CSS盒模型属性
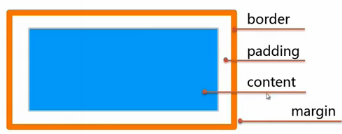
每个盒子都有:边距,边框,填充,内容四个属性,除内容外每个属性都有上,下,左,右四个部分。

CSS盒模型
CSS盒模型对应的有:margin,border,padding,content四个部分,其中margin,border,padding都有top,right,bottom,left四个属性;

width
width
<length>|<percentage>|auto|inherit
/*块元素可以设置宽度,行内元素不能设置宽度*/
200px;
50%;
height
height
height:<length>|<percentage>|auto|inherit
/*块元素可以设置高度,行内元素不能设置高度*/
height:100px;
height:60%;
padding
padding
padding:[<length>|<percentage>]{1,4}|inherit
/* padding:top right bottom left; 对面相等,后面省略*/
padding:20px;/* 等价于:padding:20px 20px 20px 20px; */
padding:20px 10px;/* 等价于:padding:20px 10px 20px 10px; */
padding:20px 10px 30px;/* 等价于:padding:20px 10px 30px 10px */
margin
margin
margin:[<length>|<percentage>|auto]{1,4}|inherit
margin:20px;/* 等价于:margin:20px 20px 20px 20px; */
margin:30px 20px 10px 0;
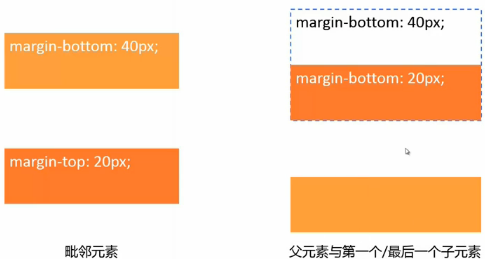
margin合并:当两个margin遇到一起的时候,取较大的margin值;

水平居中: margin:0 auto;
border
border
border:[<border-width>||<border-style>||<border-color>]|inherit
border-[<length>|thin|medium|thick]{1,4}|inherit
border-style:[solid|dashed|dotted|...]{1,4}|inherit
border-color:[<color>|transparent]{1,4}|inherit
border:1px dashed blue;
border-0 1px 2px 3px;
border-style:solid;
border-color:#0ff;
圆角边框
border-radius
border-radius:[<length>|<percentage>]{1,4}[/[<length>|<percentage>]{1,4}]?
border-radius:10px;
border-radius:0px 5px 10px 15px/20px 15px 10px 5px;
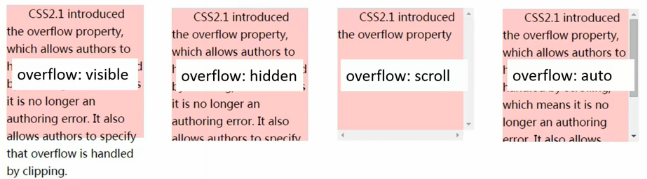
溢出overflow
overflow
overflow:visible|hidden|scroll|auto
overflow:hidden;
/*引申:overflow-x,overflow-y*/

box-sizing
box-sizing
box-sizing:content-box|border-box|inherit
150px;
height:150px;
padding:50px;
border:5px solid blue;
box-sizing:content-box;/*设置了width和height作用的位置*/
盒子阴影
box-shadow
box-shadow:none|<shadow>[,<shadow>]*
<shadow>:inset?&&<length>{2,4}&&<color>?
box-shadow:4px 6px 3px 3px red;/*box-shadow:水平偏移 垂直偏移 模糊半径 阴影大小 颜色*/
/*阴影不占空间*/
box-shadow:3px 3px 5px 2px;/*外阴影,默认颜色为border颜色*/
box-shadow:inset 0px 0px 5px red;/*内阴影,这个里面没有阴影大小值*/
box-shadow:3px 3px 5px 2px,inset 0px 0px 5px red;/*多阴影*/
轮廓
outline
outline:[<outline-width>||<outline-style>||<outline-color>]|inherit
outline-<length>|thin|medium|thick|inherit
outline-style:solid|dashed|dotted|...|inherit
outline-color:<color>|invert|inherit
outline:5px dashed blue;/*outline不占空间,在border之外*/