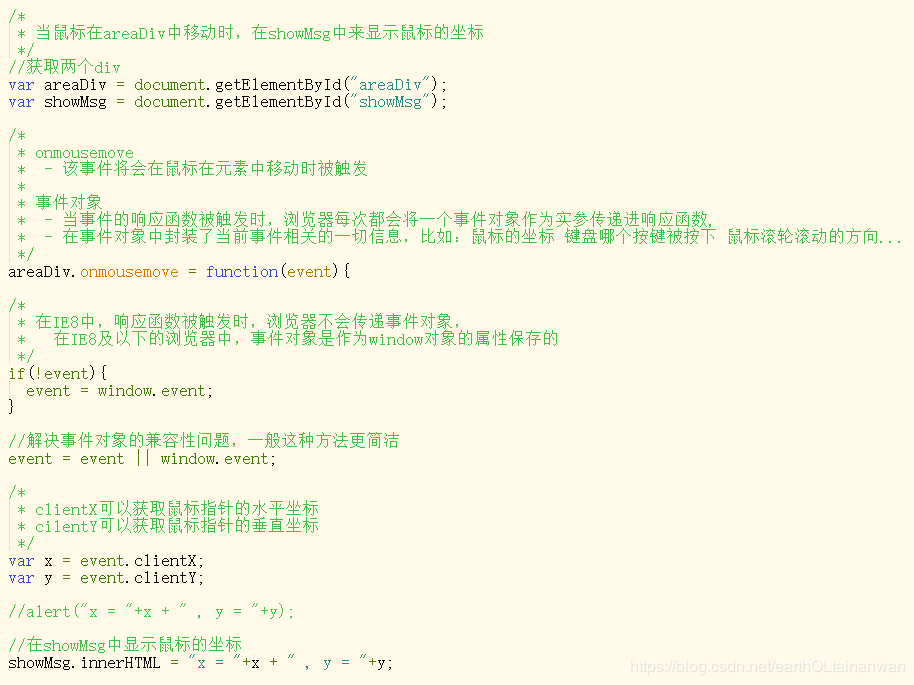
实现以下功能,当鼠标在框中移动时,下面显示对应的坐标:


二、事件的冒泡

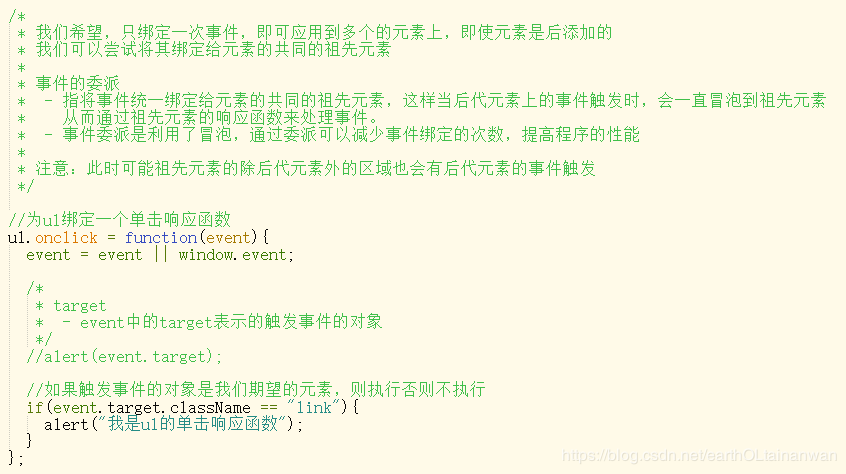
三、事件的委派


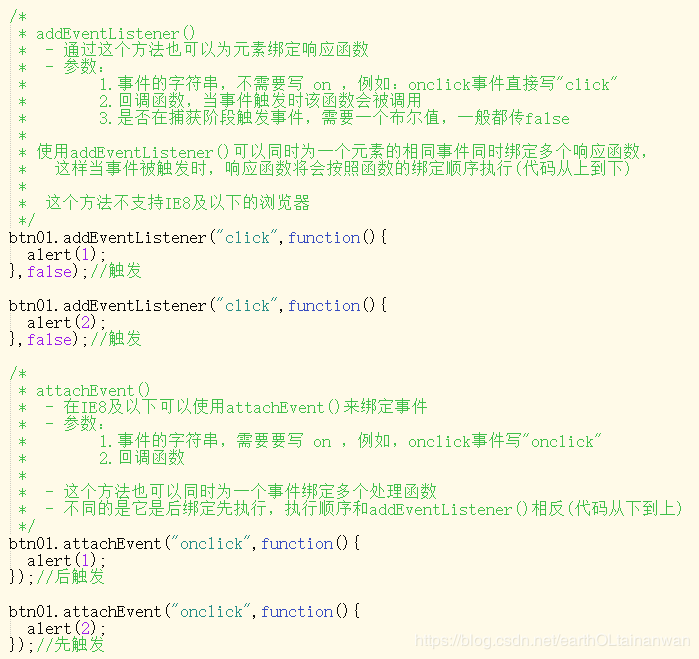
四、addEventListener方法绑定多个事件



五、事件的传播


六、拖拽
window.onload=function(){ /* * 拖拽box1元素 * - 拖拽的流程 * 1.当鼠标在被拖拽元素上按下时,开始拖拽 onmousedown * 2.当鼠标移动时被拖拽元素跟随鼠标移动 onmousemove * 3.当鼠标松开时,被拖拽元素固定在当前位置 onmouseup */ //获取box1 var box1=document.getElementById("box1"); var img=document.getElementById("img"); drag(box1); //开启拖拽 // drag(img); } function drag(obj){ obj.onmousedown=function(event){ //设置box1捕获所有鼠标按下的事件 /* * setCapture() * - 只有IE支持,但是在火狐中调用时不会报错, * 而如果使用chrome调用,会报错 */ /*if(box1.setCapture){ box1.setCapture(); }*/ obj.setCapture&&obj.setCapture(); event=event||window.event; //div的偏移量 鼠标.clentX - 元素.offsetLeft //div的偏移量 鼠标.clentY - 元素.offsetTop var ol=event.clientX-box1.offsetLeft; var ot=event.clientY-box1.offsetTop; document.onmousemove=function(event){ event=event||window.event; //div的偏移量 鼠标.clentX - 元素.offsetLeft //div的偏移量 鼠标.clentY - 元素.offsetTop var left=event.clientX-ol; var top=event.clientY-ot; obj.style.left=left+"px"; obj.style.top=top+"px"; } document.onmouseup=function(event){ document.onmousemove=null;//取消document的onmousemove事件 document.onmouseup=null;//取消document的onmouseup事件 obj.releaseCapture&&box1.releaseCapture();//当鼠标松开时,取消对事件的捕获 } return false; /* * 当我们拖拽一个网页中的内容时,浏览器会默认去搜索引擎中搜索内容, * 此时会导致拖拽功能的异常,这个是浏览器提供的默认行为, * 如果不希望发生这个行为,则可以通过return false来取消默认行为 * * 但是这招对IE8不起作用 需要使用setCapture */ } }
七、滚轮事件



八、键盘事件
