随着Visual Studio 2013的发布,New Behavior SDK也一起出现了。和Expression Blend SDK相似,包括各种内置行为(behavior和action),可以用来为你的应用增加交互性,和Blend一起使用时可以无需编写任何代码。Behavior SDK使用时唯一要做的就是实现他们的接口。
Behavior和Action
- 在应用中,能够给UI元素添加多个behavior,其中,每个行为(behavior)都有一个方法,当行为被附加到依赖对象时会被调用,从依赖对象移除时也会调用。
- 而对于action,每个action只有一个确定的方法,且仅当符合特定条件是才会被调用,条件可能是事件(event),也可能是数据状态,甚至是任何东西。
使用时behavior和action会一起使用,behavior指定了action被执行的原因和条件,取代了旧版SDK中的触发器(Trigger)。
命名空间
SDK内容
Behavior SDK内容主要有两个部分,分别是:
- 少量通用的Behavior和Action,可以直接拿来使用,主要在Microsoft.Xaml.Interactions.Core及Microsoft.Xaml.Interactions.Media命名空间下,他们包括:
Actions:
l CallMethodAction : 当被执行时可以在特殊对象上调用一个方法。
l ChangePropertyAction :当被执行时可以改变特定属性的值。
l GoToStateAction : 当被执行时可以改变特定FrameworkElement的VisualStatus。
l InvokeCommandAction : 当被执行时可以调用特定的ICommand命令。
l NavigateToPageAction : 当被执行时可以跳转到特定的Page页面。
l ControlStoryboardAction : 当被执行时可以改变特定故事板的状态。
l PlaySoundAction : 当被执行时可以播放特定声音。
Behaviors:
l DataTriggerBehavior : 当绑定的数据满足特定条件时,执行相应的Action。
l EventTriggerBehavior :当侦听的事件被触发时,执行相应的Action。
l IncrementalUpdateBehavior :允许ListView和GridView的内容增量更新的行为,可以在他们的ItemTemplate中使用,以提供平滑的体验。
2.用于实现自定义behavior的接口和工具,主要在Microsoft.Xaml.Interactivity命名空间下,主要使用的接口为IBehavior及IAction。
如何使用?
最简单的方法是使用Blend自动生成,当然在xaml中手写也是完全可以的。

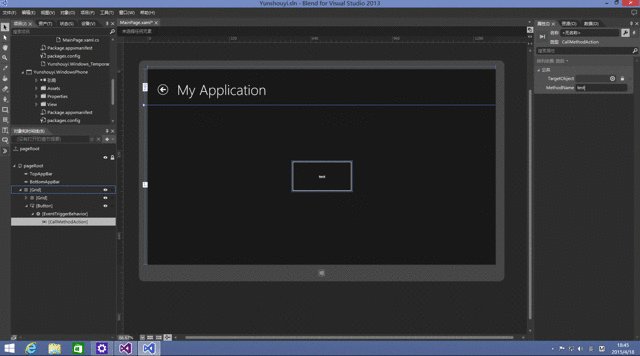
Blend生成的代码如下,这里我们使用的是CallMethodAction:
<Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Core:CallMethodAction TargetObject="{Binding Mode=OneWay}" MethodName="SayHello"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors>
其他Action使用示例,示例代码如下:
- NavigateToPageAction
<Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Core:NavigateToPageAction TargetPage="BehaviorDemo.CallMethodActionDemo"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors>
2.InvokeCommandAction
<Interactivity:Interaction.Behaviors> <Core:DataTriggerBehavior Binding="{Binding InputText}" ComparisonCondition="NotEqual" Value=""> <Core:InvokeCommandAction Command="{Binding ChangeColorCommand, Mode=OneWay}"/> </Core:DataTriggerBehavior> </Interactivity:Interaction.Behaviors>
3.ChangePropertyAction
<Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="GotFocus"> <Core:ChangePropertyAction PropertyName="Background" Value="Purple"/> </Core:EventTriggerBehavior> <Core:EventTriggerBehavior EventName="LostFocus"> <Core:ChangePropertyAction PropertyName="Background" Value="LightGray "/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors>
4.ControlStoryboardAction
<Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="Click"> <Media:ControlStoryboardAction Storyboard="{StaticResource myStoryboard}" ControlStoryboardOption="TogglePlayPause"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors>
5.GoToStateAction
<Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior EventName="PointerPressed"> <Core:GoToStateAction StateName="Pressed"/> </Core:EventTriggerBehavior> <Core:EventTriggerBehavior EventName="PointerReleased"> <Core:GoToStateAction StateName="UnPressed"/> </Core:EventTriggerBehavior> </Interactivity:Interaction.Behaviors>
6.PlaySoundAction
<Interactivity:Interaction.Behaviors> <Core:EventTriggerBehavior> <Core:CallMethodAction MethodName="StartTimer" TargetObject="{Binding Mode=OneWay}"/> </Core:EventTriggerBehavior> <Core:DataTriggerBehavior Binding="{Binding CurrentTime.Second}" ComparisonCondition="GreaterThanOrEqual" Value="0"> <Media:PlaySoundAction Source="Assets/beep.wav"/> </Core:DataTriggerBehavior> </Interactivity:Interaction.Behaviors>
总结
Behavior SDK的behavior和action组件能够将特定元素的事件和参数传递到相应模型上,这对于使用MVVM框架来说是十分方便的。
更为详细的内容,可以观看官方的Behavior SDK文档,分别如下:
API参考:https://msdn.microsoft.com/zh-cn/library/dn458350.aspx
MSDN博客:http://blogs.msdn.com/b/hanxia/archive/2013/10/17/windows-8-1-store-behavior.aspx
其他资源:http://julmar.com/blog/programming/behaviors-in-windows-8-1-store-apps/
http://www.timmykokke.com/2013/09/behaviors-sdk/