if 语句
<select id="getOne" resultType="com.mybatis.entity.SmbmsProviderEntity">
SELECT * FROM smbms_provider where 1=1
<if test="proCode!=null and proCode!=''">
and proCode LIKE CONCAT('%',#{proCode},'%')
</if>
<if test="proName!=null and proName!=''">
and proName LIKE CONCAT('%',#{proName},'%')
</if>
</select>
利用if来实现多条件查询,if元素的test属性表示进入if内需要满足条件。
若提供了proName参数,那么SQL的where条件就要满足:proName like concat ('%',#{proName},'%'),最终返回满足这些where条件的数据列表。
if+where 语句
<select id="getOne" resultType="com.mybatis.entity.SmbmsProviderEntity">
SELECT * FROM smbms_provider
<where>
<if test="proCode!=null and proCode!=''">
and proCode LIKE CONCAT('%',#{proCode},'%')
</if>
<if test="proName!=null and proName!=''">
and proName LIKE CONCAT('%',#{proName},'%')
</if>
</where>
</select>
where元素主要用来简化SQL语句中的where条件判断,并能智能地处理and和or,不必担心多余关键字的语法错误。
if+set 语句
set元素主要用于更新操作:它的主要功能和where元素差不多,主要是在包含的语句前输出一个set,若包含的语句是以逗号结束的,会自动把该逗号忽略掉,在配合if元素就可以动态地更新需要修改的字段;而不需要修改的字段,则不再被更新。
<update id="update">
update User
<set>
<if test="userCode!=null and userCode!=''">
userCode=#{userCode},
</if>
<if test="userName!=null and userName!=''">
userName=#{userName}
</if>
</set>
where id=#{id}
</update>
使用set标签不仅可以动态地配置set关键字,还可以剔除追加条件末尾的任何不相关的逗号(因为update语句中使用if标签,若后面的if没有执行,则导致在语句末尾残留多余的逗号)。
if+trim 语句
trim元素也会自动识别其标签内是否有返回值,若有返回值,会在自己包含的内容前加上某些前缀,也可在其后加上某些后缀,与之对应的属性是prefix和suffix;也可把包含内容的首部某些内容覆盖(即忽略)。或者把尾部的某些内容覆盖,与之 对应的属性是prefixOverrides和suffixOverrides;正因为trim有这样强大的功能,我们可以利用trim来代替where元素,并实现与where元素相同的效果。
<update id="update">
update User
<trim prefix="SET" suffixOverrides=",">
<if test="userCode!=null and userCode!=''">
userCode=#{userCode},
</if>
<if test="userName!=null and userName!=''">
userName=#{userName}
</if>
</trim>
where id=#{id}
</update>
prefix:前缀,作用是通过自动识别是否有返回值后,在trim包含的内容上加上前缀,如此出的where;
suffix:后缀,作用是在trim包含的内容上加上后缀;
prefixOverrides:对于trim包含内容的首部进行指定内容忽略;
suffixOverrides:对于trim包含内容的首尾部进行指定内容的忽略;
mybatis入参为List类型的 foreach 迭代
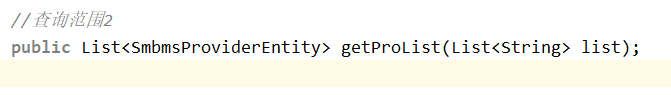
Dao层:
小配置文件:
<select id="getThree" resultType="com.mybatis.entity.SmbmsProviderEntity">
select * from smbms_provider where proCode in
<foreach collection="list" item="pr" open="(" close=")" separator="," >
#{pr}
</foreach>
</select>
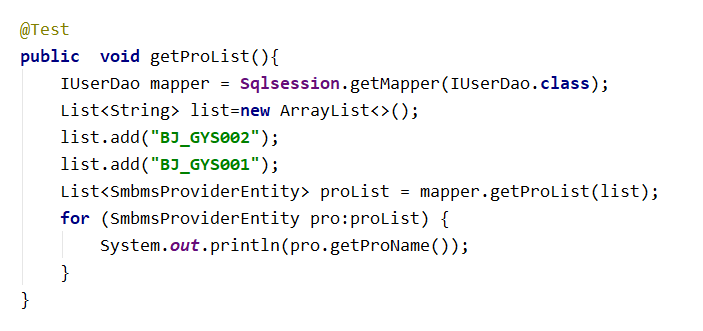
测试类:

注意:foreach元素非常强大,允许我们指定一个集合,并指定开始和结束的字符,也可以加入一个分隔符到迭代器中,并能够智能处理该分隔符,不会出现多余的分隔符;
mybatis入参为Map类型的 foreach 迭代
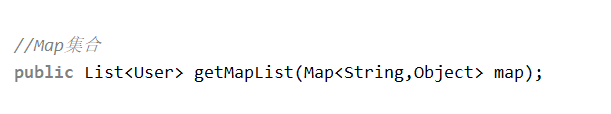
Dao层:

小配置文件:
<select id="getMap" resultType="com.mybatis.entity.SmbmsProviderEntity">
select * from smbms_provider where proCode in
<foreach collection="maps" item="map" open="(" close=")" separator="," >
#{map}
</foreach>
</select>