以前一直使用序列图片来实现动画效果,造成空间的极大浪费,所以想要尝试下切割图片来实现动画。

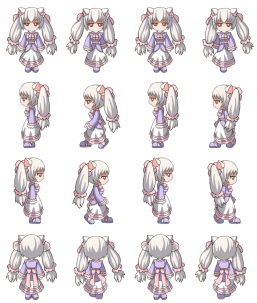
如图所示,是由66rpg纸娃娃系统生成的角色行走图。本程序必须实现将人物的整体图片切割后存入4x4的数组来动态加载。
在主布局文件中设立4个ImageView,分别用来显示角色在不同角度下的行走动作。然后在主活动文件中:
public class MainActivity extends ActionBarActivity {
private ImageView myImageView,myImageView2,myImageView3,myImageView4;//
private Handler myHandler;//定义线程运行标识
private Boolean iswalking=true;
class myThread extends Thread{
@Override
public void run(){
int what=1;
while(iswalking){
myHandler.sendEmptyMessage((what++)%4);//每次生成0-3间依次增加的的数字,用来充当图片数组的下标。
try{
Thread.sleep(250);//每250毫秒睡眠一次
}
catch(InterruptedException e){
e.printStackTrace();
}}}}
在主活动文件中建立线程类,用于定时给Handler对象传递参数。
public Bitmap BitmapClipBitmap(Bitmap bitmap,int x,int y,int w,int h){
return Bitmap.createBitmap(bitmap, x, y, w,h);
}
public Bitmap ReadBitmap(Context context, int resId){
BitmapFactory.Options opt = new BitmapFactory.Options();
opt.inPreferredConfig = Bitmap.Config.RGB_565;
opt.inPurgeable = true;
opt.inInputShareable = true;
//图片的输入流
InputStream is = context.getResources().openRawResource(resId);
return BitmapFactory.decodeStream(is, null, opt);
}
这两个方法分别用来切割图片和读取图片信息。ReadBitmap的Context参数可在调用处使用getApplicationContext()
来传递。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final int ANIM_COUNT=4,ANIM_DOWN=0,ANIM_LEFT=1,ANIM_RIGHT=2,ANIM_UP=3;
Context context=getApplicationContext();//获取Context
Bitmap testmap = ReadBitmap(context,R.drawable.girl);
final Bitmap [][]bitmap = new Bitmap[ANIM_COUNT][ANIM_COUNT]; //建立4x4二维数组用来存储4个角度的图片
int tileWidth = testmap.getWidth() / ANIM_COUNT;
int tileHeight = testmap.getHeight() / ANIM_COUNT;
int i = 0,x = 0,y = 0;
for(i =0; i < ANIM_COUNT; i++) {
y = 0;
bitmap[ANIM_DOWN][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_LEFT][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_RIGHT][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
y+=tileHeight;
bitmap[ANIM_UP][i] = BitmapClipBitmap(testmap,x,y,tileWidth,tileHeight);
x+= tileWidth;
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
//设置屏幕为横向
myImageView=(ImageView)findViewById(R.id.myImageView);
myImageView2=(ImageView)findViewById(R.id.myImageView2);
myImageView3=(ImageView)findViewById(R.id.myImageView3);
myImageView4=(ImageView)findViewById(R.id.myImageView4);
myHandler=new Handler(){//实例化Handler对象
@Override
public void handleMessage(Message msg){//接收消息
super.handleMessage(msg);
myImageView.setImageBitmap(bitmap[ANIM_DOWN][msg.what]);//设置ImageView中所要加载的位图
myImageView2.setImageBitmap(bitmap[ANIM_LEFT][msg.what]);
myImageView3.setImageBitmap(bitmap[ANIM_RIGHT][msg.what]);
myImageView4.setImageBitmap(bitmap[ANIM_UP][msg.what]);
}
};
new myThread().start();
}
}
}
1.通过该图片的宽度和高度,和定义的Tile的宽度和高度,可以切割出16张所需要的帧图像,testmap就为待切割总图。
2.根据人物上下左右行走,可以分为四段动画,可以定义一个长度为4的动画数组。
3.最终实现在屏幕上同时显示四个以不同角度呈现的人物行走状态。
参考资料:http://blog.csdn.net/duancanmeng/article/details/7261900
http://blog.sina.com.cn/s/blog_89429f6d0101188f.html
Android 游戏开发案例教程 第4章