简介
在应用程序没有键盘焦点时,监听键盘事件。
进程:主进程
globalShortcut 模块可以在操作系统中注册/注销全局快捷键, 以便可以为操作定制各种快捷键。
注意: 快捷方式是全局的; 即使应用程序没有键盘焦点, 它也仍然在持续监听键盘事件。 This module cannot be used before the ready event of the app module is emitted.
const { app, globalShortcut } = require('electron')
app.whenReady().then(() => {
// Register a 'CommandOrControl+X' shortcut listener.
const ret = globalShortcut.register('CommandOrControl+X', () => {
console.log('CommandOrControl+X is pressed')
})
if (!ret) {
console.log('registration failed')
}
// 检查快捷键是否注册成功
console.log(globalShortcut.isRegistered('CommandOrControl+X'))
})
app.on('will-quit', () => {
// 注销快捷键
globalShortcut.unregister('CommandOrControl+X')
// 注销所有快捷键
globalShortcut.unregisterAll()
})
方法
globalShortcut 模块具有以下方法:
EN
globalShortcut.register(accelerator, callback)
acceleratorAcceleratorcallbackFunction
返回Boolean - 快捷键注册是否成功
注册 accelerator 的全局快捷键。 当用户按下注册快捷键时, callbak 会被调用。
如果指定的快捷键已经被其他应用程序注册掉, 调用会默默失败。 该特性由操作系统定义,因为操作系统不希望多个程序的全局快捷键互相冲突。
在 macOS 10.14 Mojave 下面,如果 app 没有被授权为可信任使用的客户端,那么下列快捷键会注册失败:
- "Media Play/Pause"
- "Media Next Track"
- "Media Previous Track"
- "Media Stop"
EN
globalShortcut.registerAll(accelerators, callback)
acceleratorsString[] - an array of Accelerators.callbackFunction
Registers a global shortcut of all accelerator items in accelerators. The callback is called when any of the registered shortcuts are pressed by the user.
如果定义的快捷键已经被其他应用占有,这个调用会故障沉默。 该特性由操作系统定义,因为操作系统不希望多个程序的全局快捷键互相冲突。
在 macOS 10.14 Mojave 下面,如果 app 没有被授权为可信任使用的客户端,那么下列快捷键会注册失败:
- "Media Play/Pause"
- "Media Next Track"
- "Media Previous Track"
- "Media Stop"
EN
globalShortcut.isRegistered(accelerator)
acceleratorAccelerator
Returns Boolean - 表示 accelerator 全局快捷键是否注册成功
当快捷键已经被其他应用程序注册时, 此调用将返回 false。 该特性由操作系统定义,因为操作系统不希望多个程序的全局快捷键互相冲突。
EN
globalShortcut.unregister(accelerator)
acceleratorAccelerator
注销 accelerator 的全局快捷键。
EN
globalShortcut.unregisterAll()
注销所有的全局快捷键(清空该应用程序的全局快捷键)。
案例
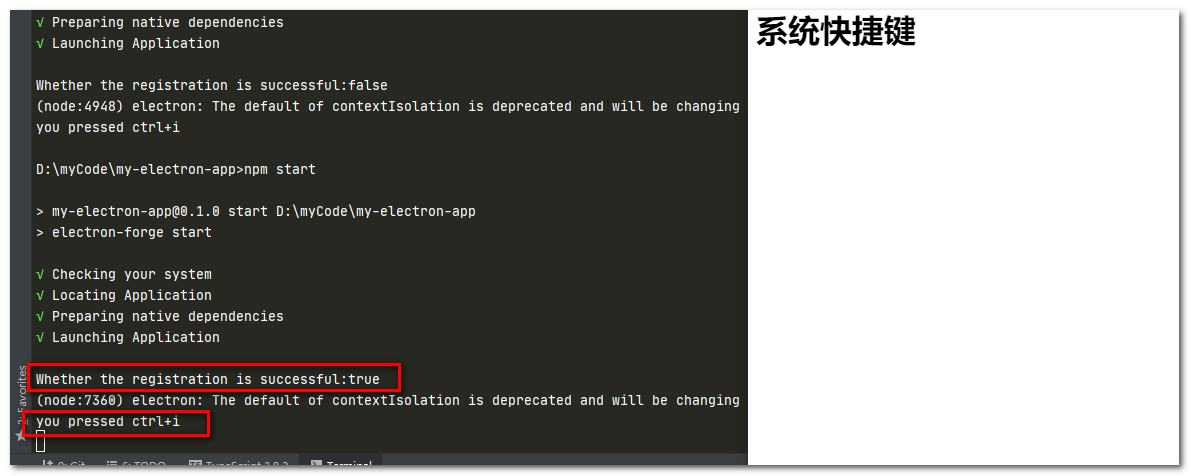
主进程中注册一个ctrl+i的快捷键
主线程
//为了管理应用程序的生命周期事件以及创建和控制浏览器窗口,您从 electron 包导入了 app 和 BrowserWindow 模块 。
const { app, BrowserWindow,globalShortcut } = require('electron')
//在此之后,你定义了一个创建 新的浏览窗口的函数并将 nodeIntegration 设置为 true,将 index.html 文件加载到窗口中(第 12 行,稍后我们将讨论该文件)
function createWindow () {
const win = new BrowserWindow({
800,
height: 600,
webPreferences: {
//是否注入nodeapi
nodeIntegration: true,
//渲染进程是否启用remote模块
enableRemoteModule: true
}
})
win.loadFile('index.html')
}
//你通过调用 createWindow方法,在 electron app 第一次被初始化时创建了一个新的窗口。
app.whenReady().then(createWindow)
//当 Electron 完成初始化时,发出一次
app.on('ready', ()=>{
//CommandOrControl 表示系统兼容 win是Control mac是Command
const ret = globalShortcut.register('CommandOrControl+i', () => {
console.log('you pressed ctrl+i')
})
if (!ret) {
console.log('registration failed')
}
// 检查快捷键是否注册成功
console.log('Whether the registration is successful:'+globalShortcut.isRegistered('CommandOrControl+i'))
})
//您添加了一个新的侦听器,当应用程序不再有任何打开窗口时试图退出。 由于操作系统的 窗口管理行为 ,此监听器在 macOS 上是禁止操作的
app.on('window-all-closed', () => {
// 注销所有快捷键
globalShortcut.unregisterAll()
if (process.platform !== 'darwin') {
app.quit()
}
})
//您添加一个新的侦听器,只有当应用程序激活后没有可见窗口时,才能创建新的浏览器窗口。 例如,在首次启动应用程序后或重启运行中的应用程序
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})

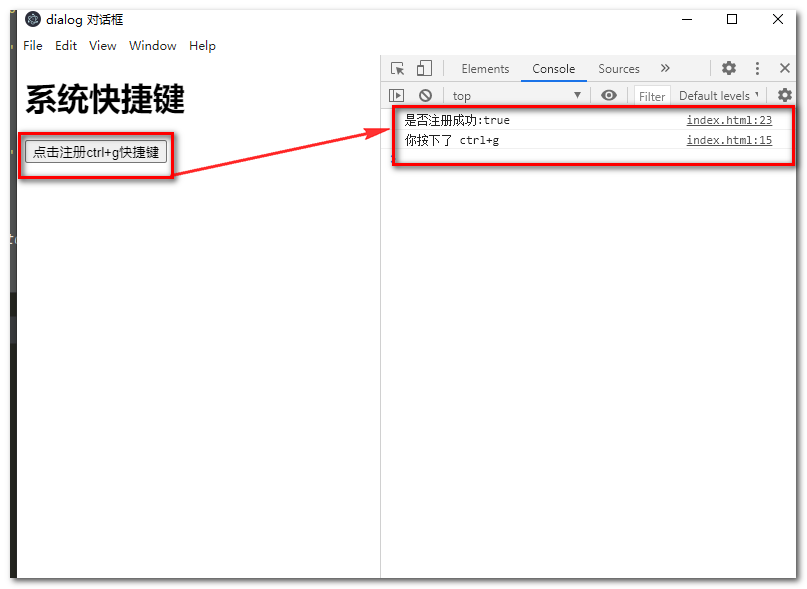
渲染进程中注册一个ctrl+g快捷键
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dialog 对话框</title>
</head>
<body>
<h1>系统快捷键</h1>
<button onclick="register()">点击注册ctrl+g快捷键</button>
</body>
<script>
const {globalShortcut} = require('electron').remote;
function register(){
const ret = globalShortcut.register('CommandOrControl+g', () => {
console.log('你按下了 ctrl+g')
})
if (!ret) {
console.log('registration failed')
}
// 检查快捷键是否注册成功
console.log('是否注册成功:'+globalShortcut.isRegistered('CommandOrControl+g'))
}
</script>
</html>