参考链接:
https://www.cnblogs.com/hammerc/p/4832637.html
Avatar Mask主要用于动画层融合。例如说,边跑边举起东西,这个实际上就是下半身播放跑步动画,上半身播放举起动画,所谓的Avatar Mask就是播放动画时让身体的某些部位不起作用(即不播放动画)
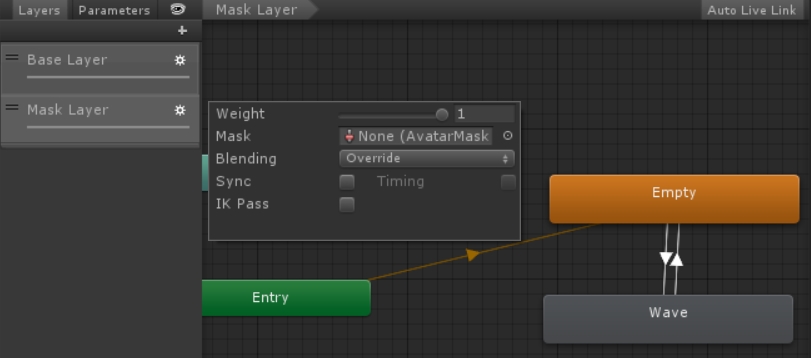
1.添加一个新的动画层
其中Empty是一个空的动画,同时添加一个Trigger型参数wave

TestAnimator.cs
1 using UnityEngine; 2 3 public class TestAnimator : MonoBehaviour { 4 5 //------------------------------------------外部 6 public float Move = 0; 7 public bool IsDying = false; 8 9 //------------------------------------------内部 10 private Animator animator; 11 12 //常数 13 private int baseLayerIndex; 14 private int idleStateHash; 15 private int runStateHash; 16 private int dyingStateHash; 17 private string movePara; 18 private string isDyingPara; 19 private string wavePara; 20 21 void Start () 22 { 23 animator = GetComponent<Animator>(); 24 25 baseLayerIndex = animator.GetLayerIndex("Base Layer"); 26 idleStateHash = Animator.StringToHash("Base Layer.Idle"); 27 runStateHash = Animator.StringToHash("Base Layer.Run"); 28 dyingStateHash = Animator.StringToHash("Base Layer.Dying"); 29 movePara = "move"; 30 isDyingPara = "isDying"; 31 wavePara = "wave"; 32 } 33 34 void Update () 35 { 36 //------------------------------------------播放动作 37 animator.SetFloat(movePara, Move); 38 if (IsDying) 39 { 40 animator.SetBool(isDyingPara, true); 41 IsDying = false; 42 } 43 44 //------------------------------------------动作恢复 45 AnimatorStateInfo stateInfo; 46 int fullPathHash; 47 48 //BaseLayer 49 stateInfo = animator.GetCurrentAnimatorStateInfo(baseLayerIndex); 50 if (!animator.IsInTransition(baseLayerIndex) && stateInfo.normalizedTime >= 1) 51 { 52 fullPathHash = stateInfo.fullPathHash; 53 if (fullPathHash == dyingStateHash) 54 { 55 animator.SetBool(isDyingPara, false); 56 } 57 } 58 } 59 60 public void SetDying(bool state) 61 { 62 if (animator) 63 { 64 animator.SetBool(isDyingPara, state); 65 } 66 } 67 68 public void TriggerWave() 69 { 70 if (animator) 71 { 72 animator.SetTrigger(wavePara); 73 } 74 } 75 76 public void ActionCallBack(string s) 77 { 78 if (s == "dyingStart") 79 { 80 Debug.Log("111"); 81 } 82 else if (s == "dying") 83 { 84 Debug.LogWarning("222"); 85 } 86 else if (s == "dyingEnd") 87 { 88 Debug.LogError("333"); 89 } 90 } 91 }
NewBehaviourScript.cs
1 using UnityEngine; 2 3 public class NewBehaviourScript : MonoBehaviour { 4 5 public TestAnimator testAnimator; 6 7 void Update () 8 { 9 if (Input.GetKeyDown(KeyCode.Q)) 10 { 11 testAnimator.Move = 1; 12 } 13 if (Input.GetKeyDown(KeyCode.W)) 14 { 15 testAnimator.TriggerWave(); 16 } 17 } 18 }
效果如下。按下Q,播跑步动画,再按下W,覆盖为招手动画。可以试着将这两个层的位置换一下。可以看出,动画层越后优先级越高;同时还受动画层的权重影响。

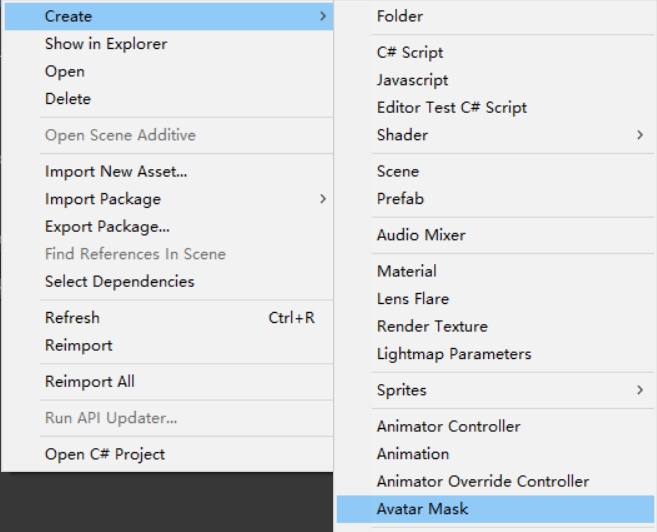
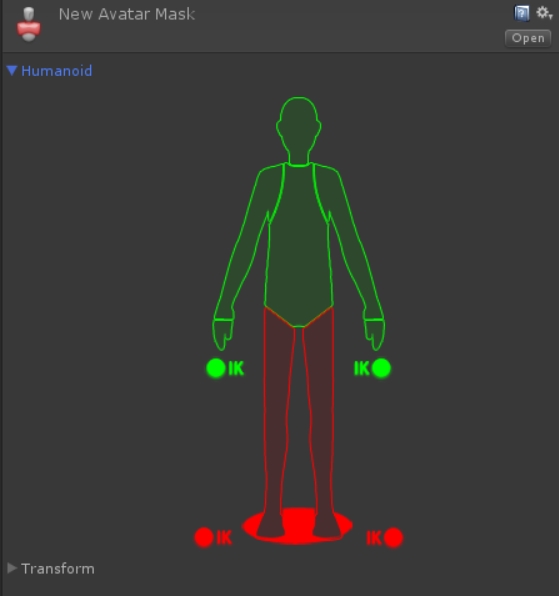
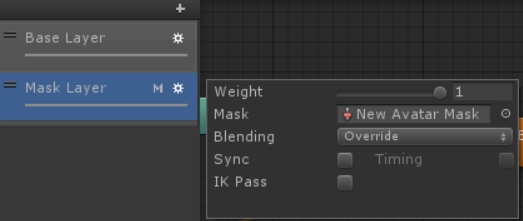
2.创建一个Avatar Mask并添加到动画层中
如下图2,表示该动画层中只有上半身起作用



效果如下。按下Q,播跑步动画,再按下W,上半身播招手动画。