摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复262或者20170727可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。
我的上一篇文章 利用Fiddler修改请求信息通过Web API执行Dynamics 365操作(Action)实例 借助了Fiddler工具,你可能会问,如果不借助工具,我只有浏览器可行吗?这就是本文要讲述的。
我们知道一般浏览器按F12会出来开发者工具,我们以Chrome为例来讲解,还是和前面博文一样,执行一样的操作。
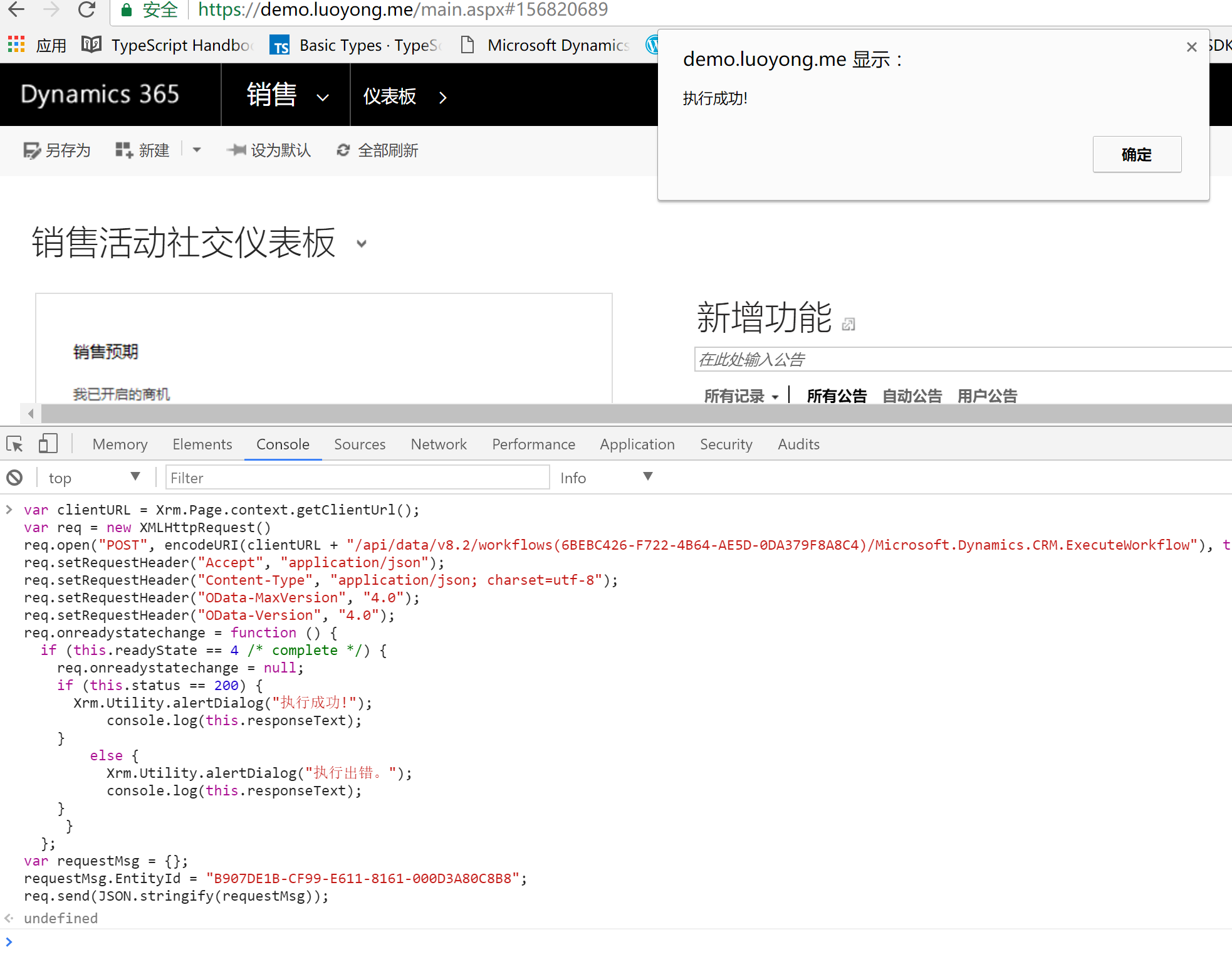
请选择开发者工具的 Console 这个页签,为了方便输入代码,请清空这个页签中的东西,然后我输入下面的JavaScript代码:
var clientURL = Xrm.Page.context.getClientUrl(); var req = new XMLHttpRequest() req.open("POST", encodeURI(clientURL + "/api/data/v8.2/workflows(6BEBC426-F722-4B64-AE5D-0DA379F8A8C4)/Microsoft.Dynamics.CRM.ExecuteWorkflow"), true); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4 /* complete */) { req.onreadystatechange = null; if (this.status == 200) { Xrm.Utility.alertDialog("执行成功!"); console.log(this.responseText); } else { Xrm.Utility.alertDialog("执行出错。"); console.log(this.responseText); } } }; var requestMsg = {}; requestMsg.EntityId = "B907DE1B-CF99-E611-8161-000D3A80C8B8"; req.send(JSON.stringify(requestMsg));
输完后按回车键,很快代码执行完毕提示我成功了:

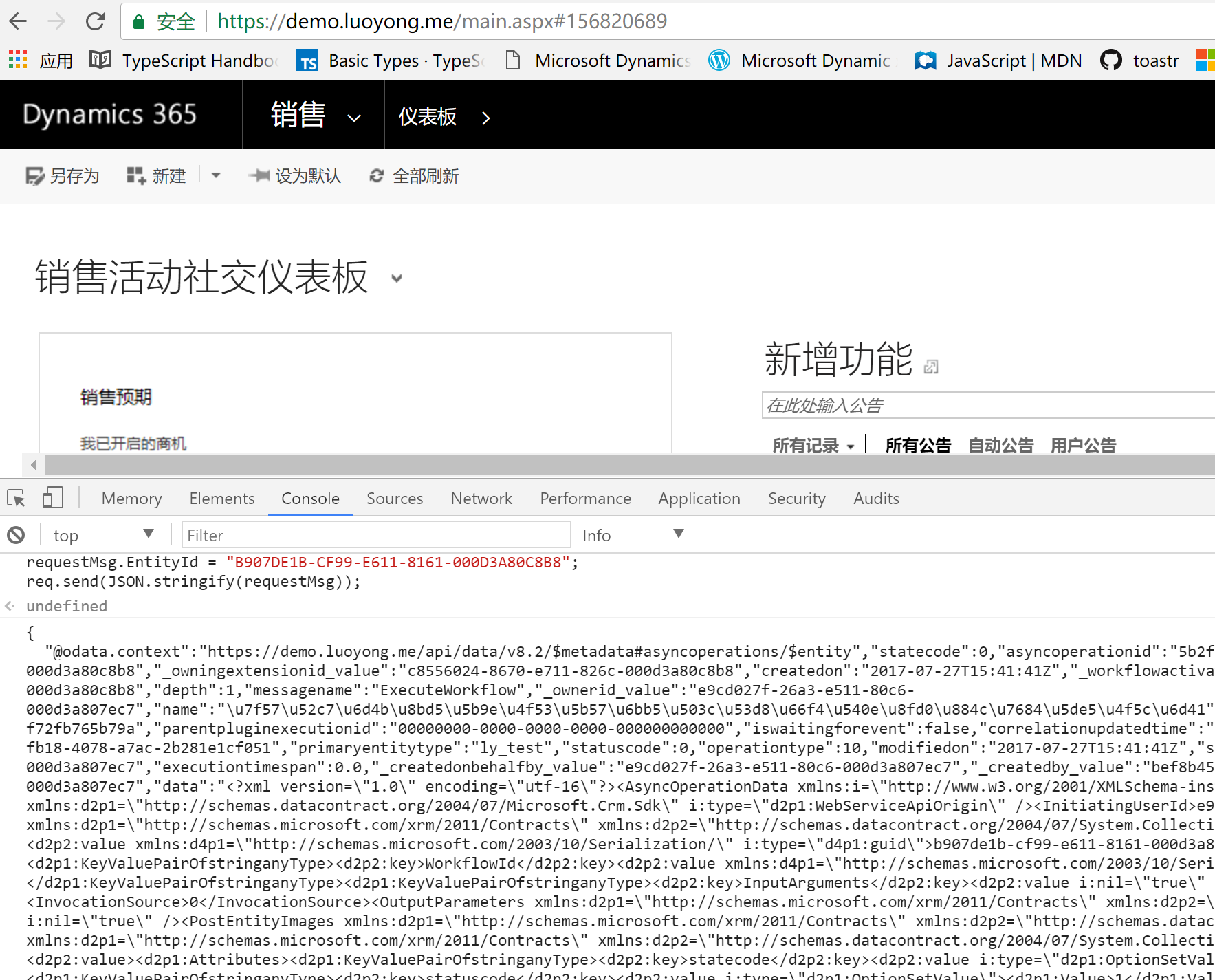
我点击确定后代码将获取到的返回内容写入了控制台(console),如下:

这个是不是更加需要点技术活,需要你会写JavaScript代码,其中带来的好处我就不说啦,相信聪明的朋友可以猜到。
下面补充几个实际的例子。
1. 更新contact记录的owner为指定的团队。
var clientURL = Xrm.Page.context.getClientUrl(); var req = new XMLHttpRequest() req.open("PATCH", encodeURI(clientURL + "/api/data/v8.2/contacts(2dbe9781-3c00-e911-80f4-fb0c1b62c870)"), true); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4 /* complete */) { req.onreadystatechange = null; if (this.status == 204) { Xrm.Utility.alertDialog("记录修改成功!"); } else { var error = JSON.parse(this.response).error; Xrm.Utility.alertDialog("修改记录出错." + error.message); } } }; var requestMsg = {}; requestMsg["ownerid@odata.bind"] = "/teams(C36E8B6E-44FB-E711-80F4-3863BB35BF30)" req.send(JSON.stringify(requestMsg));
2. 通过 AddToQueue 消息将SR添加到指定队列:
var actionUrl = "/api/data/v8.2/queues(CA4CB0B1-1CC8-E611-80DA-005056AA01A1)/Microsoft.Dynamics.CRM.AddToQueue"; var addToQueueContent = { "Target": { "incidentid": "B7367B58-8C55-E811-80F6-005056AA43CC", "@odata.type": "Microsoft.Dynamics.CRM.incident" } }; var req = new XMLHttpRequest(); req.open("POST", encodeURI(Xrm.Page.context.getClientUrl() + actionUrl), true); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4 /* complete */) { req.onreadystatechange = null; if (this.status == 200 || this.status == 204) { Xrm.Utility.alertDialog("操作成功!"); } else { alert("操作失败:" + JSON.parse(this.response).error.message) } } }; req.send(JSON.stringify(addToQueueContent));
3. 通过 CloseIncident 消息来关闭SR,注意自己指定关闭SR时候的subject和statuscode
var clientURL = Xrm.Page.context.getClientUrl(); var req = new XMLHttpRequest() req.open("POST", encodeURI(clientURL + "/api/data/v8.2/CloseIncident"), true); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4 /* complete */) { req.onreadystatechange = null; if (this.status == 204) { Xrm.Utility.alertDialog("将SR关闭成功!"); } else { var error = JSON.parse(this.response).error; Xrm.Utility.alertDialog("将SR关闭出错." + error.message); } } }; var requestmsg = {}; requestmsg.IncidentResolution = {}; requestmsg.IncidentResolution.subject = "Cancel Sr"; requestmsg.IncidentResolution["incidentid@odata.bind"] = "/incidents(46704E83-F85E-E811-8135-E0071B672C21)"; requestmsg.Status = 100000026; req.send(JSON.stringify(requestmsg));