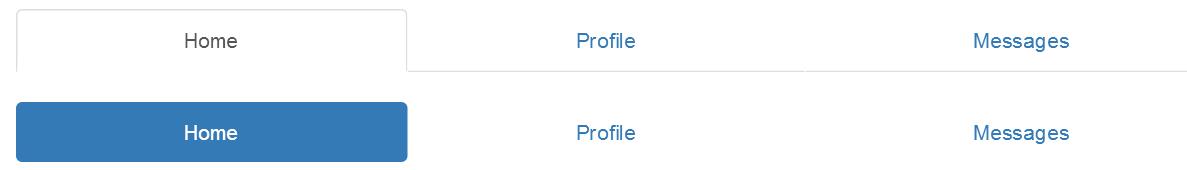
一、标签页


点击不同的标签会自动切换,需要以下代码

二、胶囊式标签页

HTML 标记相同,但使用 .nav-pills 类:
<ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>
胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。

<ul class="nav nav-pills nav-stacked"> ... </ul>
三、两端对齐的标签页

<ul class="nav nav-tabs nav-justified"> ... </ul> <ul class="nav nav-pills nav-justified"> ... </ul>
四、禁用的链接
对任何导航组件(标签页、胶囊式标签页),都可以添加 .disabled 类,从而实现链接为灰色且没有鼠标悬停效果。
<ul class="nav nav-pills"> ... <li role="presentation" class="disabled"><a href="#">Disabled link</a></li> ... </ul>