最近项目中需要用到省市区联动,ui用的是有赞的Vant-UI
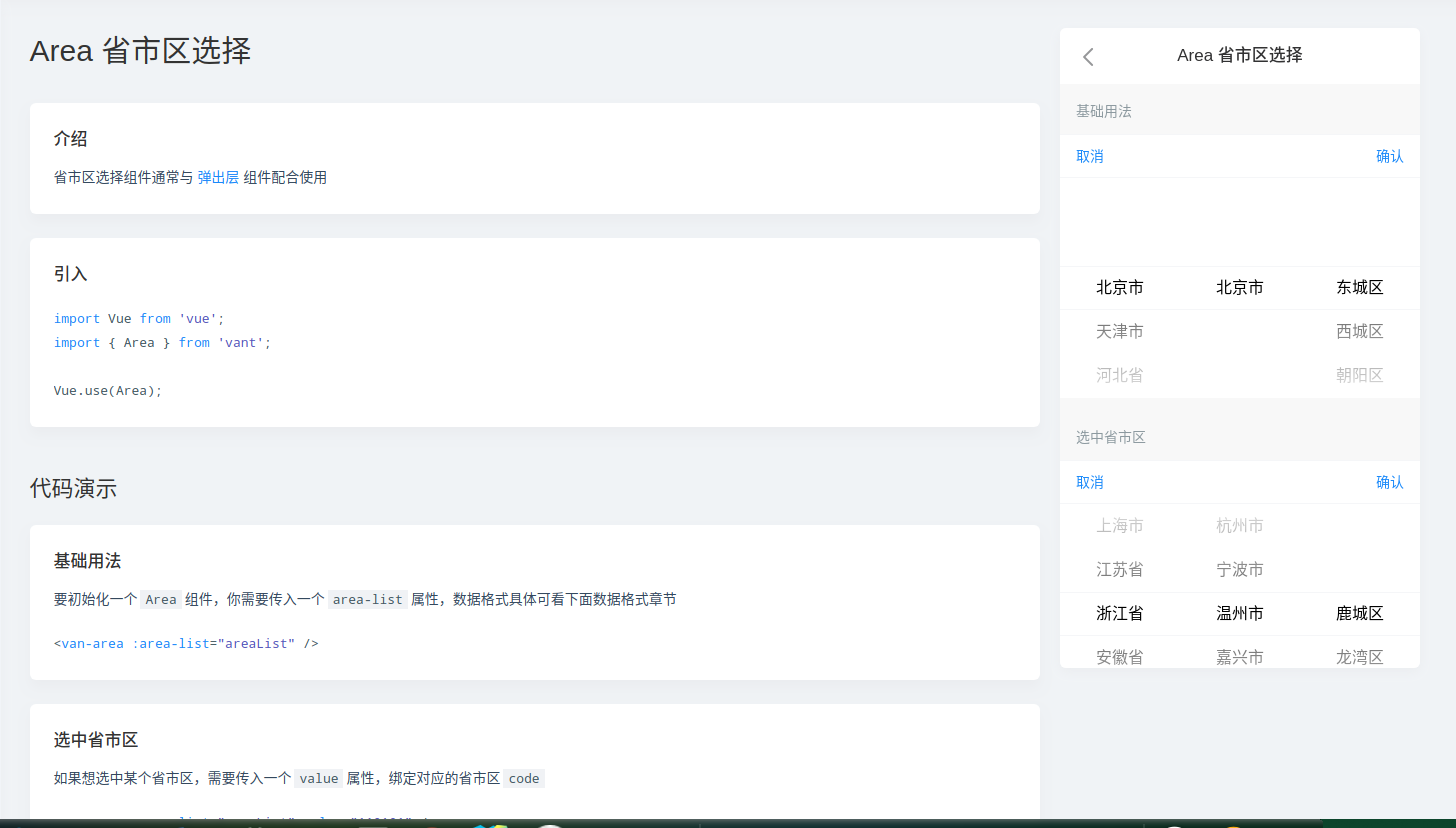
看了一下文档,UI中已经给我们提供了一个写好的省市区联动组件,如果没有特殊需求的话可以直接使用:

但是这个组件的架构和项目中的需求有一些出入——项目中所需的行政区标识code使用的不是标准行政区六位代码,是自定义的标识,需要从后台请求拿到。
以下是使用vant的Picker组件重写省市区联动的代码:
h5:
<van-popup v-model="cityVisable" position="bottom"> //Picker一般结合遮罩层使用
<van-picker
show-toolbar //显示上方取消和完成按钮
title="请选择地区" //自定义标题栏内容
value-key="name" //自定义Picker滚动条中显示的文字(因为Picker中的每一项都是一个json)
:columns="areaList" //Picker的数据
@change="onAreaChange" //当Picker选中项改变时触发
@cancel="onCancel" //当点击取消按钮时触发
@confirm="onAreaConfirm" //当点击完成按钮时触发
/>
</van-popup>
js:
data() {
return {
cityVisable: false, //遮罩层显示或隐藏
areaList: [{values: []}, {values: []}, {values: []}], //自定义数据三级结构
checkCity: '' //Picker拿到的值
}
},
mounted: {
this.getArea('',0); //渲染页面时请求第一层省级数据
},
methods: {
//网络请求地区数据(难点在如何拼装三级结构)
getArea(ParentId, index) {
const options = {ParentId};
this.$Api.GetQuotationAreeaByParentAreaId(options, res => { //网络请求封装,post请求,参数是ParentId
if (res.ret === '0') { //当请求成功时
const {regionList} = res.data;
this.areaList[index].values = [
{name: '请选择'},
...regionList //ES6新语法
];
if (index < 2) { //当请求的是三级内的内容时
this.areaList[index + 1].values = [];
}
this.areaList = [...this.areaList]; //更新areaList
} else {
this.$notify(res.msg);
}
})
},
//当地区选择变化时
onAreaChange(picker, values, index) {
if (index < 2) {
this.getArea(values[index].code, index + 1); //传参 参数为上层选择的地区的code
}
},
//点击取消
onCancel() {
this.cityVisable = false;
},
//点击确定
onAreaConfirm(value) {
if (value[2] && value[2].code) {
this.checkCity = value[2];
} else if (value[1] && value[1].code) {
this.checkCity = value[1];
} else if (value[0] && value[0].code) {
this.checkCity = value[0];
} else {
this.checkCity = null;
}
this.cityVisable = false;
}
}
网络请求返回的结构:
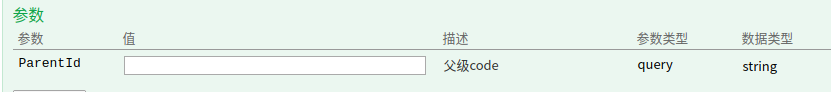
请求的参数:使用code字段的值就可以

{
"ret": "0",
"data": {
"regionList": [
{
"name": "北京市",
"code": "110000000000",
"parentCode": "000000000000"
},
{
"name": "天津市",
"code": "120000000000",
"parentCode": "000000000000"
},
]
},
"msg":null
}
预览图:

