JS的引入方式:
第一种:
就是我们在HTML标签中使用script标签,然后在这个标签中可以书写JS代码
type="text/javascript" 可以不用写,浏览器会根据脚本标签的内容自动解析为JS脚本,但是为了开发的规范还是写上更好
第二种:
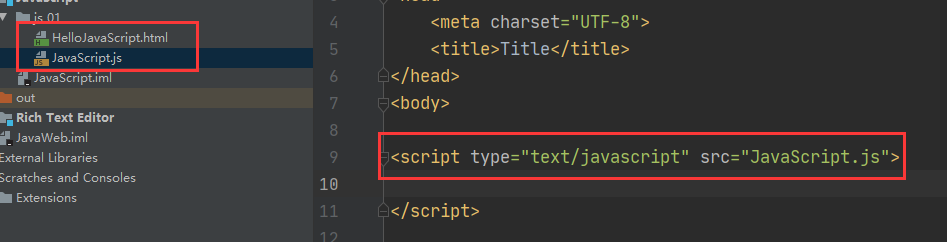
使用JS文件,然后HTML导入
导入依然使用script标签,加入一个src属性,并写上指向一个JS文件的路径
JS文件的内容就是第一种在script标签中的内容是一模一样的

第三种:
在一些触发按钮标签中绑定JS事件函数,具体怎么写已经忘了。。。。
关于面向对象程序设计的特性:
JS是否是一个面向对象的语言?
JS并不算是一个面向对象的语言,但是可以向面向对象一样进行编写,
这是因为JS的语言本身可以按照面向对象方式进行开发。
例如下面的这个例子:
class AClass{
constructor(param1,param2) {
this.name = param1;
this.age = param2
}
method1(){
console.log("这是AClass实例的method方法,输出属性参数: name = " + this.name + " age = " + this.age )
}
}
let aObject = new AClass("阿伟",12);
aObject.method1();
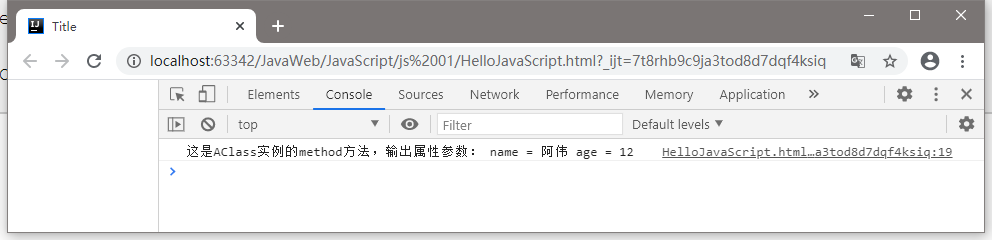
结果:

JS数据类型:
基本数据类型:
- 布尔,真或假,TRUE & FALSE
- 数字,JS是一个弱类型的语言,整数和小数统一为数字类型
- 字符串,JS中没有字符的概念,即1个字也是字符串
- Null,和Java一样表示空
- Undefined,这是特殊的类型,表示未定义【未定义 不等于 空 !!!】
关于空&未定义的理解:
空也可以表示为一种存在,未定义则是存在这个条件都不具备
但是两者表示为空,感觉是因为未定义的范围大于空,
所以返回类型是空可以表示是未定义,也可以表示空
引用数据类型:
- 数组,数组是否是支持不同类型的数据我都忘记了,但是JS的数组是可变化的
- 对象
JS变量的定义:
ES5标准:
var
ES6标准:
let const
为什么不一样?ES5的变量不规范,
var允许重复声明,并在重复声明的基础上重复赋值,而且浏览器的解析是允许这么做的
但是这样会造成变量的误解,开发很容出现问题
为了解决这个问题,ES6出了新的变量标准,使用LET & CONST 以保证解析报错提示
声明变量并赋值
var i = 100
弱类型语言的特点是根据值来决定数据类型
与其相反,强类型语言是根据变量的数据类型决定值的数据类型
方法的声明和调用
function method() { console.log("this method has been invoke!!!") } method();
方法可以写参数列表,没有数据类型限制,只需要变量的名称即可
带参方法在调用的时候,甚至可以不注入参数使用
JS中方法还可以这样声明,似乎方法也是一个对象???
let method02 = function () { console.log("the method02 has been invoke!!!") } method02();
另外方法需要返回一些数值,不需要声明方法的返回值的数据类型,因为是弱类型语言
要返回只需要return + 表达式或者数值即可
return方法有两种意思,第一是代表方法的结束
第二种是返回数据
声明数组:
以构造器的形式声明数组:
let array = new Array();
使用JS写好的数组方法声明数组【是构造器的简化】
let array = Array();
数组在JS中使用[ ]来表示,所以我们还可以使用[ ]来声明一个数组
这也是JS简化了编写,这三种方式都是一样的
let array = [];
JS的数组可以不同数据类型,且长度可以变化
let array = [1,true,"字符串"];

流程控制:
IF - ELSE 分支判断
if (2 > 1) { // JS的IF - ELSE没有ELSE IF } else { }
Switch等值判断:和Java没区别
在JS这个弱类型语言,值的范围似乎比Java更宽泛,能使用的值更多
let d = 10; switch (d) { case 2: alert(d + 2); break; case 4: alert(d + 4); break; case 8: alert(d + 8); break; case 10: alert(d + 10); break; default: alert("no equals") }
循环和遍历:
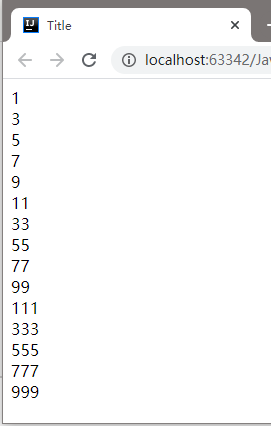
let array = [1,3,5,7,9,11,33,55,77,99,111,333,555,777,999]; for (let i = 0; i < array.length; i++) { document.write(array[i] + "</br>"); }

使用增强For来遍历:
let obj = { k1:"value1", k2:100, k3:[10,25,true], key: function () { console.log("asa") } } for (const objKey in obj) { document.write(obj[objKey] + " </br>") }
这个objkey只是一个obj的属性名的变量
如果打印objkey就是输出obj变量的key键名称
JS对象:
JS的对象的形态多样,从语法上面判断是否为对象是一件困难的事情
方法可以是对象,声明的大括号变量也可以是一个对象
对象允许组合,所以JS的语法看起来非常的多样