一个相同部分的变量都重新定义,则想出以下解决方案:
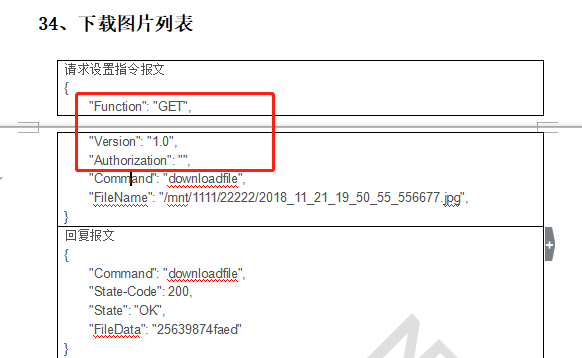
例如一下:function,version,Authorization是公共请求部分。

解决思路方案:
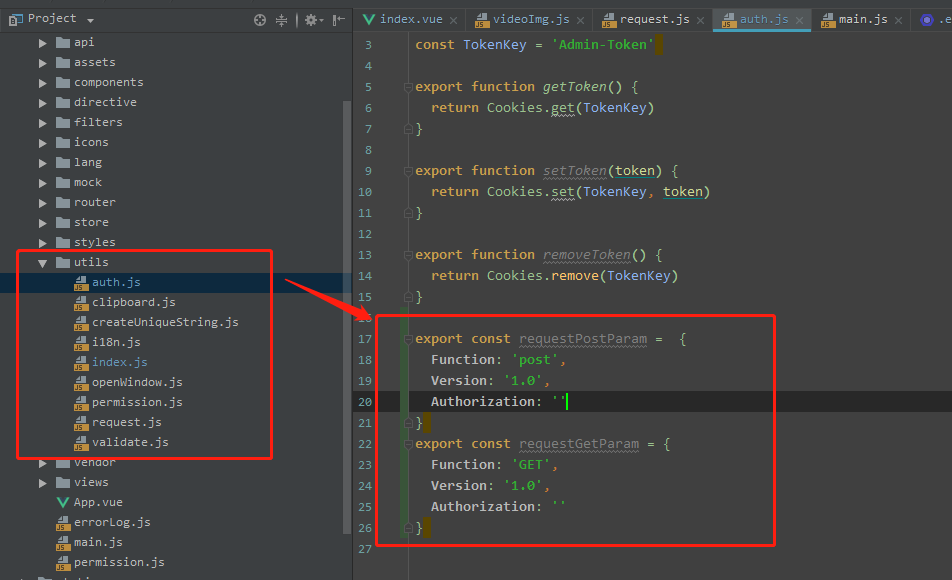
1、在utils中一个定义公共变量或者方法的文件中定义requestPostParam、requestGetParam,一个post请求,一个get请求

2、在页面需要使用这个变量的地方引入该变量值:import { requestPostParam, requestGetParam } from '@/utils/auth'

3、 使用方法Object.assign进行变量合并const param = Object.assign(requestPostParam, obj);
例如传递过来的obj为{AA:123},
合并后结果为:{ Function: 'post', Version: '1.0', Authorization: '', AA: 123}
例如传递过来的obj为{Version:'2.2'}
合并后结果为:{ Function: 'post', Version: '2.2', Authorization: '', AA: 123}
即:合并的两个对象,后面的会覆盖前面的对象值