前提:
1天半时间简单自己手写了一下前端布局和后台验证码的基本工作,简要说明一下遇到的问题和收获吧。
这次基本就是前台设计(首页)+Kaptcha图片验证码(之前弄了一个reCaptcha验证码 但是必须要翻墙,所以花半天时间搞了一下这个验证码.)
实现环境:
Bootstrap(下载链接:https://v3.bootcss.com/getting-started/)个人感觉上面的例子有些不兼容,特别是登录弹窗的弹出,弄了蛮久。
>bootstrap.min.css(3.3.7),
>bootstrap.min.js(3.3.7),
>jquery.min.js(v2.1.1)
>main.css(自己写的)
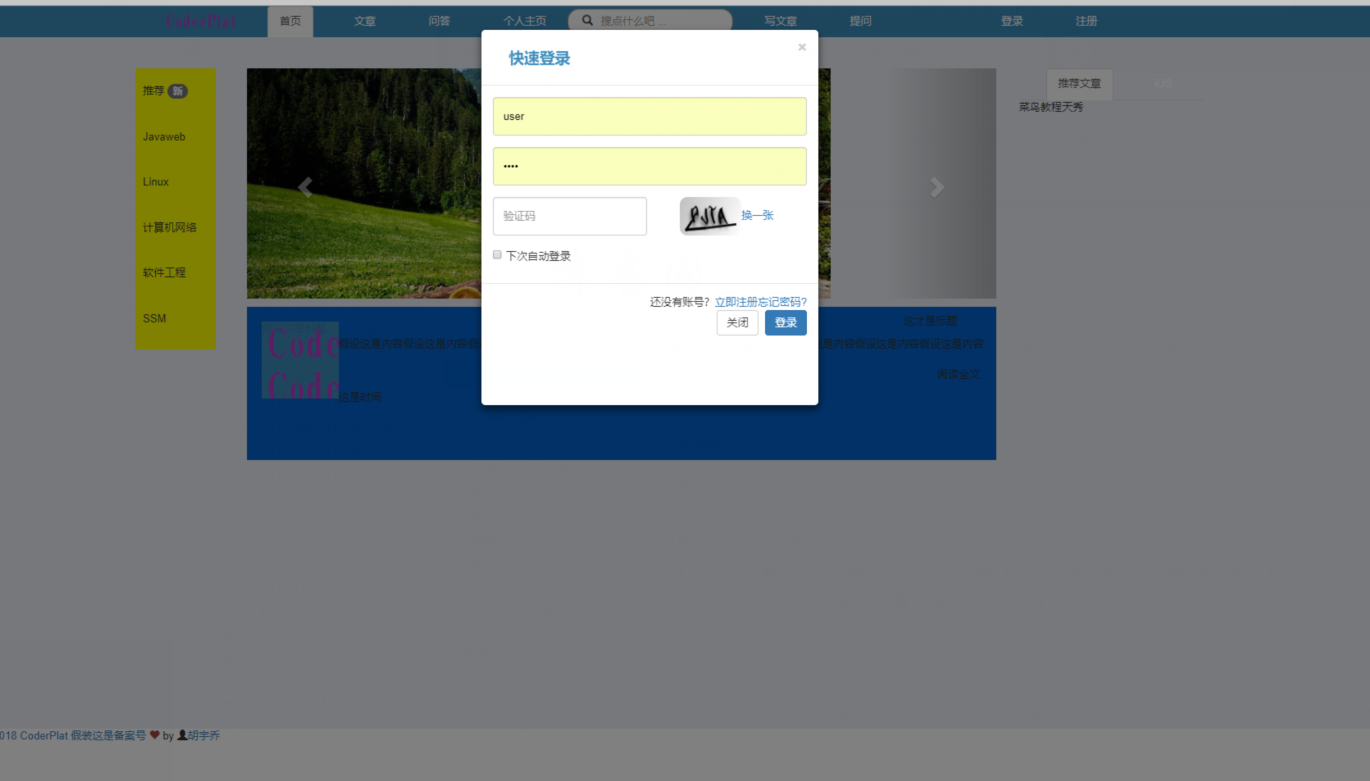
实现效果:

前端(最好自己先写,然后想加的东西也好加上去,不然Bootsrap不兼容很难受的):
Header部分:
按钮栏: 我用的Bootstrap自带的,然后基本布局就弄好了(Overflow:hidden 浏览器缩大缩小不能影响下面,不然排版就乱了,这是我在设计下面布局的时候遇到的问题) 登录的模态框: http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html?from=androidqq 个人感觉菜鸟教程对新手入门还是蛮好的 图片的轮播图:https://blog.csdn.net/qq_39905917/article/details/85091136 这里有怎么设计轮播时间,上面的菜鸟教程也有轮播样式,都还蛮可以的。 下面基本样式:注意最好用div包含你想布局的东西就好了,这点需要注意
后台:验证码(网上太多了,但是都没搞好,我查了好久啊,好多喜欢copy别人代码赚访问量的人啊.)
1.下载jar包:
懂springboot的人一打开链接就懂了,用SSM的下载jar包就好,一共2个
https://mvnrepository.com/artifact/com.github.penggle/kaptcha

注意:如果下载不了,就转到Github上面去下载
2.写bean(网上有人写到web.xml里面,我没试成功,就写成bean了)
注意:bean写在application.xml里面!!!!!
可能由于本人SSM基础差,了解不够,所以写到了springmvc.xml里面去了,报了以下错误:
No qualifying bean of type 'com.google.code.kaptcha.Producer' available: expected at least 1 bean
(网上说加@server什么的我也没弄好,后来才发现要写到application.xml里面去)代码如下所示

1 <!-- 验证码 --> 2 <bean id="defaultKaptcha" class="com.google.code.kaptcha.impl.DefaultKaptcha"> 3 <property name="config"> 4 <bean class="com.google.code.kaptcha.util.Config"> 5 <constructor-arg> 6 <props> 7 <!-- 验证码宽度 --> 8 <prop key="kaptcha.image.width">110</prop> 9 <!-- 验证码高度 --> 10 <prop key="kaptcha.image.height">50</prop> 11 <!-- 生成验证码内容范围 --> 12 <prop key="kaptcha.textproducer.char.string">0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ</prop> 13 <!-- 验证码个数 --> 14 <prop key="kaptcha.textproducer.char.length">4</prop> 15 <!-- 是否有边框 --> 16 <prop key="kaptcha.border">no</prop> 17 <!-- 边框颜色 --> 18 <prop key="kaptcha.border.color">105,179,90</prop> 19 <!-- 边框厚度 --> 20 <prop key="kaptcha.border.thickness">1</prop> 21 <!-- 验证码字体颜色 --> 22 <prop key="kaptcha.textproducer.font.color">black</prop> 23 <!-- 验证码字体大小 --> 24 <prop key="kaptcha.textproducer.font.size">30</prop> 25 <!-- 验证码所属字体样式 --> 26 <prop key="kaptcha.textproducer.font.names">楷体</prop> 27 <!-- 干扰线颜色 --> 28 <prop key="kaptcha.noise.color">black</prop> 29 <!-- 验证码文本字符间距 --> 30 <prop key="kaptcha.textproducer.char.space">3</prop> 31 <!-- 图片样式 :阴影--> 32 <prop key="kaptcha.obscurificator.impl">com.google.code.kaptcha.impl.ShadowGimpy</prop> 33 </props> 34 </constructor-arg> 35 </bean> 36 </property> 37 </bean>
3.然后就是Controller层了,Bean中是写验证码的基本样式,然后Controller就是制作验证码了,返回位置是
http://localhost:8080/coderplat/XXX
其中XXX 是@RequestMapping所写的东西,详情见代码

1 package org.fkit.hrm.controller; 2 3 import java.awt.image.BufferedImage; 4 import java.io.IOException; 5 import java.io.PrintWriter; 6 import javax.annotation.Resource; 7 import javax.imageio.ImageIO; 8 import javax.servlet.ServletOutputStream; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 import javax.servlet.http.HttpSession; 12 13 import org.springframework.beans.factory.annotation.Autowired; 14 import org.springframework.stereotype.Controller; 15 import org.springframework.web.bind.annotation.RequestMapping; 16 import org.springframework.web.bind.annotation.RequestParam; 17 import org.springframework.web.servlet.ModelAndView; 18 import com.google.code.kaptcha.Constants; 19 import com.google.code.kaptcha.Producer; 20 /** 21 * @author Empirefree 胡宇乔: 22 * @version 创建时间:2019年1月23日 下午1:49:56 23 */ 24 @Controller 25 public class CaptchaController { 26 private Producer kaptchaProducer=null; 27 28 @Autowired 29 public void setCaptchaProducer(Producer kaptchaProducer) { 30 this.kaptchaProducer = kaptchaProducer; 31 } 32 @RequestMapping("/kmycode") 33 public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception{ 34 System.out.println("正在进行验证码业务~~~~~"); 35 response.setDateHeader("Expires",0); 36 response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate"); 37 response.addHeader("Cache-Control", "post-check=0, pre-check=0"); 38 response.setHeader("Pragma", "no-cache"); 39 response.setContentType("image/jpeg"); 40 String capText = kaptchaProducer.createText(); 41 request.getSession().setAttribute(Constants.KAPTCHA_SESSION_KEY, capText); 42 BufferedImage bi = kaptchaProducer.createImage(capText); 43 ServletOutputStream out = response.getOutputStream(); 44 ImageIO.write(bi, "jpg", out); 45 try { 46 out.flush(); 47 } finally { 48 out.close(); 49 } 50 return null; 51 } 52 53 }
4.最后就是前端获取了,刚刚说了,http://localhost:8080/coderplat/XXX 是你的验证码位置,所以在前端验证码那里获取就好了(其中涉及到js转接)
${pageContext.request.contextPath}是你的项目位置,相当于上面的coderplat,我在项目中重命名改成了${ctx}
<img class="verificat" src="${ctx }/kmycode" id="kchange" title="看不清,点击换一张" onclick="changeCaptcha()" style="80px;height: 50px; border-radius: 10px;" />
<a href ="javascript:changeCaptcha()">换一张</a>
src获取验证码,和上面说的一样,id,onclick包括href是来和js对接,js代码如下
<script type="text/javascript">
function changeCaptcha(){
var time=new Date().getTime();
$("#kchange").attr("src","${ctx}/kmycode");
}
</script>
就是实现每一次点击就访问一次js,然后重新访问一下链接,然后验证码改变就好了
总结:
前端主要就是注意bootstrap的版本,然后记得去菜鸟教程上面看看就好了(前端代码写的太low的,不好意思给出来)
写Google的Kaptcha的主要原因是网上意义不大的资源有点多,每次我都要查好久,所以整理一下,主要是下载jar包,bean写到application.xml中,然后Controller层就制作验证码,
然后就是前端获取验证码网页,href,src切换就重新在js上获取那个页面就好了。
