在html 5中,其中一个引人注意的新特性,那就是允许使用Indexed DB。用户可以从这个链接(http://www.w3.org/TR/IndexedDB/)了解到Indexed DB的详细标准。在本文中,将对Indexed DB作简单的入门介绍。
概述
从本质上说,IndexedDB允许用户在浏览器中保存大量的数据。任何需要发送大量数据的应用都可以得益于这个特性,可以把数据存储在用户的浏览器端。当前这只是IndexedDB的其中一项功能,IndexedDB也提供了强大的基于索引的搜索api功能以获得用户所需要的数据。
用户可能会问:IndexedDB是和其他以前的存储机制(如cookie,session)有什么不同?
Cookies是最常用的浏览器端保存数据的机制,但其保存数据的大小有限制并且有隐私问题。Cookies并且会在每个请求中来回发送数据,完全没办法发挥客户端数据存储的优势。
再来看下Local Storage本地存储机制的特点。Local Storage在HTML 5中有不错的支持,但就总的存储量而言依然是有所限制的。Local Storage并不提供真正的“检索API”,本地存储的数据只是通过键值对去访问。Local Storage对于一些特定的需要存储数据的场景是很适合的,例如,用户的喜好习惯,而IndexedDB则更适合存储如广告等数据(它更象一个真正的数据库)。
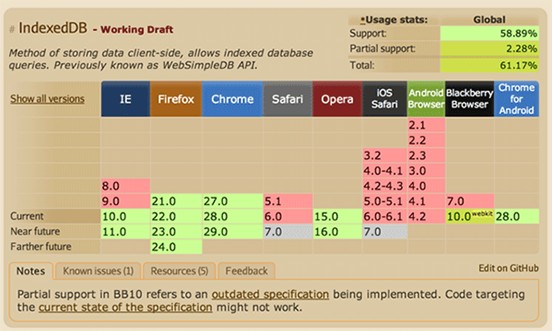
在我们进一步探讨Indexed DB前,我们先看下目前的主流浏览器对Indexed DB的支持。 IndexedDB目前依然是一个w3c中候选的建议规范,在这一点上规范目前还是令人感到满意的,但现在正在寻找开发者社区的反馈。该规范可能会在到最后确认阶段前会因应w3c的建议有所变化。在一般情况下,目前的浏览器对IndexedDB的支持都以比较统一的方式实现,但开发者应注意在未来的更新及对此作出一定的修改。
我们来看来自CanIUse.com的对于各浏览器对IndexedDB的支持的图表,可以看到,目前桌面端浏览器对其的支持是不错的,但移动端浏览器的支持就比较少了:
Chrome for Android支持IndexedDB,但很少人目前在Android设备上使用这款浏览器。是否缺乏移动端浏览器的支持就意味着不应该使用它呢?当然不是!幸好我们的开发者都懂得持续改进的概念。象IndexedDB这样的特性可以用其他的方式添加到那些不支持该功能的浏览器中。用户可以使用包装过的类库去转换到移动端的WebSQL,又或者干脆不在移动端进行本地存储数据。我个人认为能在客户端缓存大量的数据,对使用上来说是很重要的功能,即使缺乏移动端的支持。
开始学习
首先,在使用IndexedDB前,要做的是检查当前的浏览器对IndexedDB是否支持,做法只需要使用如下代码就可以实现:
document.addEventListener("DOMContentLoaded", function(){
if("indexedDB" in window) {
console.log("YES!!! I CAN DO IT!!! WOOT!!!");
} else {
console.log("I has a sad.");
}
},false);
上面的代码中,使用了DOMContentLoaded事件在加载的过程中,通过判断在window对象中是否存在indexedDB,当然为了在接下来的过程中记住判断的最终结果,可以使用如下的代码更好地保存:
var idbSupported = false;
document.addEventListener("DOMContentLoaded", function(){
if("indexedDB" in window) {
idbSupported = true;
}
},false);
操作数据库
下面要讲解的是如何操作IndexedDB数据库。首先要了解的是,IndexedDB并不象传统的如SQL Server那样需要额外安装。Indexed是存在于浏览器端的并且能被用户所访问控制。IndexedDB和cookies和local storage的原则是一样的,就是一个IndexedDB是和一个唯一的DOMAIN相关联的。比如名为“Foo”的数据库是由foo.com所关联的,是不会和goo.com所创建的同名“Foo”数据库冲突的,因为他们属于不同的domain,并且他们之间是不能互相访问的。
打开一个数据库是通过命令执行的。基本的用法是提供数据库的名称和版本号即可,其中版本是十分重要的,稍候会作解析。下面是基本的例子:
var openRequest = indexedDB.open("test",1);
打开一个IndexedDB数据库是异步的操作。为了处理操作的返回结果,需要增加一些事件的监听,目前有四种不同类型的事件监听事件:
- success
- error
- upgradeneeded
- blocked
大家可能已经能知道success和error事件的含义了。而upgradeneeded事件是在首次打开数据库或者改变数据库版本的时候被触发。blocked事件是在前一个连接没有被关闭的时候被触发。
让我们看下接下来的例子,其中当首次访问网站的时候会触发upgradeneeded事件,然后是success事件。
var idbSupported = false;
var db;
document.addEventListener("DOMContentLoaded", function(){
if("indexedDB" in window) {
idbSupported = true;
}
if(idbSupported) {
var openRequest = indexedDB.open("test",1);
openRequest.onupgradeneeded = function(e) {
console.log("Upgrading...");
}
openRequest.onsuccess = function(e) {
console.log("Success!");
db = e.target.result;
}
openRequest.onerror = function(e) {
console.log("Error");
console.dir(e);
}
}
},false);