allure测试报告框架提供了@allure..link、@allure.issue、@allure.testcase 这三个装饰器,可以用来与缺陷管理系统和测试管理系统集成。
举例:
# file_name: test_allure_links.py import pytest import allure @allure.link("https://www.cnblogs.com/lwjnicole/") def test_with_link(): """ @allure.link() 指定与测试用例关联的链接,比如需求地址 :return: """ assert True @allure.link("https://www.cnblogs.com/lwjnicole/", name="点我访问") def test_with_link_named(): """ @allure.link() 通过指定name的方式来指定关联链接,测试报告中用name替换实际URL展示 :return: """ assert True @allure.issue("https://www.cnblogs.com/lwjnicole/p/14472386.html") def test_with_issue_link(): """ @allure.issue() 可以与缺陷管理系统相关联,指定与该测试用例相关联的bug链接地址 :return: """ assert True @allure.testcase("https://www.cnblogs.com/lwjnicole/p/14466997.html") def test_with_testcase_link(): """ @allure.testcase() 可以与测试用例管理工具相关联,指定与该测试用例关联的测试用例地址 :return: """ assert True if __name__ == '__main__': pytest.main(['-s', 'test_allure_links.py'])
执行命令:
> pytest test_allure_links.py --alluredir=./report/result_data
> allure serve ./report/result_data
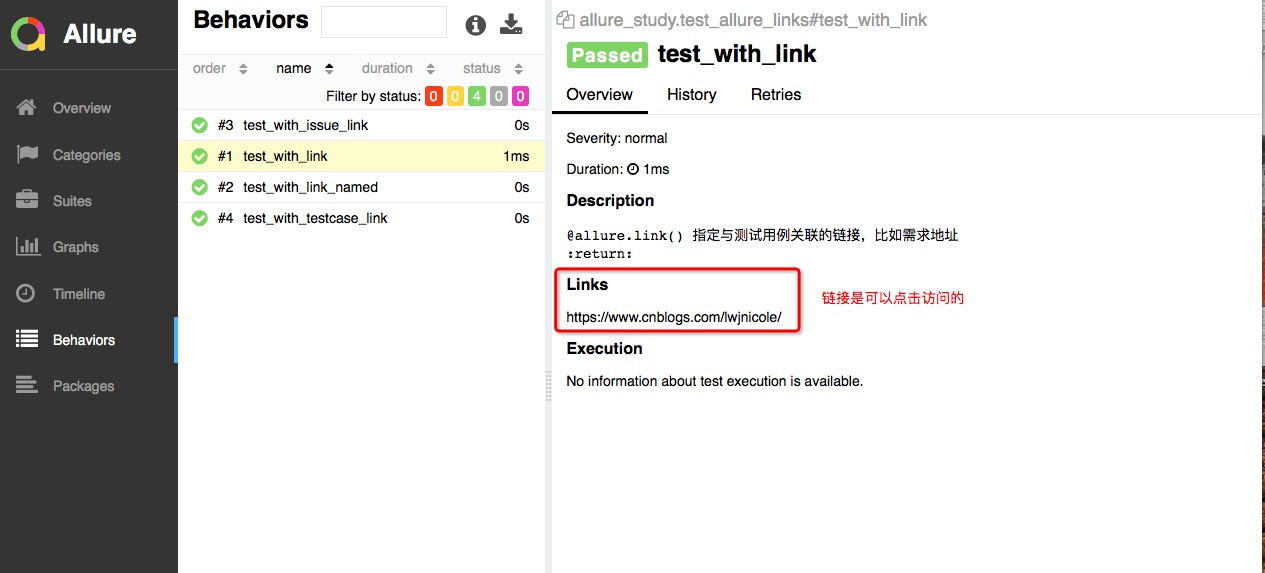
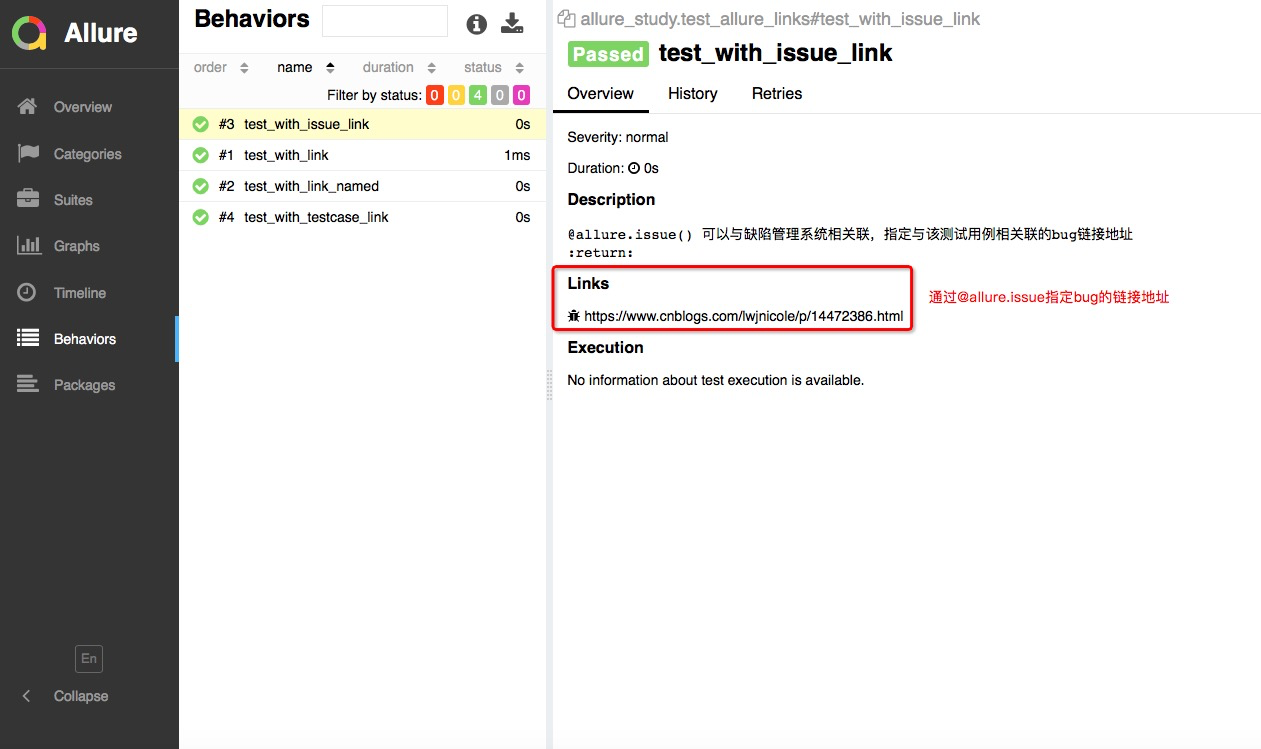
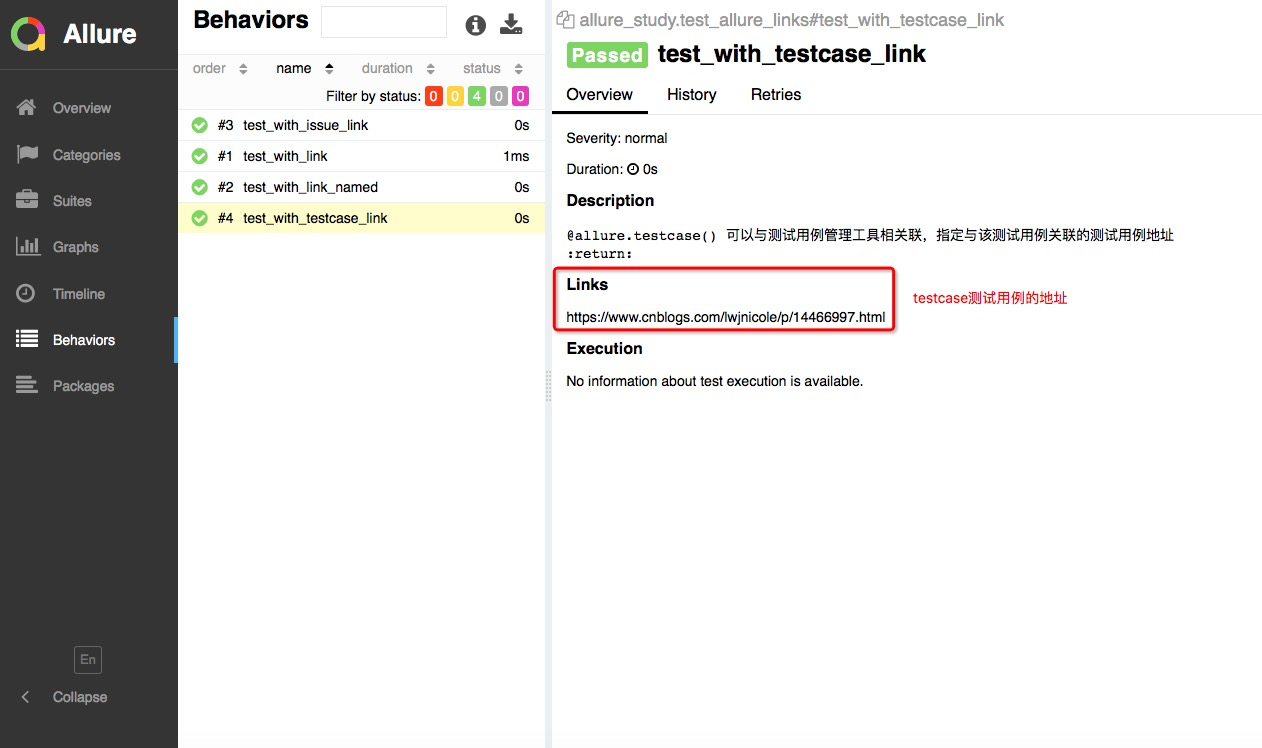
查看测试报告展示效果:


上面的两个测试报告中可以看到,我们通过使用@allure.link装饰器就可以指定链接地址了,并且支持在@allure.link中指定链接的name参数从而在报告中展示出指定的name值,并且测试报告中的链接是可以点击访问的。

这个测试报告中可以看到,通过装饰器@allue.issue可以指定bug的链接地址,并且会在测试报告的Links部分展示,链接的左边会带上一个bug的小图标。

综上,allure可以使用@allure..link、@allure.issue、@allure.testcase 这三个装饰器,与缺陷管理系统和测试管理系统进行集成,做到更好的自动化管理。