1. 中部滚动效果图及实现
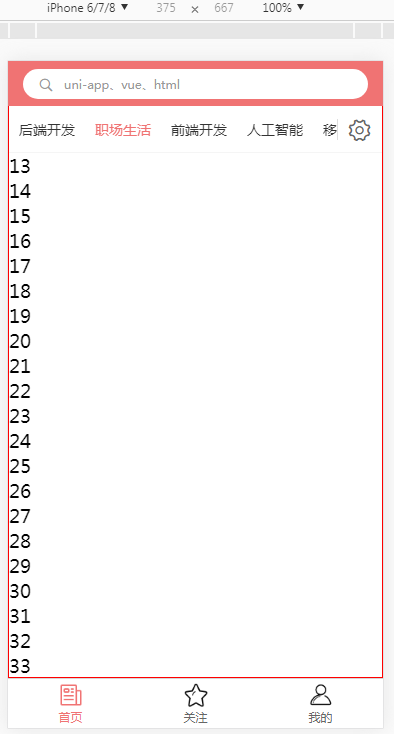
1.1 效果图:

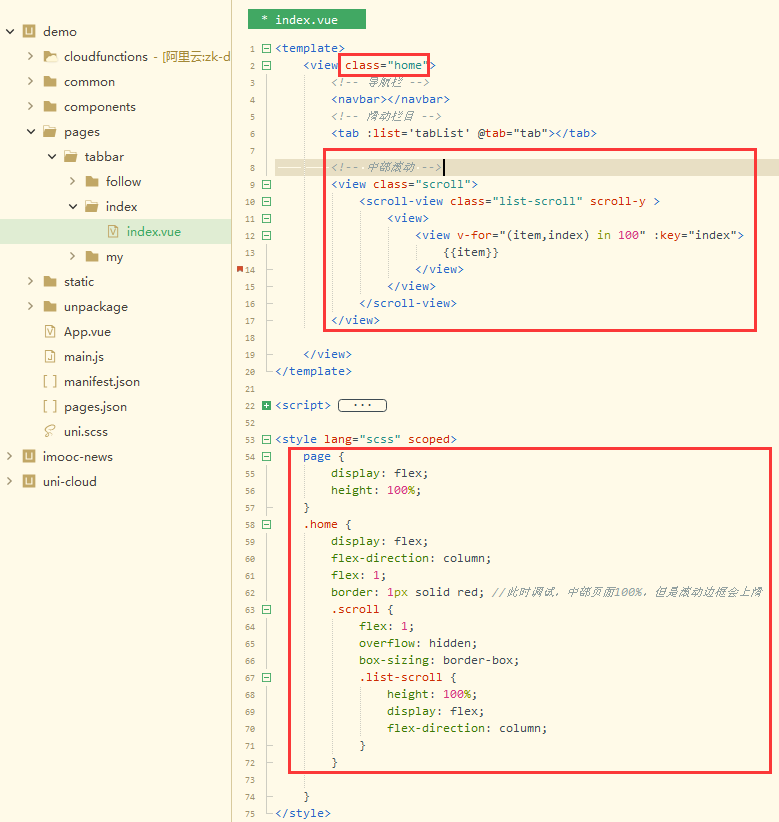
1.2 代码:

2. 组件开发 基础卡片视图
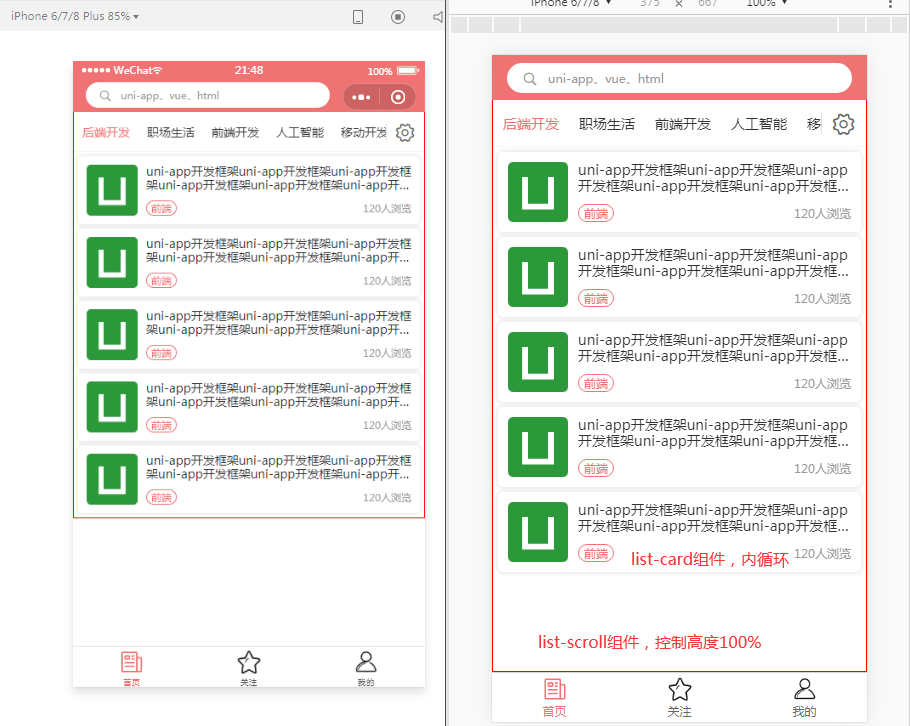
效果图:

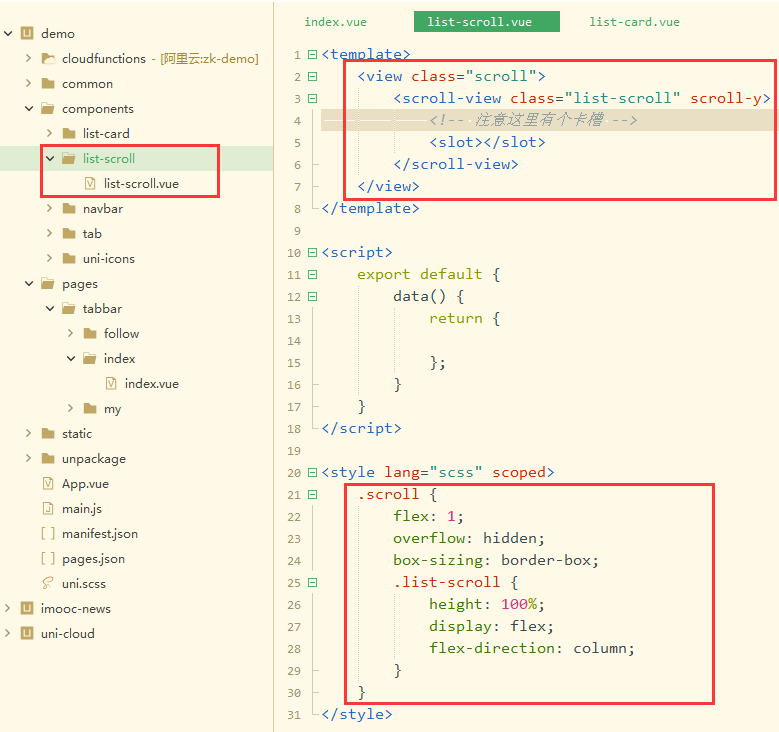
2.1 创建list-scroll组件,剪切view及样式代码:

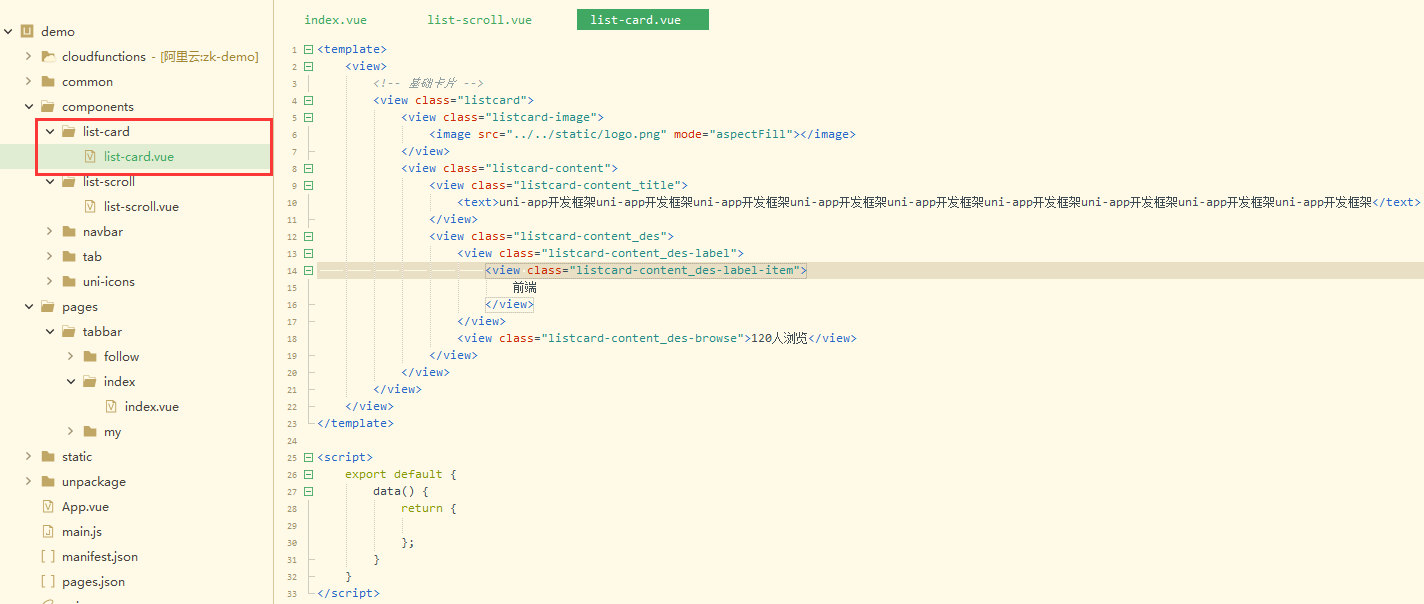
2.2 创建list-card组件

样式:
<style lang="scss" scope>
.listcard {
display: flex;
padding: 10px;
margin: 10rpx;
border-radius: 5px;
box-shadow: 0 0 5px 1px rgba($color: #000000, $alpha: 0.1);
box-sizing: border-box;
.listcard-image {
flex-shrink: 0;
60px;
height: 60px;
border-radius: 5px;
overflow: hidden;
image {
100%;
height: 100%;
}
}
.listcard-content {
display: flex;
flex-direction: column;
justify-content: space-between;
padding-left: 10px;
100%;
.listcard-content_title {
font-size: 14px;
color: #333;
font-weight: 400;
line-height: 1.2;
// 实现两行显示 ...
text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
}
.listcard-content_des{
display: flex;
justify-content: space-between;
font-size: 12px;
.listcard-content_des-label {
display: flex;
.listcard-content_des-label-item {
padding: 0 5px;
margin-right: 5px;
border-radius: 15px;
color: $mk-base-color;
border: 1px solid $mk-base-color;
}
}
.listcard-content_des-browse{
color: #999;
line-height: 1.5;
}
}
}
}
</style>