1.常用属性讲解与基础实例
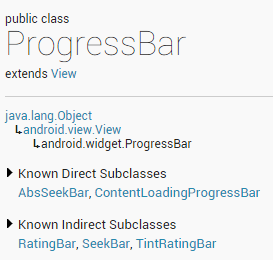
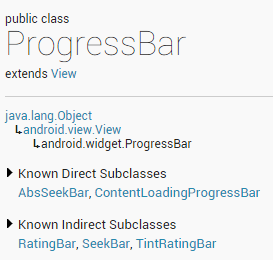
从官方文档,我们看到了这样一个类关系图:

ProgressBar继承与View类,直接子类有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子类有SeekBar和RatingBar,可见这二者也是基于ProgressBar实现的
常用属性详解:
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:progressDrawable:设置轨道对应的Drawable对象
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- android:indeterminateDrawable:设置不显示进度的进度条的Drawable对象
- android:indeterminateDuration:设置不精确显示进度的持续时间
- android:secondaryProgress:二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置!
对应的再Java中我们可调用下述方法:
- getMax():返回这个进度条的范围的上限
- getProgress():返回进度
- getSecondaryProgress():返回次要进度
- incrementProgressBy(int diff):指定增加的进度
- isIndeterminate():指示进度条是否在不确定模式下
- setIndeterminate(boolean indeterminate):设置不确定模式下
接下来来看看系统提供的默认的进度条的例子吧!
系统默认进度条使用实例:
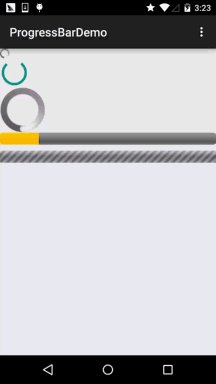
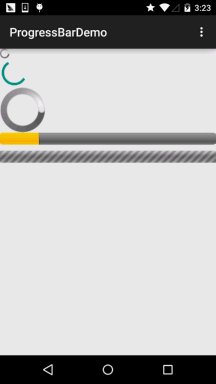
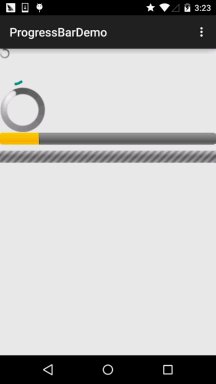
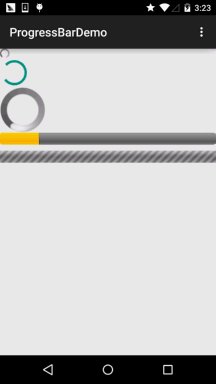
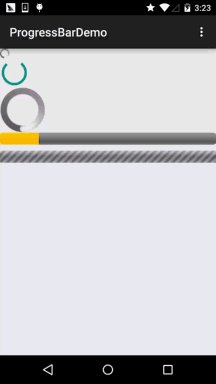
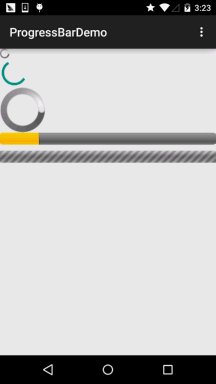
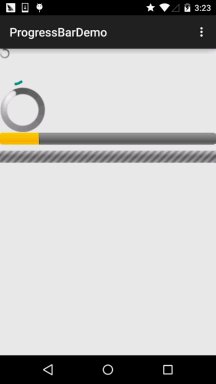
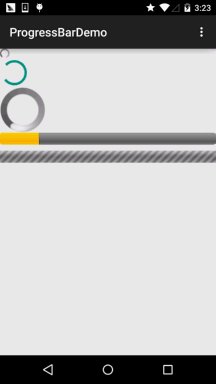
运行效果图:

实现布局代码:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><!-- 系统提供的圆形进度条,依次是大中小 --><ProgressBarstyle="@android:style/Widget.ProgressBar.Small"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ProgressBarandroid:layout_width="wrap_content"android:layout_height="wrap_content"/><ProgressBarstyle="@android:style/Widget.ProgressBar.Large"android:layout_width="wrap_content"android:layout_height="wrap_content"/><!--系统提供的水平进度条--><ProgressBarstyle="@android:style/Widget.ProgressBar.Horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:max="100"android:progress="18"/><ProgressBarstyle="@android:style/Widget.ProgressBar.Horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:indeterminate="true"/></LinearLayout>
2.使用动画来替代圆形进度条
第一个方案是,使用一套连续图片,形成一个帧动画,当需要进度图的时候,让动画可见,不需要 的时候让动画不可见即可!而这个动画,一般是使用AnimationDrawable来实现的!好的,我们来 定义一个AnimationDrawable文件:
<p实现步骤:
在res目录下新建一个:anim文件件,然后创建amin_pgbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?><animation-listxmlns:android="http://schemas.android.com/apk/res/android"android:oneshot="false"><itemandroid:drawable="@drawable/loading_01"android:duration="200"/><itemandroid:drawable="@drawable/loading_02"android:duration="200"/><itemandroid:drawable="@drawable/loading_03"android:duration="200"/><itemandroid:drawable="@drawable/loading_04"android:duration="200"/><itemandroid:drawable="@drawable/loading_05"android:duration="200"/><itemandroid:drawable="@drawable/loading_06"android:duration="200"/><itemandroid:drawable="@drawable/loading_07"android:duration="200"/><itemandroid:drawable="@drawable/loading_08"android:duration="200"/><itemandroid:drawable="@drawable/loading_09"android:duration="200"/><itemandroid:drawable="@drawable/loading_10"android:duration="200"/><itemandroid:drawable="@drawable/loading_11"android:duration="200"/><itemandroid:drawable="@drawable/loading_12"android:duration="200"/></animation-list>
接着写个布局文件,里面仅仅有一个ImageView即可,用于显示进度条,把src设置为上述drawable资源即可! 最后到MainActivity.java
publicclassMainActivityextendsAppCompatActivity{privateImageView img_pgbar;privateAnimationDrawable ad;@Overrideprotectedvoid onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img_pgbar =(ImageView) findViewById(R.id.img_pgbar); ad =(AnimationDrawable) img_pgbar.getDrawable(); img_pgbar.postDelayed(newRunnable(){@Overridepublicvoid run(){ ad.start();}},100);}}
这里只是写了如何启动动画,剩下的就你自己来了哦~在需要显示进度条的时候,让ImageView可见; 在不需要的时候让他隐藏即可!另外其实Progressbar本身有一个indeterminateDrawable,只需把 这个参数设置成上述的动画资源即可,但是进度条条的图案大小是不能直接修改的,需要Java代码中 修改
3.自定义圆形进度条
实现代码:
自定义View类:
/** */publicclassCirclePgBarextendsView{privatePaint mBackPaint;privatePaint mFrontPaint;privatePaint mTextPaint;privatefloat mStrokeWidth =50;privatefloat mHalfStrokeWidth = mStrokeWidth /2;privatefloat mRadius =200;privateRectF mRect;privateint mProgress =0;//目标值,想改多少就改多少privateint mTargetProgress =90;privateint mMax =100;privateint mWidth;privateint mHeight;publicCirclePgBar(Context context){super(context); init();}publicCirclePgBar(Context context,AttributeSet attrs){super(context, attrs); init();}publicCirclePgBar(Context context,AttributeSet attrs,int defStyleAttr){super(context, attrs, defStyleAttr); init();}//完成相关参数初始化privatevoid init(){ mBackPaint =newPaint(); mBackPaint.setColor(Color.WHITE); mBackPaint.setAntiAlias(true); mBackPaint.setStyle(Paint.Style.STROKE); mBackPaint.setStrokeWidth(mStrokeWidth); mFrontPaint =newPaint(); mFrontPaint.setColor(Color.GREEN); mFrontPaint.setAntiAlias(true); mFrontPaint.setStyle(Paint.Style.STROKE); mFrontPaint.setStrokeWidth(mStrokeWidth); mTextPaint =newPaint(); mTextPaint.setColor(Color.GREEN); mTextPaint.setAntiAlias(true); mTextPaint.setTextSize(80); mTextPaint.setTextAlign(Paint.Align.CENTER);}//重写测量大小的onMeasure方法和绘制View的核心方法onDraw()@Overrideprotectedvoid onMeasure(int widthMeasureSpec,int heightMeasureSpec){super.onMeasure(widthMeasureSpec, heightMeasureSpec); mWidth = getRealSize(widthMeasureSpec); mHeight = getRealSize(heightMeasureSpec); setMeasuredDimension(mWidth, mHeight);}@Overrideprotectedvoid onDraw(Canvas canvas){ initRect();float angle = mProgress /(float) mMax *360; canvas.drawCircle(mWidth /2, mHeight /2, mRadius, mBackPaint); canvas.drawArc(mRect,-90, angle,false, mFrontPaint); canvas.drawText(mProgress +"%", mWidth /2+ mHalfStrokeWidth, mHeight /2+ mHalfStrokeWidth, mTextPaint);if(mProgress < mTargetProgress){ mProgress +=1; invalidate();}}publicint getRealSize(int measureSpec){int result =1;int mode =MeasureSpec.getMode(measureSpec);int size =MeasureSpec.getSize(measureSpec);if(mode ==MeasureSpec.AT_MOST || mode ==MeasureSpec.UNSPECIFIED){//自己计算 result =(int)(mRadius *2+ mStrokeWidth);}else{ result = size;}return result;}privatevoid initRect(){if(mRect ==null){ mRect =newRectF();int viewSize =(int)(mRadius *2);int left =(mWidth - viewSize)/2;int top =(mHeight - viewSize)/2;int right = left + viewSize;int bottom = top + viewSize; mRect.set(left, top, right, bottom);}}}
然后在布局文件中加上:
<p
<com.jay.progressbardemo.CirclePgBarandroid:layout_width="match_parent"android:layout_height="match_parent"/>
1.常用属性讲解与基础实例
从官方文档,我们看到了这样一个类关系图:

ProgressBar继承与View类,直接子类有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子类有SeekBar和RatingBar,可见这二者也是基于ProgressBar实现的
常用属性详解:
- android:max:进度条的最大值
- android:progress:进度条已完成进度值
- android:progressDrawable:设置轨道对应的Drawable对象
- android:indeterminate:如果设置成true,则进度条不精确显示进度
- android:indeterminateDrawable:设置不显示进度的进度条的Drawable对象
- android:indeterminateDuration:设置不精确显示进度的持续时间
- android:secondaryProgress:二级进度条,类似于视频播放的一条是当前播放进度,一条是缓冲进度,前者通过progress属性进行设置!
对应的再Java中我们可调用下述方法:
- getMax():返回这个进度条的范围的上限
- getProgress():返回进度
- getSecondaryProgress():返回次要进度
- incrementProgressBy(int diff):指定增加的进度
- isIndeterminate():指示进度条是否在不确定模式下
- setIndeterminate(boolean indeterminate):设置不确定模式下
接下来来看看系统提供的默认的进度条的例子吧!
系统默认进度条使用实例:
运行效果图:

实现布局代码:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><!-- 系统提供的圆形进度条,依次是大中小 --><ProgressBarstyle="@android:style/Widget.ProgressBar.Small"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ProgressBarandroid:layout_width="wrap_content"android:layout_height="wrap_content"/><ProgressBarstyle="@android:style/Widget.ProgressBar.Large"android:layout_width="wrap_content"android:layout_height="wrap_content"/><!--系统提供的水平进度条--><ProgressBarstyle="@android:style/Widget.ProgressBar.Horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:max="100"android:progress="18"/><ProgressBarstyle="@android:style/Widget.ProgressBar.Horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:indeterminate="true"/></LinearLayout>
好吧,除了第二个能看,其他的就算了...系统提供的肯定是满足不了我们的需求的! 下面我们就来讲解下实际开发中我们对进度条的处理!
2.使用动画来替代圆形进度条
第一个方案是,使用一套连续图片,形成一个帧动画,当需要进度图的时候,让动画可见,不需要 的时候让动画不可见即可!而这个动画,一般是使用AnimationDrawable来实现的!好的,我们来 定义一个AnimationDrawable文件:
PS:用到的图片素材:进度条图片素材打包.zip
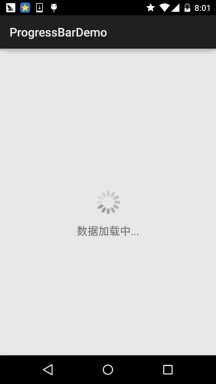
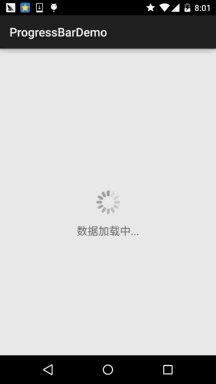
运行效果图:
 <p实现步骤:
<p实现步骤:
在res目录下新建一个:anim文件件,然后创建amin_pgbar.xml的资源文件:
<?xml version="1.0" encoding="utf-8"?><animation-listxmlns:android="http://schemas.android.com/apk/res/android"android:oneshot="false"><itemandroid:drawable="@drawable/loading_01"android:duration="200"/><itemandroid:drawable="@drawable/loading_02"android:duration="200"/><itemandroid:drawable="@drawable/loading_03"android:duration="200"/><itemandroid:drawable="@drawable/loading_04"android:duration="200"/><itemandroid:drawable="@drawable/loading_05"android:duration="200"/><itemandroid:drawable="@drawable/loading_06"android:duration="200"/><itemandroid:drawable="@drawable/loading_07"android:duration="200"/><itemandroid:drawable="@drawable/loading_08"android:duration="200"/><itemandroid:drawable="@drawable/loading_09"android:duration="200"/><itemandroid:drawable="@drawable/loading_10"android:duration="200"/><itemandroid:drawable="@drawable/loading_11"android:duration="200"/><itemandroid:drawable="@drawable/loading_12"android:duration="200"/></animation-list>
接着写个布局文件,里面仅仅有一个ImageView即可,用于显示进度条,把src设置为上述drawable资源即可! 最后到MainActivity.java
publicclassMainActivityextendsAppCompatActivity{privateImageView img_pgbar;privateAnimationDrawable ad;@Overrideprotectedvoid onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img_pgbar =(ImageView) findViewById(R.id.img_pgbar); ad =(AnimationDrawable) img_pgbar.getDrawable(); img_pgbar.postDelayed(newRunnable(){@Overridepublicvoid run(){ ad.start();}},100);}}
这里只是写了如何启动动画,剩下的就你自己来了哦~在需要显示进度条的时候,让ImageView可见; 在不需要的时候让他隐藏即可!另外其实Progressbar本身有一个indeterminateDrawable,只需把 这个参数设置成上述的动画资源即可,但是进度条条的图案大小是不能直接修改的,需要Java代码中 修改,如果你设置了宽高,而且这个宽高过大的时候,你会看到有多个进度条...自己权衡下吧~
3.自定义圆形进度条
相信你看完2会吐槽,卧槽,这么坑爹,拿个动画来坑人,哈哈,实际开发中都这样,当然上述 这种情况只适用于不用显示进度的场合,如果要显示进度的场合就没用处了,好吧,接下来看下 网上一个简单的自定义圆形进度条!代码还是比较简单,容易理解,又兴趣可以看看,或者进行相关扩展~
运行效果图:

实现代码:
自定义View类:
/** * Created by Jay on 2015/8/5 0005. */publicclassCirclePgBarextendsView{privatePaint mBackPaint;privatePaint mFrontPaint;privatePaint mTextPaint;privatefloat mStrokeWidth =50;privatefloat mHalfStrokeWidth = mStrokeWidth /2;privatefloat mRadius =200;privateRectF mRect;privateint mProgress =0;//目标值,想改多少就改多少privateint mTargetProgress =90;privateint mMax =100;privateint mWidth;privateint mHeight;publicCirclePgBar(Context context){super(context); init();}publicCirclePgBar(Context context,AttributeSet attrs){super(context, attrs); init();}publicCirclePgBar(Context context,AttributeSet attrs,int defStyleAttr){super(context, attrs, defStyleAttr); init();}//完成相关参数初始化privatevoid init(){ mBackPaint =newPaint(); mBackPaint.setColor(Color.WHITE); mBackPaint.setAntiAlias(true); mBackPaint.setStyle(Paint.Style.STROKE); mBackPaint.setStrokeWidth(mStrokeWidth); mFrontPaint =newPaint(); mFrontPaint.setColor(Color.GREEN); mFrontPaint.setAntiAlias(true); mFrontPaint.setStyle(Paint.Style.STROKE); mFrontPaint.setStrokeWidth(mStrokeWidth); mTextPaint =newPaint(); mTextPaint.setColor(Color.GREEN); mTextPaint.setAntiAlias(true); mTextPaint.setTextSize(80); mTextPaint.setTextAlign(Paint.Align.CENTER);}//重写测量大小的onMeasure方法和绘制View的核心方法onDraw()@Overrideprotectedvoid onMeasure(int widthMeasureSpec,int heightMeasureSpec){super.onMeasure(widthMeasureSpec, heightMeasureSpec); mWidth = getRealSize(widthMeasureSpec); mHeight = getRealSize(heightMeasureSpec); setMeasuredDimension(mWidth, mHeight);}@Overrideprotectedvoid onDraw(Canvas canvas){ initRect();float angle = mProgress /(float) mMax *360; canvas.drawCircle(mWidth /2, mHeight /2, mRadius, mBackPaint); canvas.drawArc(mRect,-90, angle,false, mFrontPaint); canvas.drawText(mProgress +"%", mWidth /2+ mHalfStrokeWidth, mHeight /2+ mHalfStrokeWidth, mTextPaint);if(mProgress < mTargetProgress){ mProgress +=1; invalidate();}}publicint getRealSize(int measureSpec){int result =1;int mode =MeasureSpec.getMode(measureSpec);int size =MeasureSpec.getSize(measureSpec);if(mode ==MeasureSpec.AT_MOST || mode ==MeasureSpec.UNSPECIFIED){//自己计算 result =(int)(mRadius *2+ mStrokeWidth);}else{ result = size;}return result;}privatevoid initRect(){if(mRect ==null){ mRect =newRectF();int viewSize =(int)(mRadius *2);int left =(mWidth - viewSize)/2;int top =(mHeight - viewSize)/2;int right = left + viewSize;int bottom = top + viewSize; mRect.set(left, top, right, bottom);}}}
然后在布局文件中加上:
<com.jay.progressbardemo.CirclePgBarandroid:layout_width="match_parent"android:layout_height="match_parent"/>