duilib使用手册
1.简介#
duilib是一个开源 的directui 界面库,使用XML来描述界面风格,界面布局,将界面与逻辑分离,能够快速开发美观的界面。
2.代码下载与编译#
2.1代码下载#
github网址:https://github.com/duilib/duilib
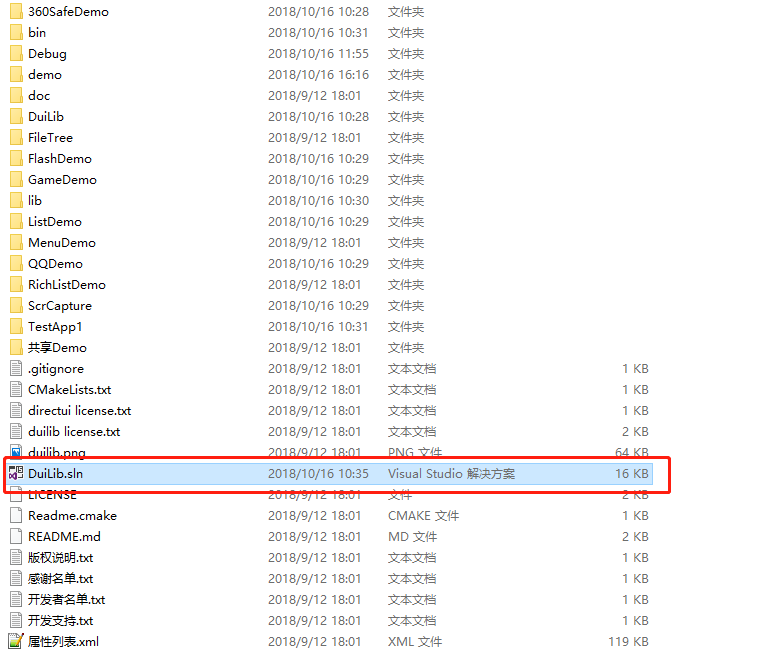
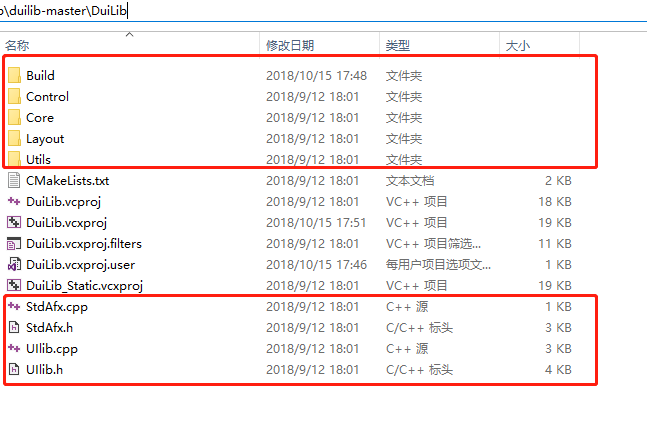
下载后的代码结构如下:
2.2编译#
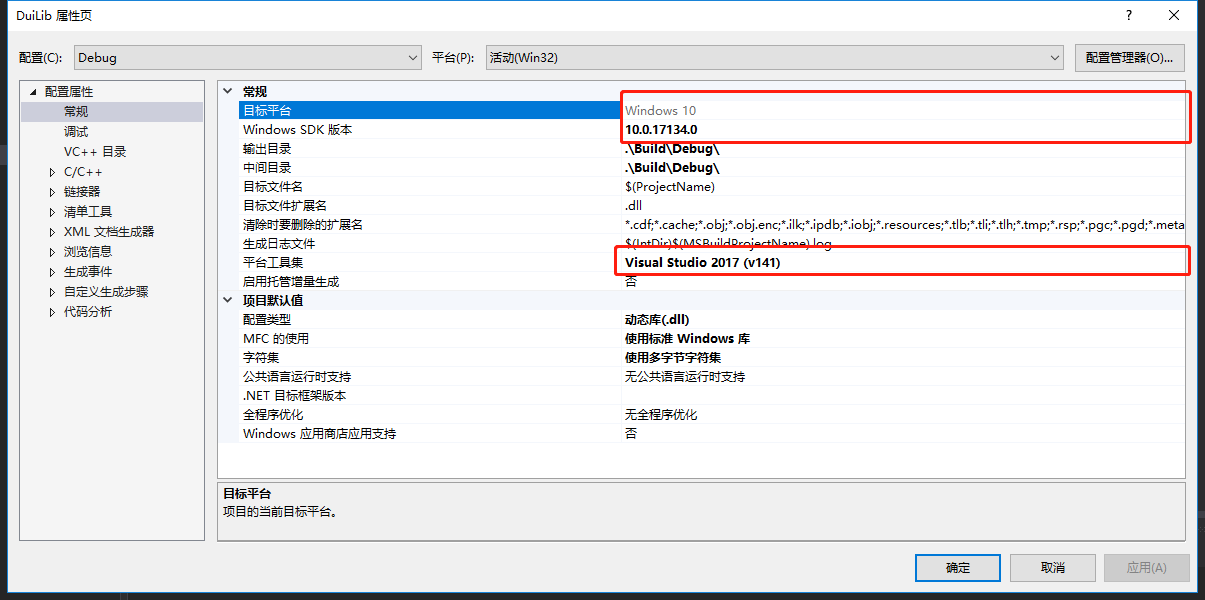
打开根目录的Duilib.sln,github上的工程是VS2013的,使用VS2017打开时,会提示升级工程,点升级即可。如果没有升级成功,在工程配置中修改如下选项,选择win10的sdk和VS2017的工具集。
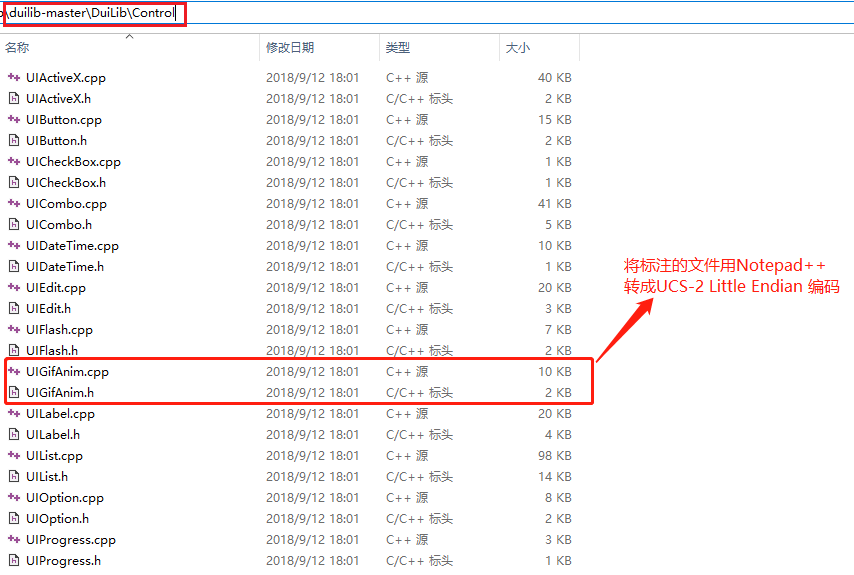
按照如下要求修改文件编码,解决由于编码格式的问题会导致vs2017下编码失败的问题。
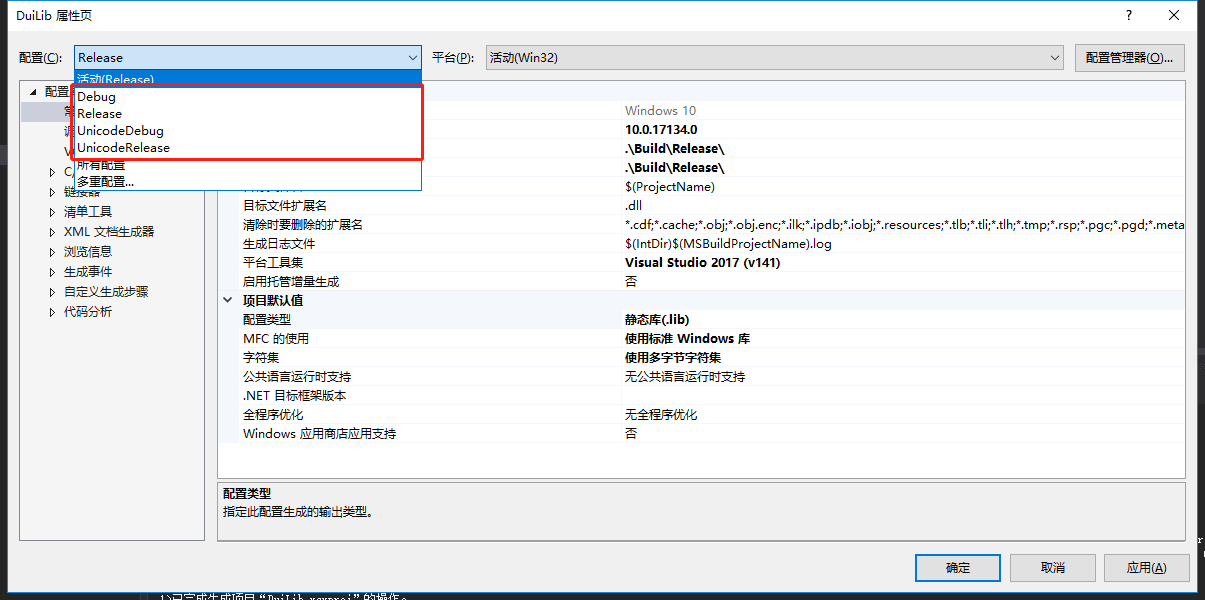
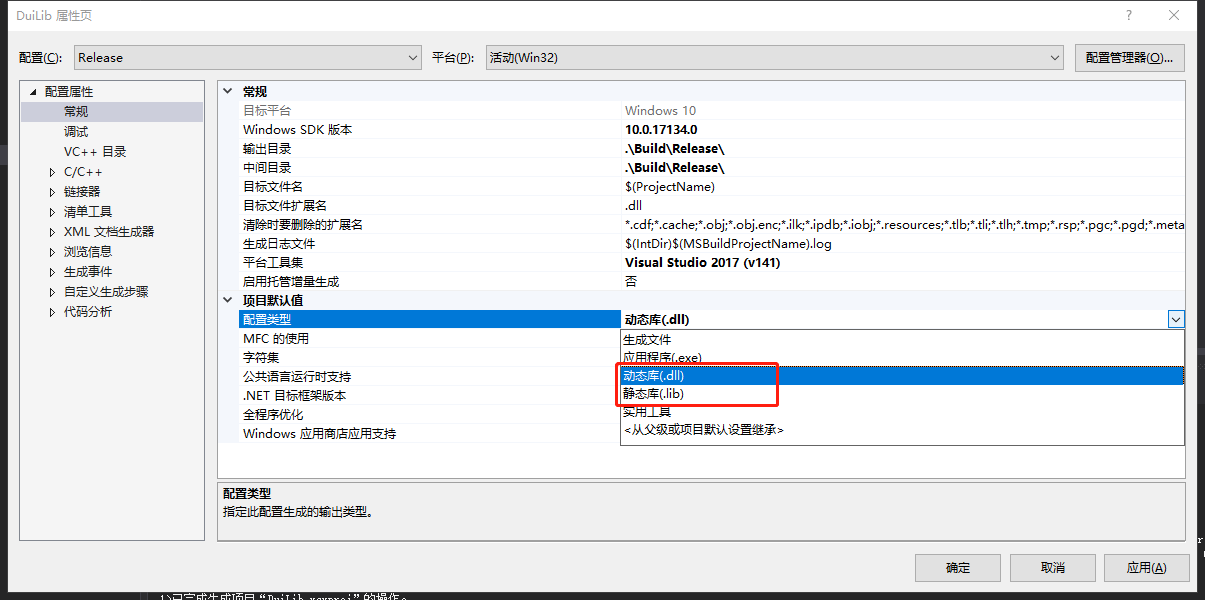
根据实际需求,选择对应的工程配置,静态库或者动态库,Unicode或者多字节等等。
选择好工程配置之后,编译工程DuiLib即可。
注意:生成duilib静态库时,需要添加预编译宏UILIB_STATIC
3.使用#
3.1库链接与头文件包含#
使用duilib界面库,可以分为动态链接和静态链接两种方式。
1.静态链接
工程配置中添加对duilib.lib静态库的链接,并且添加预定义宏UILIB_STATIC。
2.动态链接
将生成的duilib.dll拷贝到输出文件的同级目录下,同时添加对导入库duilib.lib的静态链接。
3.头文件
将如下标记的文件和文件夹拷贝,使用时包含UIlib.h文件即可。
3.2代码中的使用#
duilib提供了一个封装类WindowImplBase,从该类继承,并重写部分函数即可,详情参考demo代码:
#include "..DuiLibUIlib.h"
#ifdef _DEBUG
# ifdef _UNICODE
# pragma comment(lib, "DuiLib_ud.lib")
# else
# pragma comment(lib, "DuiLib_d.lib")
# endif
#else
# ifdef _UNICODE
# pragma comment(lib, "DuiLib_u.lib")
# else
# pragma comment(lib, "DuiLib.lib")
# endif
#endif
using namespace DuiLib;
class TestFrame : public WindowImplBase
{
public:
TestFrame(){}
~TestFrame(){}
virtual CDuiString GetSkinFolder()
{
return _T("");
}
virtual CDuiString GetSkinFile()
{
return _T("demo.xml");
}
virtual LPCTSTR GetWindowClassName(void) const
{
return _T("TestWindowClass");
}
virtual LRESULT OnClose(UINT /*uMsg*/, WPARAM /*wParam*/, LPARAM /*lParam*/, BOOL& bHandled)
{
PostQuitMessage(0);
return 0;
}
virtual void Notify(TNotifyUI& msg)
{
if (msg.sType == _T("click"))
{
if (msg.pSender->GetName() == _T("buttonName1"))
{
::MessageBox(NULL, _T("buttonName1 has been clicked"), _T(""), NULL);
}
}
}
private:
};
int APIENTRY WinMain(HINSTANCE hInstance, HINSTANCE /*hPrevInstance*/, LPSTR /*lpCmdLine*/, int nCmdShow)
{
CPaintManagerUI::SetInstance(hInstance);
HRESULT Hr = ::CoInitialize(NULL);
if (FAILED(Hr)) return 0;
TestFrame* pFrame = new TestFrame();
if (pFrame == NULL) return 0;
pFrame->Create(NULL, _T("TestWindow"), UI_WNDSTYLE_FRAME, 0, 0, 0, 0, 0);
pFrame->CenterWindow();
::ShowWindow(*pFrame, SW_SHOW);
CPaintManagerUI::MessageLoop();
::CoUninitialize();
return 0;
}
对应的xml布局文件:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="600,360">
<VerticalLayout bkcolor="0xFF87CEEB">
<Control />
<HorizontalLayout height="40">
<Control />
<Button name="button1" text="button1" width="80" height="40" bkcolor="0xFF228B22" />
<Control />
</HorizontalLayout>
<Control />
</VerticalLayout>
</Window>
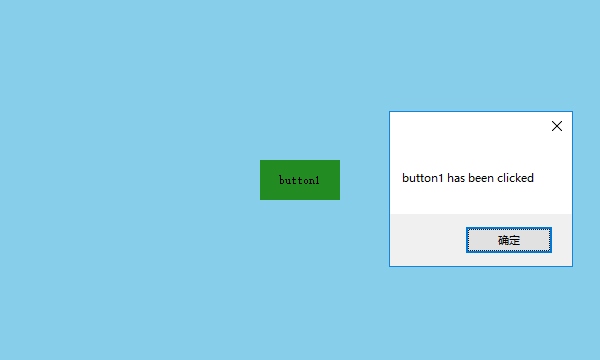
运行结果:
关于duiliib的详细用法,可以参考源码工程中的demo,基本列举了所有控件的用法,包括各种布局情况。也可以参考博客:
duilib布局详解
duilib属性列表
作者: lzm_cn
出处:https://www.cnblogs.com/lzm-cn/p/11422558.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。