3.flex布局
(1)左中右三等分:
给父元素添加display:flex
(2)左右布局,一侧定宽,一侧自适应撑满
<div style="display:flex; height:100%; 100%;">
<div style="300px; background:red;">
sss
</div>
<div style="100%; background:green;">
ssssss
</div>
</div>
flex知识点:
1 flex-direction:属性决定主轴的方向;
row 水平方向,起点在左端
row-reverse 水平方向,起点右端
column 纵向方向,起点在上
column 纵向方向,起点在下
2 flex-wrap:决定是否换行,默认都是排在一行
no-wrap;(默认)不换行
wrap; //换行,第一行在上方
wrap-reverse;//换行;第二行在上方
3 flex-flow:flex-direction和flex-wrap的缩写,默认为row nowrap
flex-flow:<flex-direction> ||<flex-wrap>
4 justify-content:定义在item在主轴上的对齐方式
flex-start 从左到右
flex-end 从右到左
center 居中
space-between 两端对齐
space-around 每个item两侧中间相等
5 justify-content:定义在item在主轴上的对齐方式
align-items:item在纵轴上的对齐方式:属性如下图:


flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
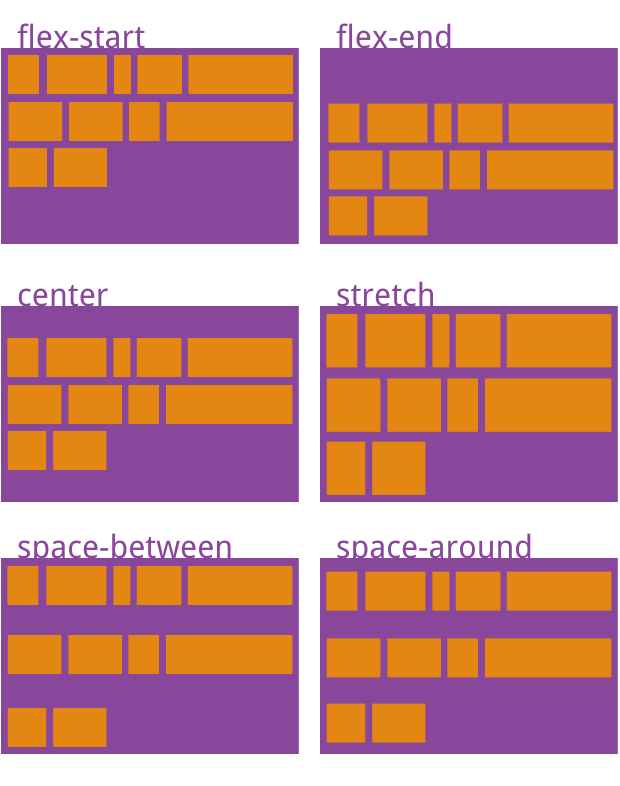
6 align-content 定义了多跟轴线的对齐方式;如果该项目只有一根轴线,该属性不起作用;
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
https://www.cnblogs.com/yangguoe/p/9969140.html